我们先来看看最终的效果图吧:

关键是要找准突出的小细节,如阴影,照明,和挤压的边缘。在本教程中,您将学习如何使用形状图层和图层样式制作电话拨号按钮!
具体的制作步骤如下:
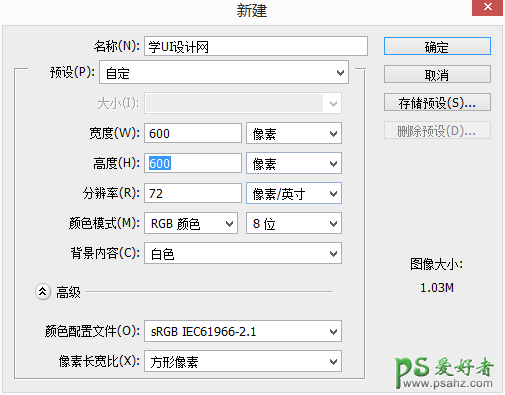
步骤1
开始新建一个600*600的图层。

步骤2
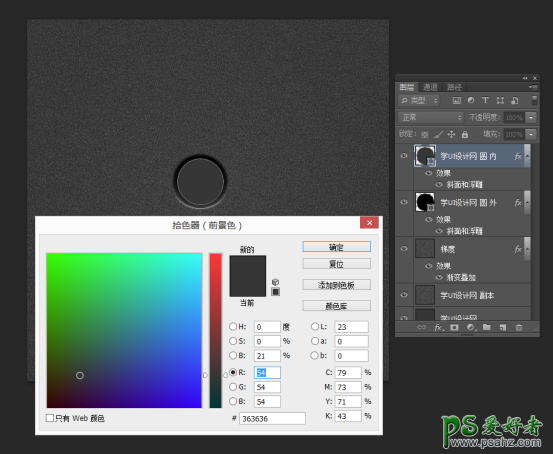
制作键盘的背景。首先创建一个图层"背景"和填充颜色# 363636

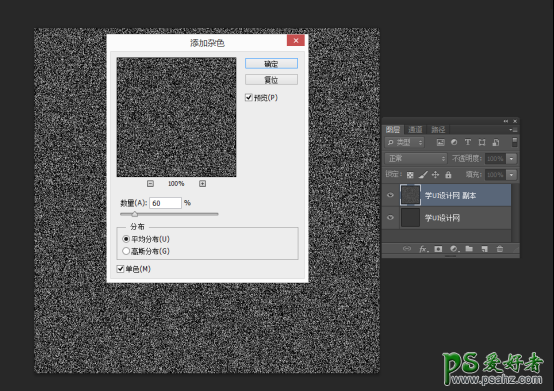
步骤3
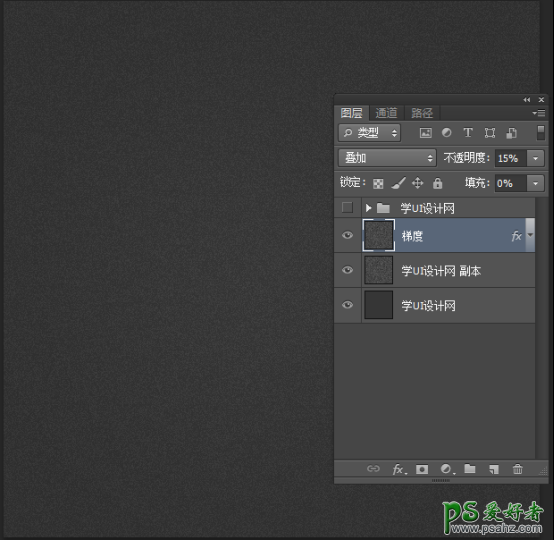
添加一些纹理的背景。复制背景层,命名为"学UI设计网 副本"滤镜>杂色>添加杂色,数量:60%,分布:平均分布,单色:选中,设置"学UI设计网 副本"层,模式:叠加,不透明度设置15%左右。


