vue中代码的复用, 为我们提供了 mixnis. 模板的复用, 为我们提供了 插槽( slot )
插槽的分类
默认插槽
具名插槽
作用域插槽
当我们的组件中 我们只需要插入一个 html 标签的时候, 就使用默认插槽就可以了,
如果有多个, 我们就要给第一个 插槽取一个名字, 来决定到底插入哪一个插槽
当我们的插槽中要使用组件中的数据的时候, 就可能会用到作用域插槽
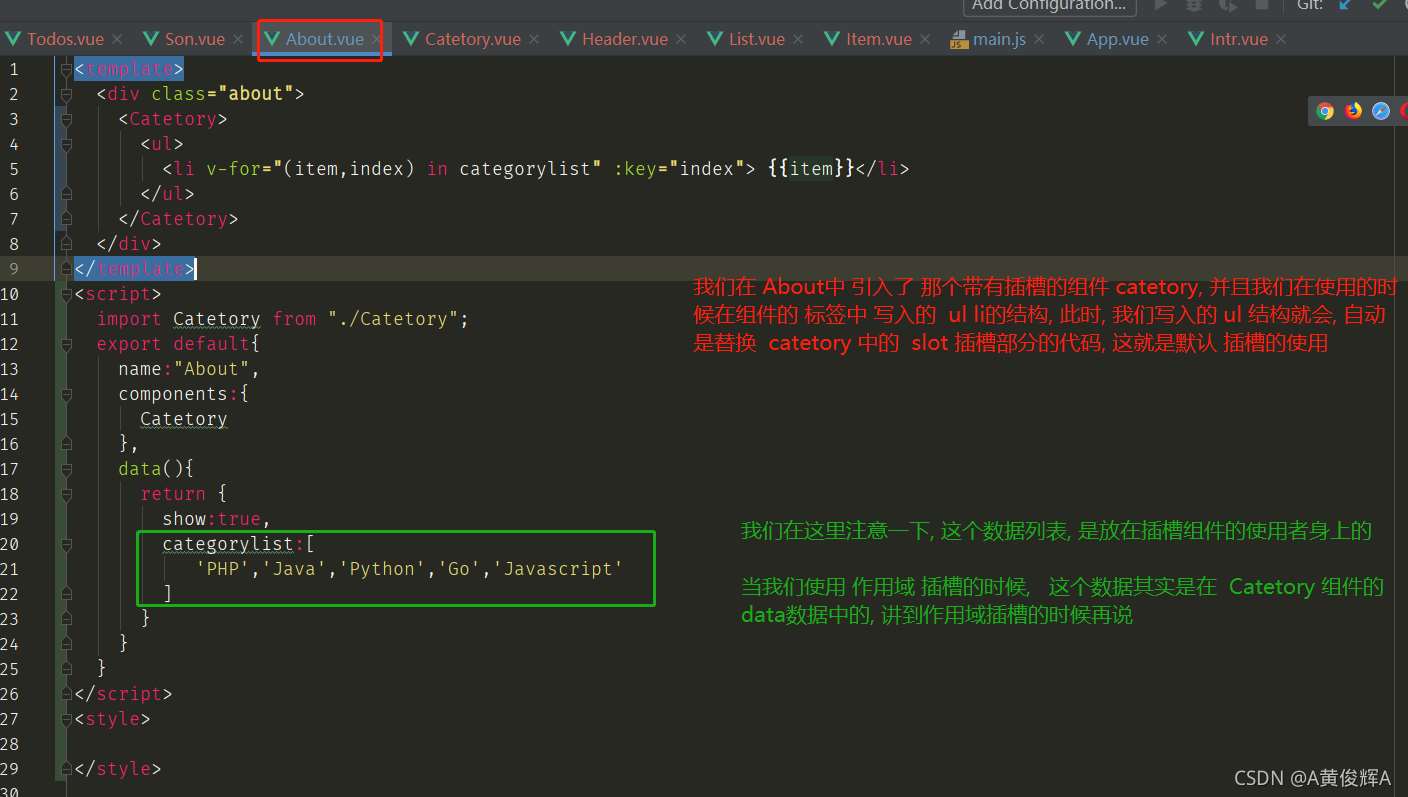
下面展示一下, 默认插槽的用法

使用时

以上就是默认插槽的使用
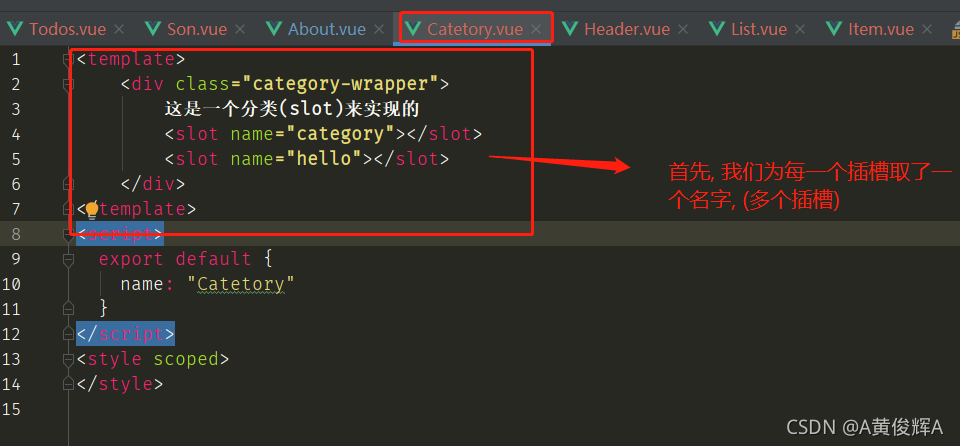
具名插槽, 也就是说我们在组件中定一个 多个 slot , 为了分清到底作用到哪一个上面, 给插槽取一个名字来区分

