
1、新建一个1024 * 800像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
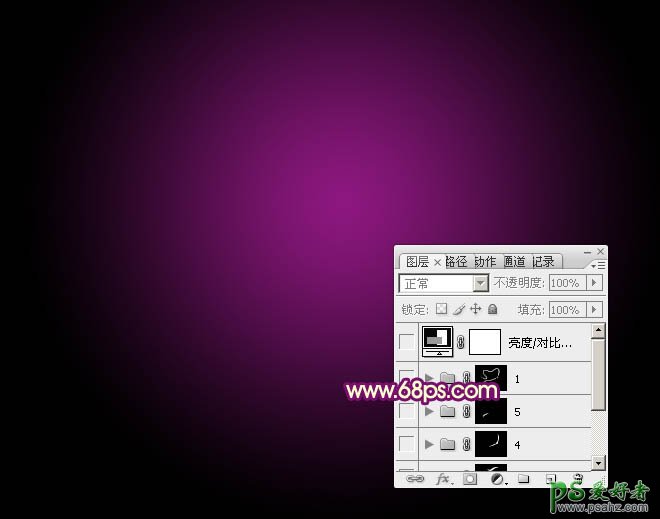
2、新建一个组,打开下图所示的素材,拖进来,解锁后适当放好位置。

<图3>
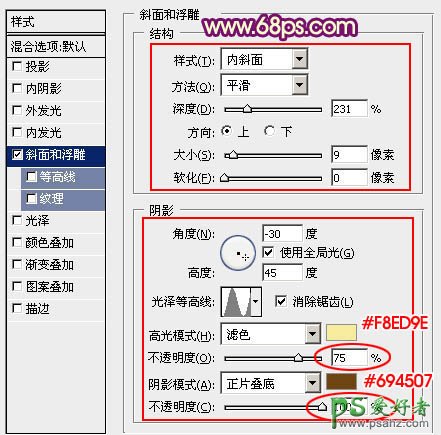
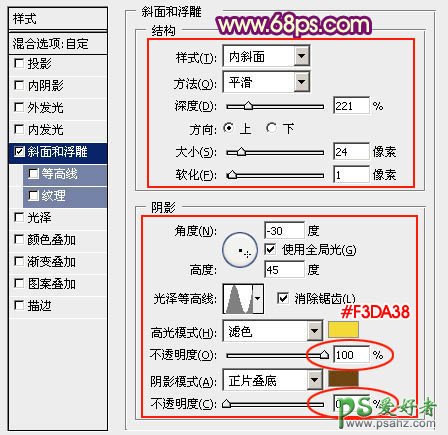
3、双击当前图层缩略图调出图层样式,设置斜面和浮雕,参数设置如图4,效果如图5。

<图4>

<图5>
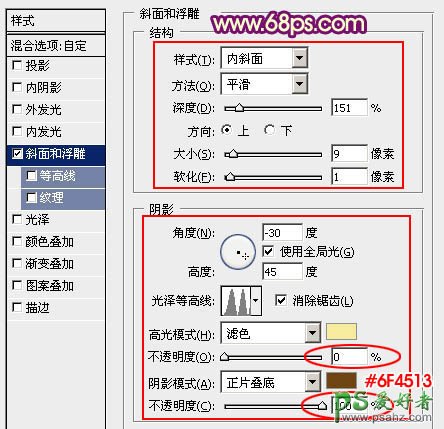
4、按Ctrl + J 把当前图层复制一层,填充改为0,然后双击当前图层缩略图编辑图层样式,斜面和浮雕的参数稍微修改一下,把底部高光的不透明度改为0%,参数设置如图7,效果如图8。这一步加上暗部颜色。

<图6>

<图7>

<图8>
5、按Ctrl + J 把当前图层复制一层,填充改为0,不透明度改为:50%,再双击缩略图编辑图层样式,这次把暗部不透明度改为:0%,调整高光颜色,参数设置如图10,效果如图11。

