PS图案制作教程实例,我们的设计师用基本的矢量形状来打造图案,学习利用PS软件自定义形状、像素点来打造图案-漂亮的图案,喜欢的同学们好好学习一下吧!

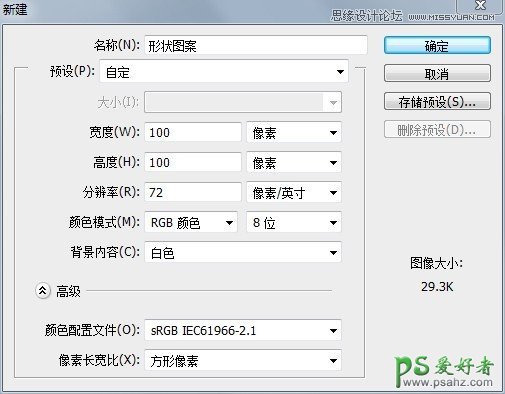
步骤1:创建新文件

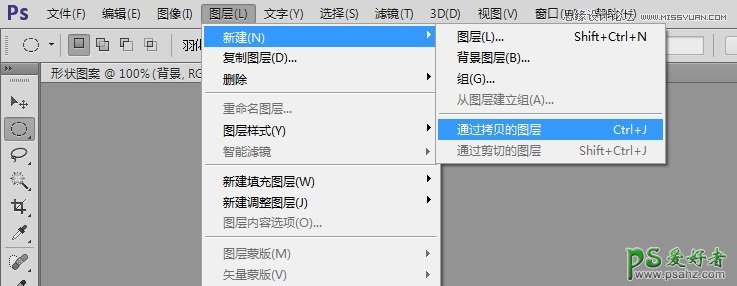
步骤2:复制背景图层
将使用该图层设置参考线,以便后面裁剪


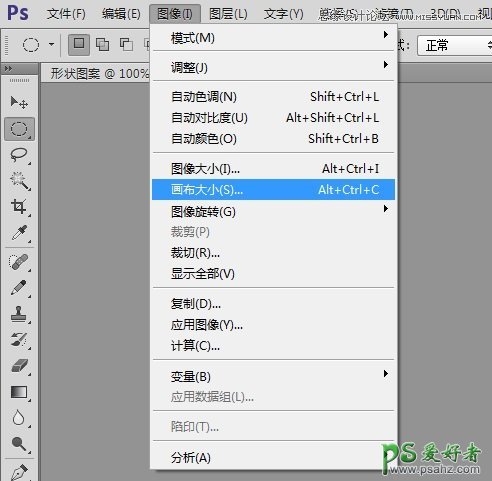
步骤3:重设画布大小



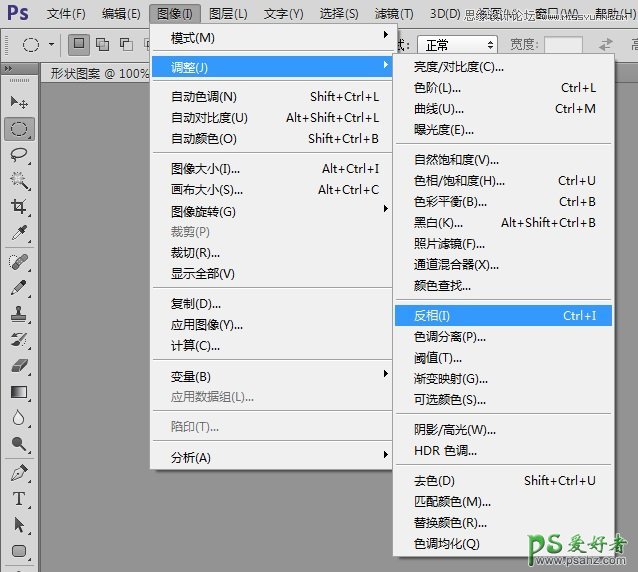
步骤4:反向图层


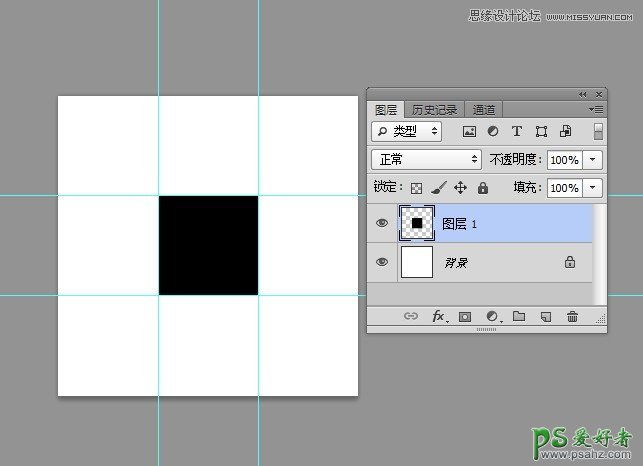