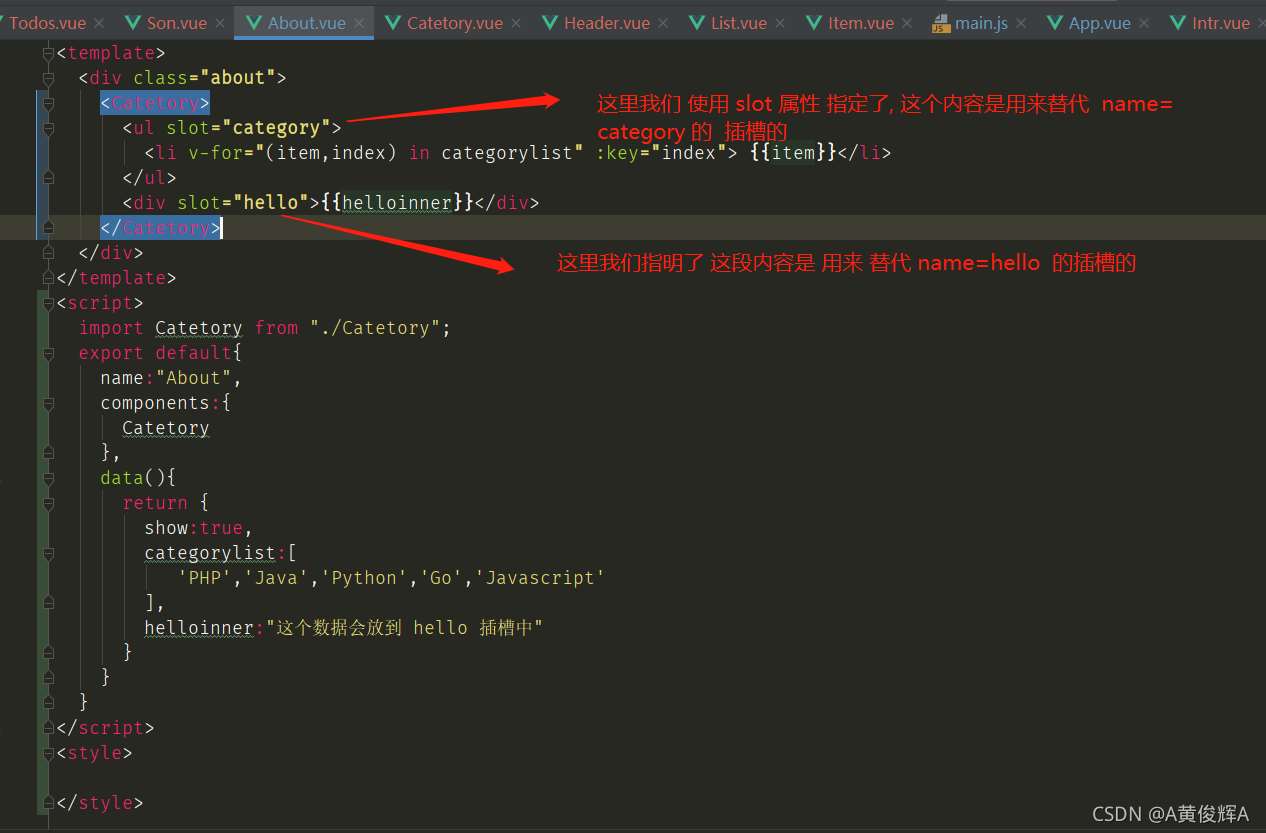
使用的时候

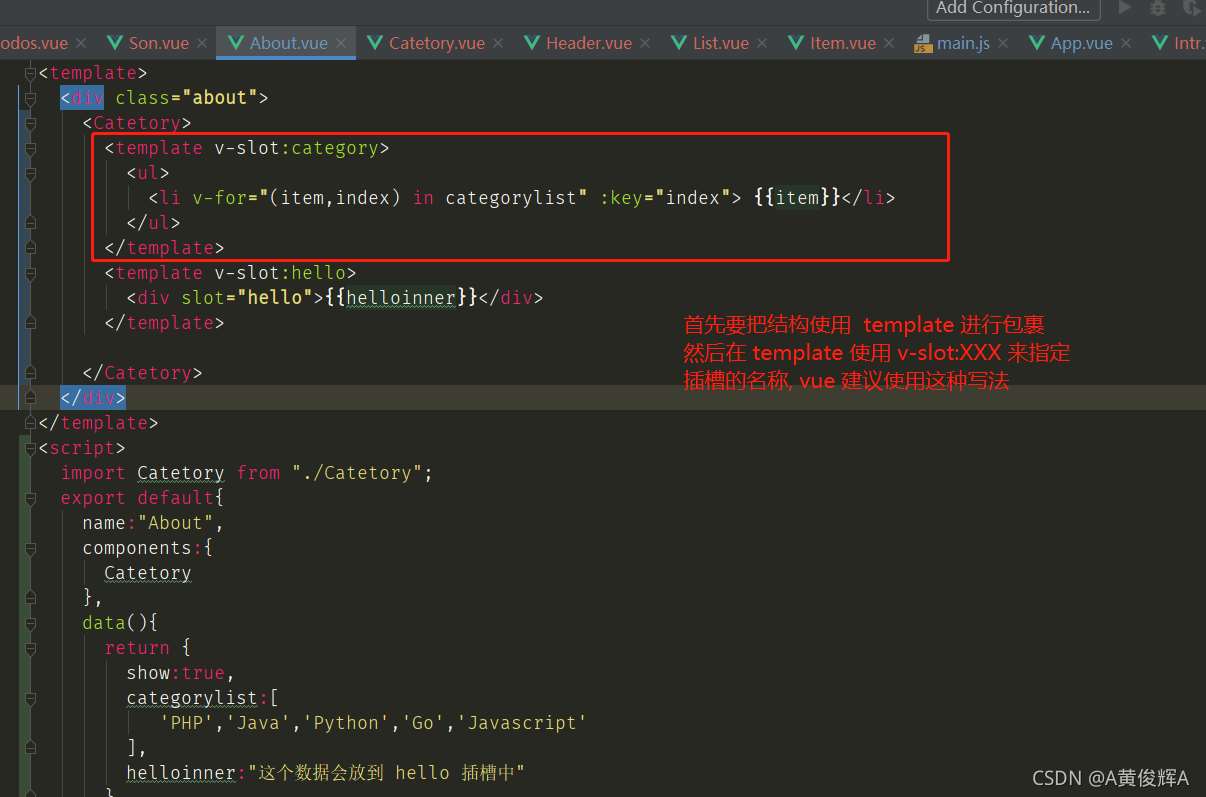
这里说一下, vue 2.6 版本有一个新的插槽的写法, 其中要使用到 template 标签, , 我们知道 template 只是一个包裹标签, 它不会渲染到真实页面上, 新的slot 的写法就是使用到了它, 没有它还不行, 如下图

