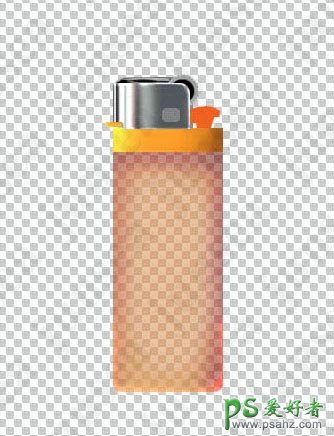
最终效果图

1.使用“圆角矩形工具”和“钢笔工具”绘制打火机的雏形
(a)新建一图层,取名为“机身”前前景色定义为“E19842”。然后用 “圆角矩形工具”绘制出打火机的机身。如图a1。
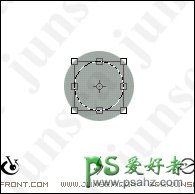
(b)制作齿轮,新建一图层,取名为”圆环。“选择“椭圆选框工具”,然后同时按住shift+alt+鼠标左键,在图层上绘制一个正圆,前景色定义为“A2A7A7”,用alt+delete填充。保留选区,然后使用“选择”-“变换选区”按住shift+alt+鼠标左键进行等比缩放。delete删除选区。一个圆环就出来了。如图1、2、3。

图1

图2

图3
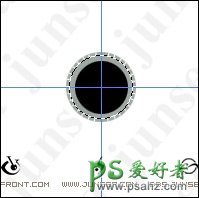
新建一层。取名为“锯齿”。将前景色定义为白色。使用“单列选框工具”在圆环的中心点上点击,alt+delete填充。如图4。ctrl+d取消选区。然后按住ctrl+鼠标左键 单击“圆环”图层,将圆环载入选区,再选中“锯齿”图层,ctrl+shift+i将圆环外部的白线选中,然后用delete将其删除。继续在“锯齿”图层上工作,按住ctrl+鼠标左键 单击“锯齿”图层,将剩余的白线选中,复制一层,使用“编辑”-“变换”-“旋转90度”(逆时针或顺时针都可以)。然后ctrl+e向下合并。再将此层复制一层,执行ctrl+t(自由变换),将变换角度定义为45度。依次类推,每次变换的角度都为上次的一半。得到最终效果如图5。然后再在用标尺(ctrl+r)确定出中心,用圆形选区将多余的部分去掉中间空白的地方用黑色填充。如图6。这样一个齿轮的雏形就制作完成了。

图4

图5

图6
(c)使用“钢笔工具”勾画出如图7的形状。然后在路径面板中将路径转化为选区。如图8。前景色定义为“F26522”填充。最终效果如图9。

图7

图8

图10
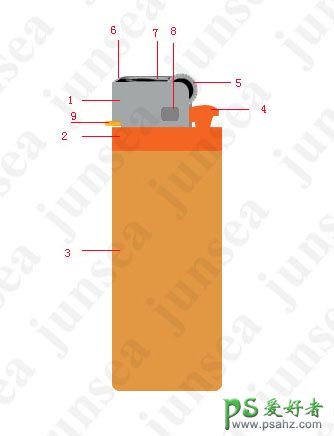
(d)余下的部分绘制起来就没有难度了。大家可以根据笔者所给的图样绘制。好了,我们把这些零件都拼装起来把。为了以后叙述的方便我们为每个零件加上序号。以后就用序号代替零件的名称。如图a2。

图a2
2.为“部件1”增加金属光泽
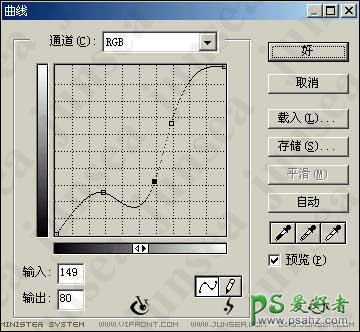
首先对“渐变工具”进行渐变编辑。渐变效果如图2-a1。然后按住ctrl+鼠标左键 单击“部件1”所在图层,将“部件1”设为当前选区,用“渐变工具”从左到右拖拽,如图2-a2。但得到了金属质感但光感不是很强烈。再使用“图象”-“调整”-“曲线”(快捷键:ctrl+m)对其进行调节。曲线的设置如图2-a3。调整以后大致的效果就已经出来了。下面就该为其加上高光了,为了更好的观察效果要将图象放大到600%,然后使用“浅淡工具”。“模式”设为高光,笔刷大小定义为13,暴光度为100。对“部件3”的局部边缘进行涂抹。这个时候鼠标一定要拿的很稳,从左到右快速拖动。谁都不可能一两次就成功,要多试几回,一直得到自己满意的效果为止。最终效果如图2-a4。