步骤4
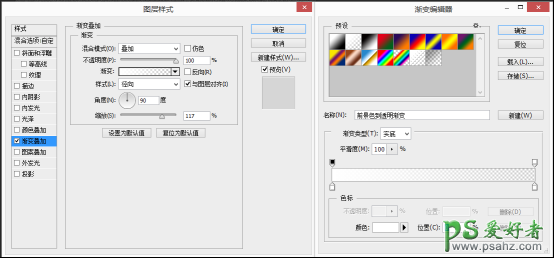
背景添加一个渐变灯光效果。设置前景色为白色。复制"学UI设计网副本"层,命名它为"梯度"。设置图层的填充为0%。图层样式>渐变叠加,混合模式:叠加,
样式:径向,
角度:90,
范围:117%,设置渐变颜色为前景色到透明(这就是为什么我们的前景为白色)。设置"梯度"层的叠加,不透明度设置15%左右。


步骤5
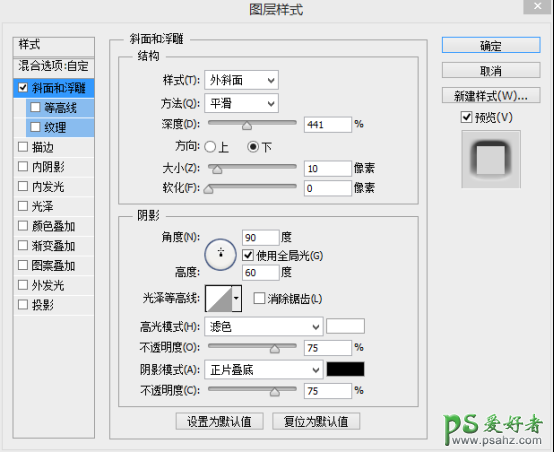
现在,让我们开始创建拨号按钮。用椭圆来创建一个小圆圈。这将是按钮外的影子,我命名为"学UI设计网 圆"按钮(外)。"我的是约76像素。设置图层的填充为0%。图层样式斜面和浮雕,
样式:外斜面,
深度:441%,
方向:下,
大小:10px,
角度:90
高度:60;
全局光:勾选。

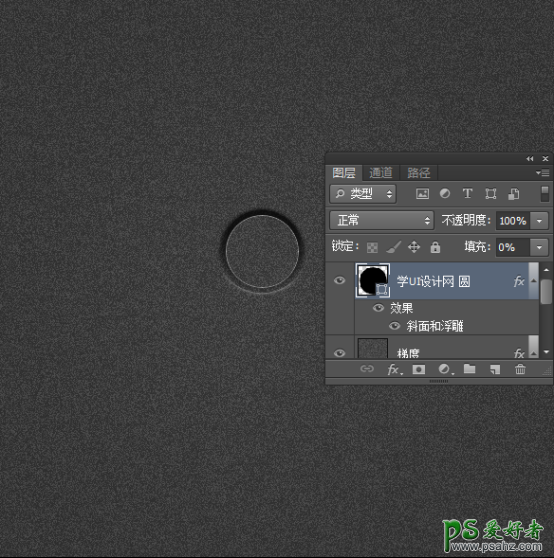
现在,我们有我们的拨号按钮看起来像这样的外部:

步骤6
让我们内部的按钮。复制"学UI设计网 圆(外)"的形状,并重新命名为"学UI设计网 圆(内)"。设置"按钮(内)"形状图层的颜色(# 363636),设置填充不透明度为100%