<图9>

<图10>

<图11>
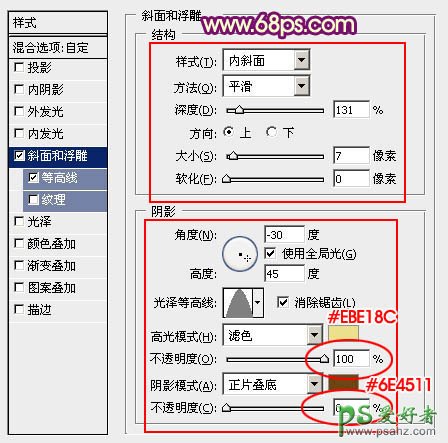
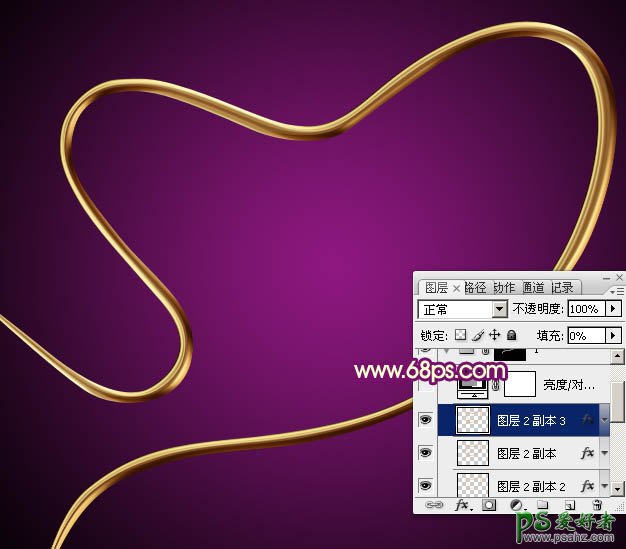
6、按Ctrl + J 把当前图层复制一层,填充改为0,不透明度改为:100%,然后再编辑图层样式,斜面和浮雕数值稍微变动一下,再添加等高线,参数设置如图13,14,效果如图15。

<图12>

<图13>

<图14>

<图15>
7、调出当前图层选区,创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图16>

<图17>
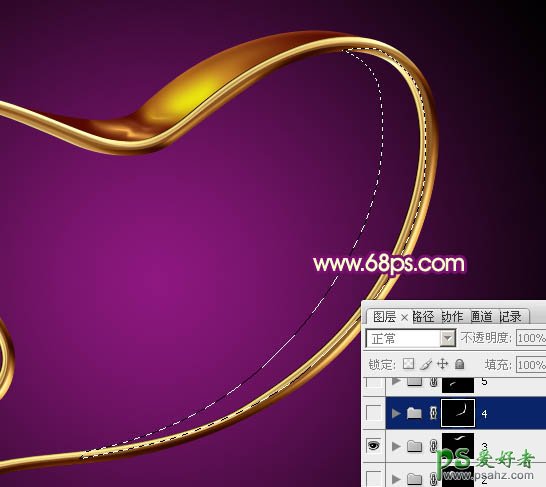
8、在当前组下面新建一个组,用钢笔勾出顶部中间位置的彩带轮廓,转为选区后给组添加图层蒙版,如下图。