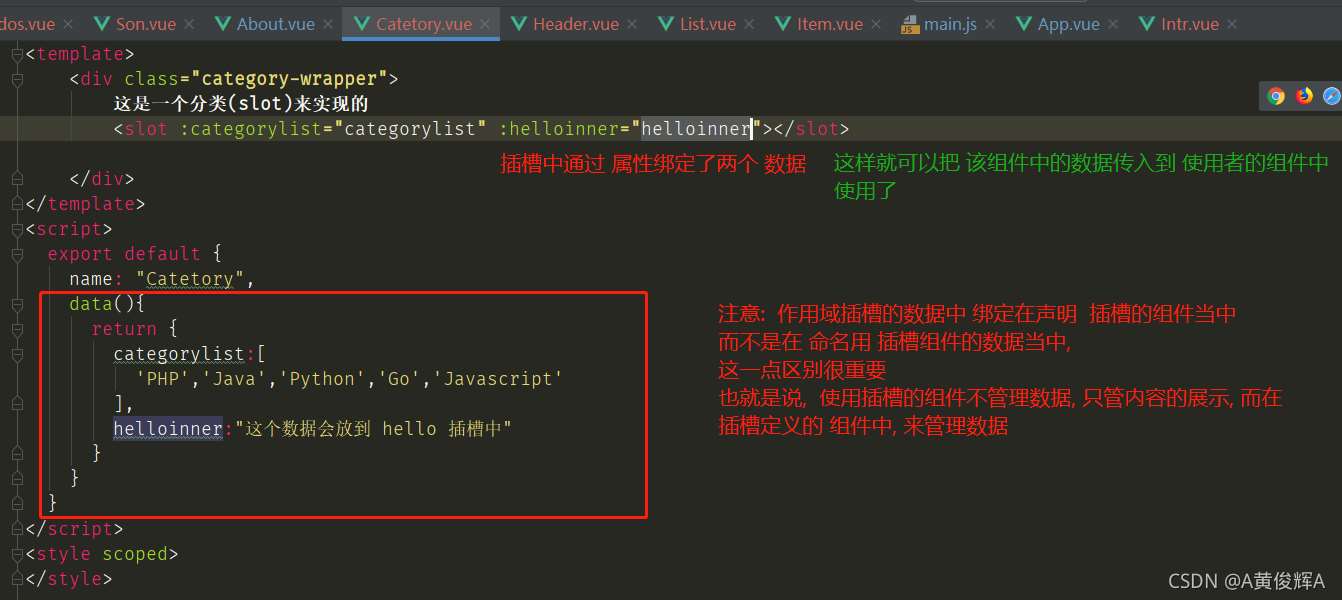
下面来说一下作用域插槽
我们来看一下, 上面的两种 插槽 展示的数据, 都是放在 插槽的使用者 About 组件的 data中的,
但是我们有时候, 使用者是不管这些数据的, 数据中从 catetory 组件中自已获取的,
使用者 About 只需要来管理 插槽中的内容的展现形式,