图2-a1

图2-a2

图2-a3

图2-a4
3.为“部件2”增加光感
该来对“部件2”进行操作了,说到这里,说难也难,说容易也简单,关键是看大家的耐心如何了。还是使用“浅淡工具”,模式设为“高光”,笔刷大小定义为35,暴光度为50。在“部件2”的左侧上下进行涂抹,注意用力要均匀。效果如图3-a1。继续使用“浅淡工具”,“模式”设为高光,笔刷大小不变,暴光度为16。对“部件2”的中间部分进行涂抹。效果如图3-a2。接下来使用“加深工具”“模式”设为高光,笔刷大小根据需要不断的改变,暴光度为50。对“部件2”的右侧进行涂抹,要点同上,这里就不在重复了。大体出来后,还要交替使用“加深、浅淡工具”是图象色调柔和,过度自然。最终效果如图3-a3

图3-a1

图3-a2

图3-a3
4.对“部件3”的处理 制作高光以及透明度
(a)选中“部件3”所在层,将其的透明度设为49%,将背景图层隐藏,便可以清楚的看到,“部件3”已经具有的透明的效果。然后使用“加深工具”在“部件3”的边缘进行涂抹。模式设为“中间调”,笔刷大小设为65,暴光度为50。效果如图4-a1。制作完成会发现这个样子比较单薄,为了增加其厚重感将“部件3”复制出2层重叠在一起,呵呵。感觉出来了吧~~ 效果如图4-a2。

图4-a1

图4-a2
(b)接下来制作高光,新建一层,取名为“高光1”,选择“单行选框工具”,前景色定义为白色。点击鼠标左键,alt+delete填充,ctrl+d取消选区。ctrl+鼠标左键单击“部件3”所在图层,将“部件3”定义为当前选区,ctrl+shift+i反向选择。delete,将“高光1”的多余部分去掉。为了使光感更柔和,对其进行“滤镜”-“模糊”-“高斯模糊”,模糊的大小为1.0。之后在复制出一层,并改变其大小。如图4-b1。

图4-b1
5.为部件5、6、7增加金属光泽
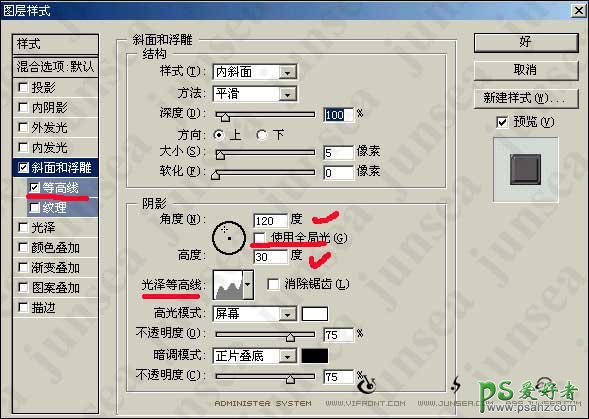
(a)为“部件5”增加金属光泽,首先选中“部件5”所在的图层。然后执行“图层”-“图层样式”-“斜面与浮雕”。具体参数设置如图5-a1。

图5-a1
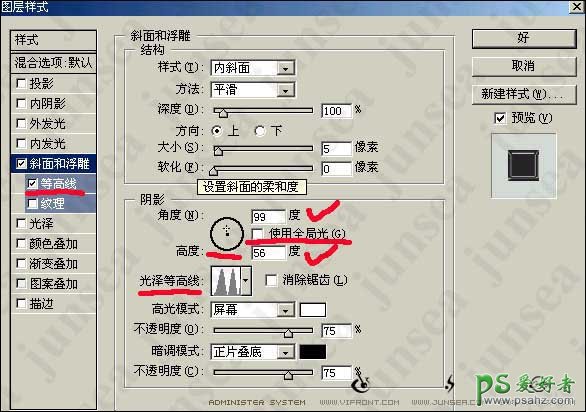
(b)为“部件6”增加金属光泽,选中“部件5”所在的图层。执行“图层”-“图层样式”-“斜面与浮雕”。具体参数设置如图6-a1。“部件7”的参数设置与“部件6”一致。不再重复。

图6-a1
完成效果如图F1。

图F1
6.为"部件8"增加金属光感
选中"部件8"所在图层,将图象放大到700%.分别使用“加深、浅淡工具”, 模式都设为"高光",笔刷大小在1-3之间交替使用.暴光度设为100. 方法前面都提过了,只要够耐心反复多试几次就会出现理想的效果了.笔者所做效果如图F2