<图18>
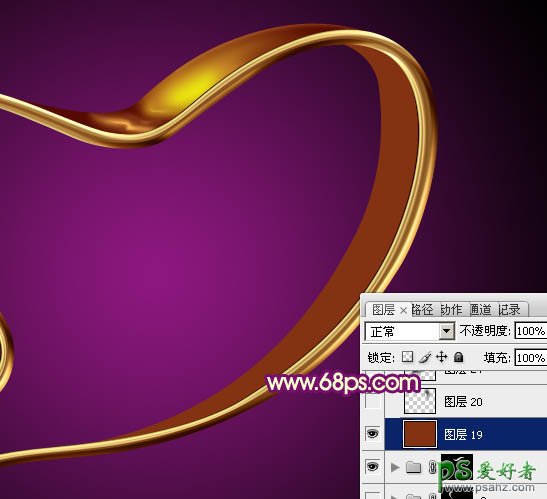
9、在组里新建一个图层,填充暗红色:#934610,作为底色。

<图19>
10、新建一个图层,把前景颜色设置为稍深的暗红色:#4F0500,用画笔把彩带的两端稍微涂暗,如下图。

<图20>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充暗红色:#540A01,如下图。

<图21>
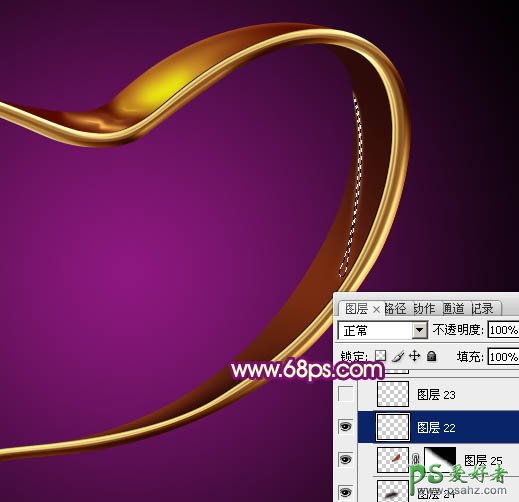
12、新建一个图层,把前景颜色设置为橙色:#FFB750,用画笔把下图选区部分涂上一点高光效果。

<图22>
13、新建一个图层,在高光中间涂上一点橙黄色亮光,如下图。

<图23>
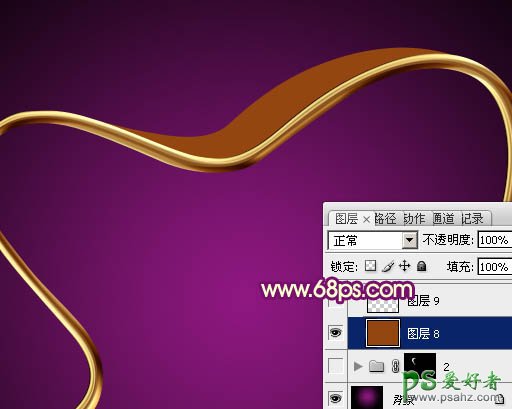
14、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充橙黄色。

<图24>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充稍亮的橙黄色,效果如下图。

<图25>
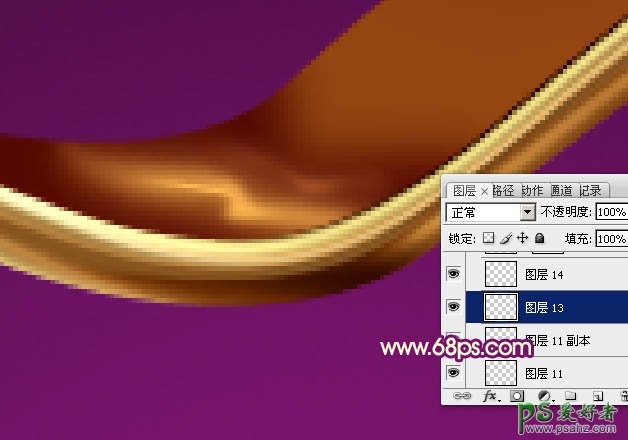
16、新建一个图层,边缘部分增加一些高光,顶部彩带部分基本完成。

<图26>
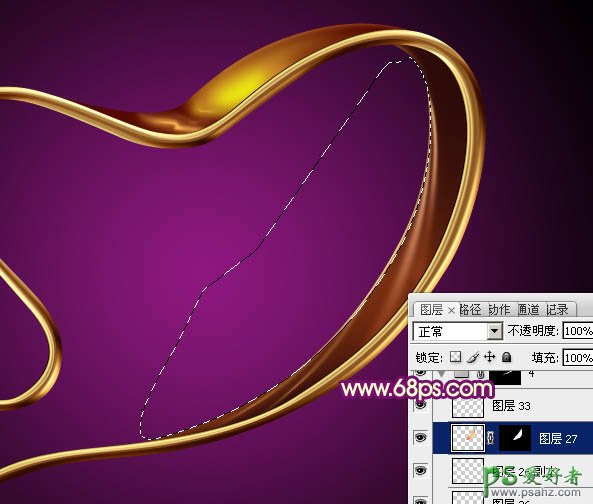
17、新建一个组,用钢笔勾出右侧彩带轮廓,转为选区后给组添加图层蒙版。

<图27>
18、在组里新建一个图层,填充暗红色作为底色,如下图。

<图28>
19、新建图层,同上的方法渲染暗部及高光,过程如图29 - 32。

<图29>

<图30>

<图31>

<图32>
20、新建组,同上的方法制作左侧及底部的菜单,效果如图33,34。

<图33>

<图34>
最后微调一下细节,完成最终效果。