步骤7
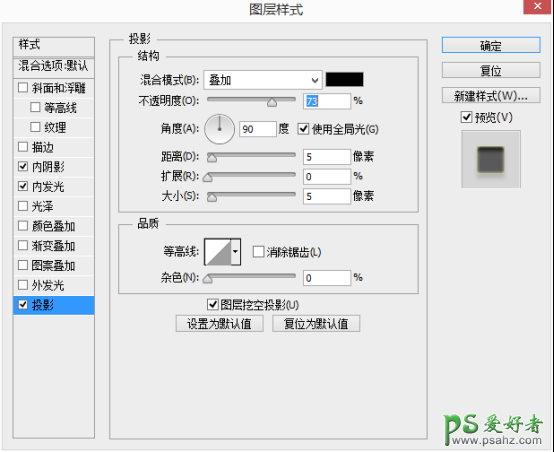
现在我们调整的图层样式。首先,我们先对"按钮的投影设置如下:

步骤8
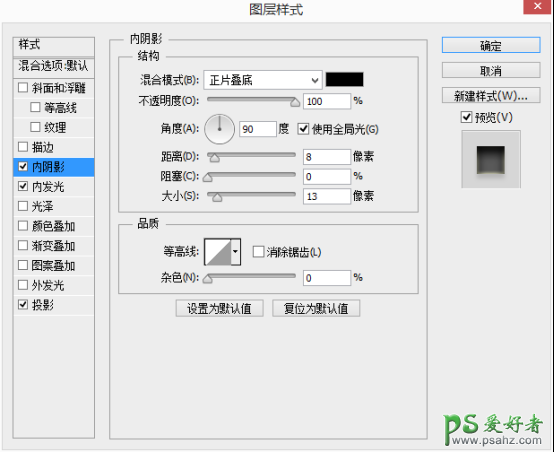
现在让我们调整"按钮内阴影(内)"形状图层。

步骤9
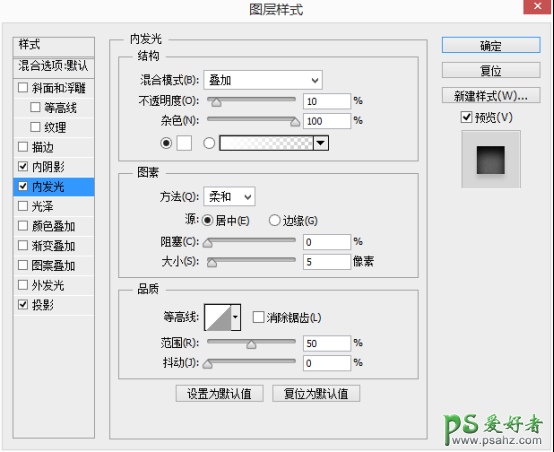
现在我们要调整"按钮内发光(内)"形状图层。

步骤10
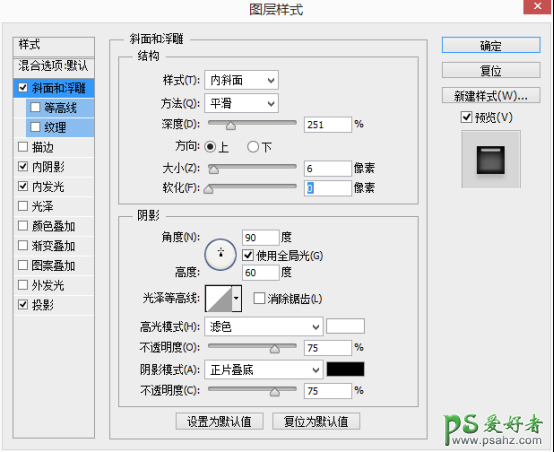
现在让我们改变斜面和浮雕的"按钮设置(内)"形状图层。

步骤11