图F2
7.表面工作收尾
为“部件4”增加立体感。首先选中“部件4”所在图层,用工具箱中的“钢笔工具”勾画出图7-a1的路径。然后将路径转化为选区,使用“加深工具”模式设为"高光",笔刷根据情况使用,暴光度为75。将选区部分加深。如图7-a2.是在“部件4”的图层上,保留选区,ctrl+shift+i将选区反选,接着在使用“浅淡工具”将其余的部分进行适当的涂抹。得到效果如图7-a3。最后ctrl+d取消选区。“部件4”就制作完成了。"部件9"制作方法大致与"部件4"的方法一致。

图7-a1

图7-a2

图7-a3
这样一个打火机的表面结果就制作完成了。效果如图F3。

图F3
8.制作机身里面的零件及气体
由于是隔着一层所以机身里面的东西都会不是很清晰,大家要注意这点,在制作的时候不要忘记将透明度降低。这样才会有一定的真实感。
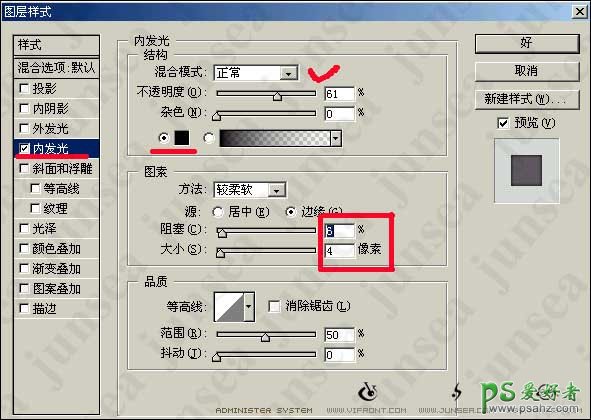
(a)先来制作用来传输气体的芯。新建一图层取名为“芯”使用工具箱中的“矩形选框工具”画出一个矩形选区,前景色定义为白色。alt+delete填充。ctrl+d取消选区。如图8-a1。然后使用“图层”-“图层样式”-“内发光”。各参数设置如图8-a2。再新建一空白层放于图层“芯”之下,(图8-a3)然后执行ctrl+e向下合并。(由于在后面需要对“芯”图层进行裁切,而带有图层样式的图层无法达到效果,所以才要用到这一步骤。)好,合并了以后,继续使用“矩形选框工具”将“芯”的上下端黑色部分去掉。如图8-a4。然后将透明度降低到39%。

图8-a1

图8-a2

图8-a3

图8-a4
(b)新建一图层取名为“金属环”。使用“矩形选框工具”画出一矩形选区。如图8-b1。然后对“渐变编辑器”中进行编辑。渐变设置如图8-b2。调整好了渐变效果以后,选中工具箱中的“渐变工具”在矩形选区上从左至右拖拽。然后ctrl+d取消选区。将透明度降低到55%。效果如图8-b3。其余类似的几个零件的制作方法都是一样了,渐变也是使用的同一种。有耐心的朋友也可以试试其他的渐变效果。最终效果如图F4。

图8-b1

图8-b2

图8-b3

图F4
(c)制作隔挡片。新建一图层取名为“隔挡片”。由于“隔挡片”最终会被字体挡住,所以并不需要怎么精心的刻画,只要稍加点缀就可以了。先将前景色定义为“FC9C1D”,然后使用工具箱中的“圆角矩形工具”画出一圆角矩形。然后将多出机身的部分去掉。并移动到合适的位置。如图8-c1。

图8-c1
接着将图象放大使用“浅淡工具”模式“高光”,笔刷大小为5,暴光度100。把“隔挡片”涂抹成图8-c2的效果。

图8-c2
(d)该为打火机加上气体了,新建一层取名为“气体”。使用工具箱上的“钢笔工具”画出路径。如图8-d1。前景色定义为“737373”。然后“用前景色描边路径”。ctrl+鼠标左键单击“机身所在图层-ctrl+shift+i方向选择-delete将超出机身的删除掉。之后将透明度降低到51%,使用工具箱上的“橡皮工具”使用羽化较大的笔刷对其进行部分擦除。效果如图8-d2。众所周知在打火机中的气态是以液态存在的,而且透过液态看东西是会有折射的效果,所以我们还要对”芯“进行再次的处理。选中“芯”所在图层,将图象放大,使用“钢笔工具”钩出如图8-d3的路径。然后将路径转化为选区,delete,将选区内的图象删除,使用“矩形选框工具”将“芯”的下半部选中,再使用工具箱上的“移动工具”向左移动1PX。如图F5。

图8-d1

图8-d2

图8-d3

图F5
(e)好了,艰苦的工作都已经做完了,剩下的就是加些文字和一些细小的处理。到此为止,一个漂亮的打火机就制作完成了。最终的效果如图F6。

图F6