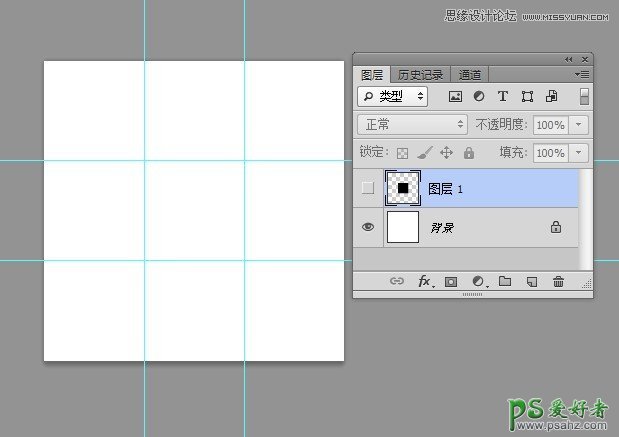
步骤5:设置参考线

步骤6:隐藏图层1

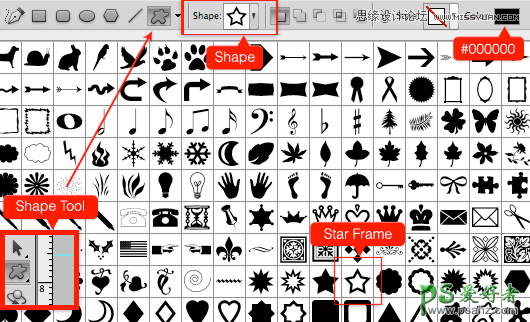
步骤7:创建自定义形状
“自定义形状” 颜色#000000 选个星形 (小编电脑里无星形形状,这里开始用原文的图了)

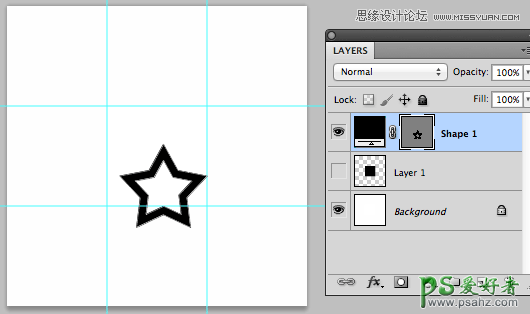
将星形放在画布上,如下图所示

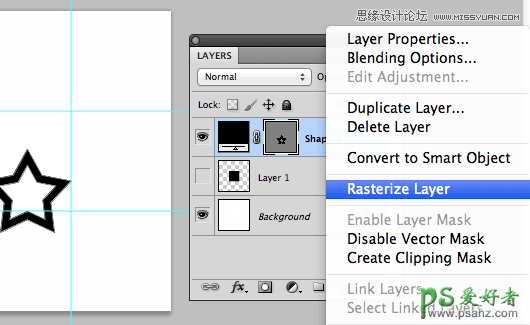
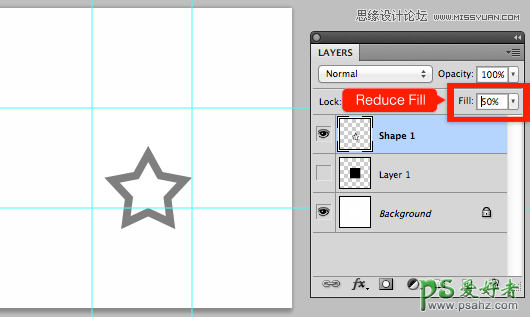
步骤8:栅格化图层,并减少图层的填充百分比
将形状图层栅格化