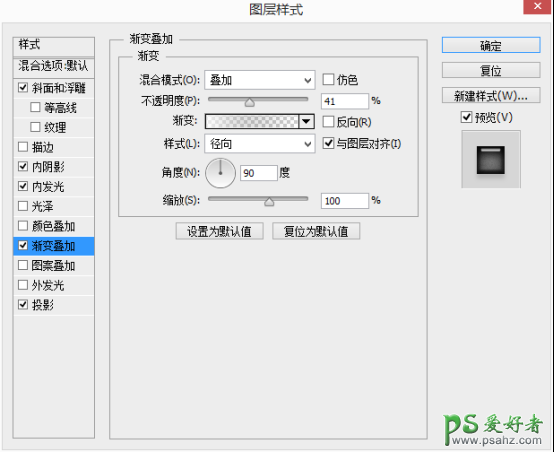
现在让我们改变"按钮渐变叠加设置(内)"形状图层。

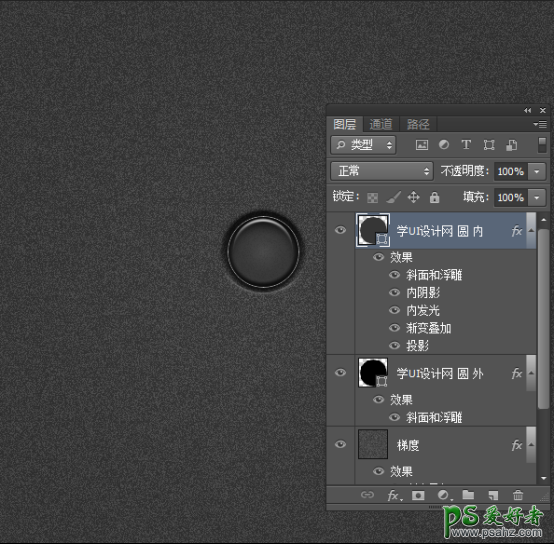
现在,调整后的所有这些层的设置,我们应该有这样的事情:

步骤12
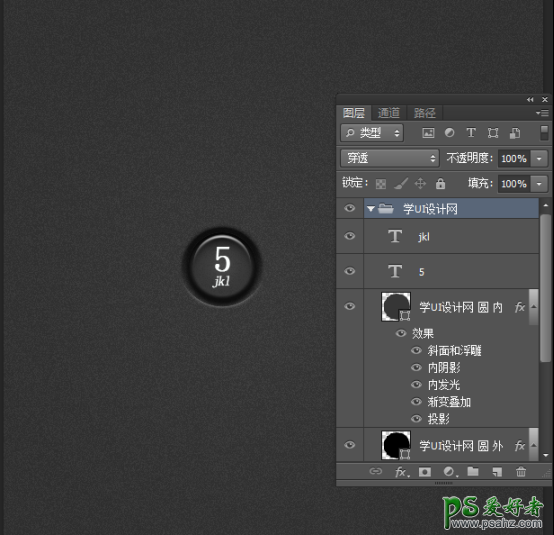
增加数字和字母的拨号。

步骤13
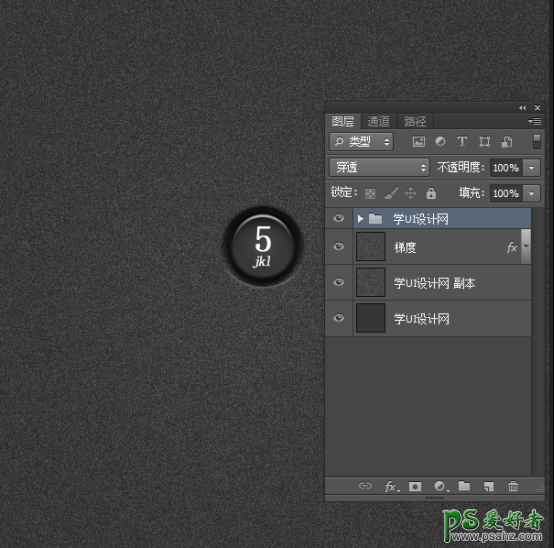
组数和字母键,我们已经创建了一组(快捷键:ctrl+g)

结论
现在你可以简单地复制图层组和变一下数字和字母的就可以了!你可以使用最终的图像作为参考,看看数字对应的字母。