这时就要使用作用域插槽了

上图中, 可以看到 作用域插槽中 向使用者传递了两个数据
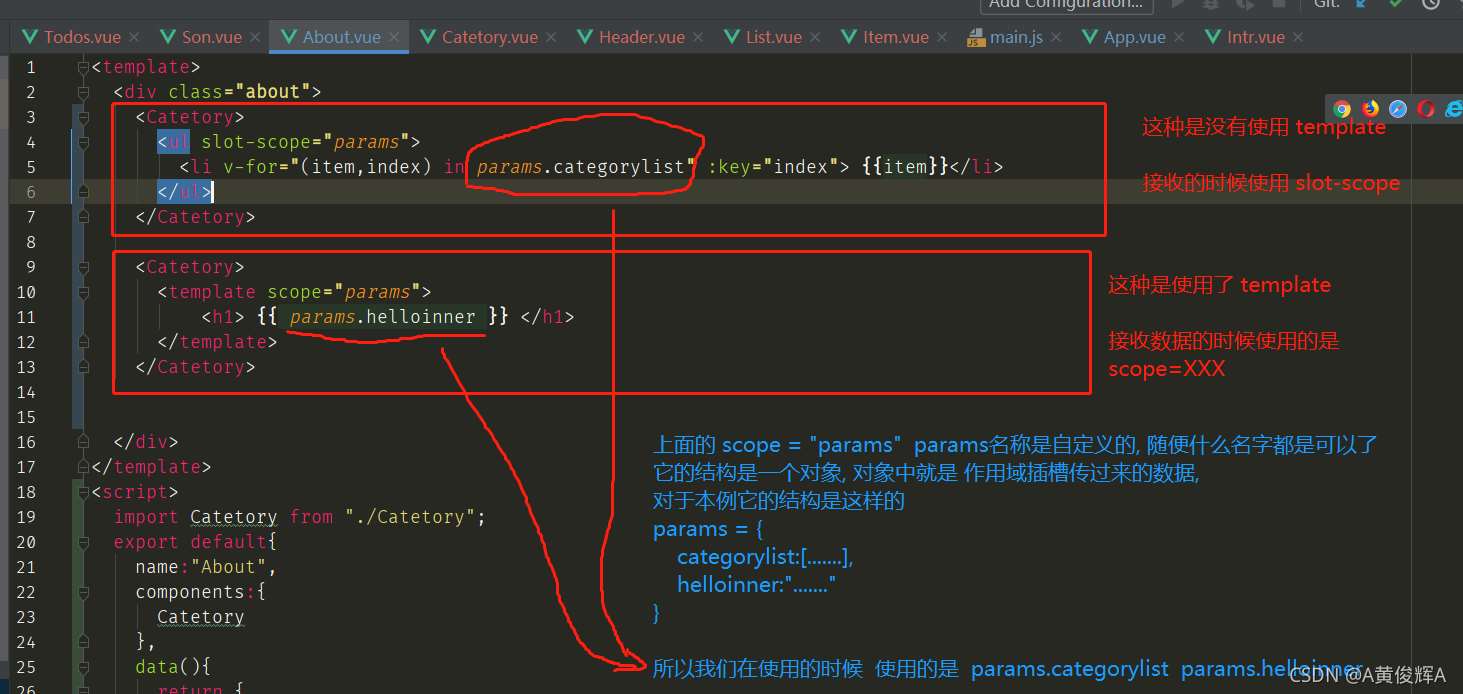
那个使用者是怎么接收使用的呢

以上便是 vue 的三种插槽的使用
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!