减少形状图层的填充度到50%

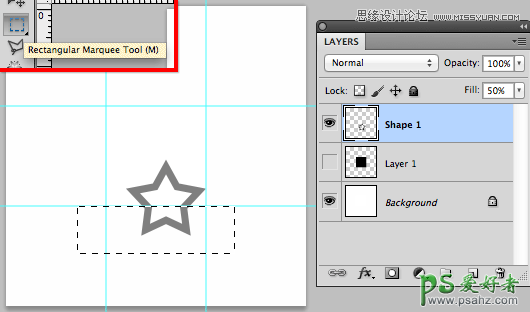
步骤9:复制黏贴图层
使用矩形选框工具,按下图选择区域,然后复制

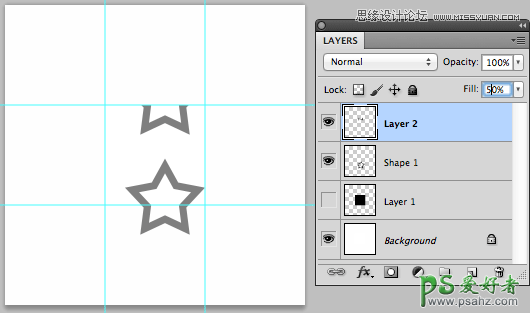
新建图层,填充50%,然后粘贴,位置摆放如下。

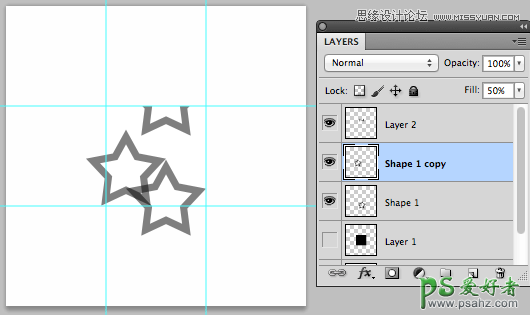
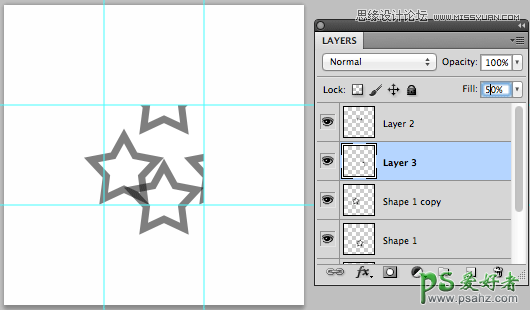
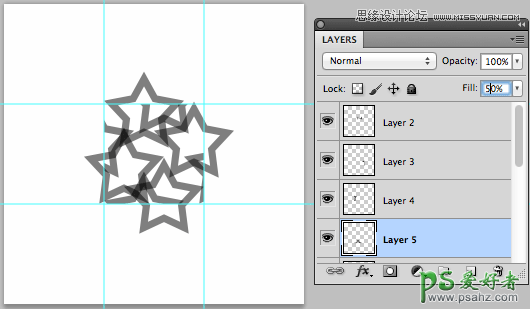
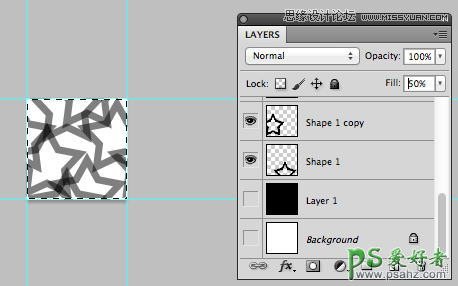
步骤10:添加其他形状
复制形状1图层,在中心区域随便放置,然后记得重复步骤9,如下图所示


这是最终结果:

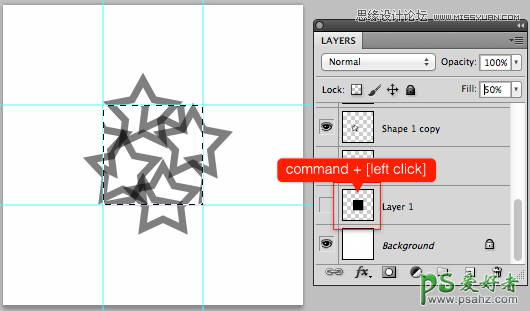
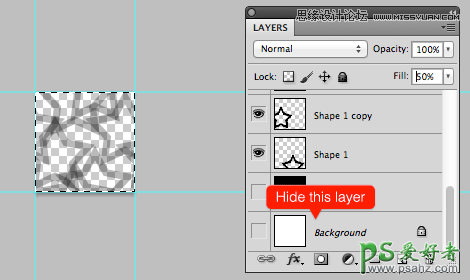
步骤11:选择图层1
选择图层1的中心画布区域

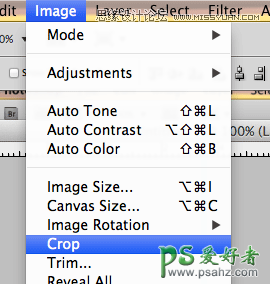
步骤12:裁剪
图像->裁剪


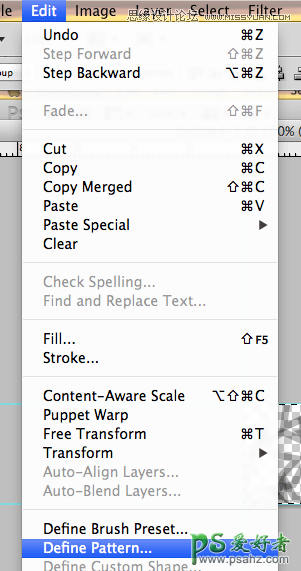
步骤13:定义图案
隐藏背景图层 编辑->定义图案


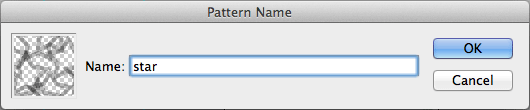
给图案命名

这便是“图案叠加”的最终结果