最终效果

1、打开网站书法迷,输入“充能站”三个字,选择合适的字体下载。

2、将下载的字体拖到Ai中进行简单的处理,根据字体字形以及负空间关系进行排版,加上UI(user interface)英文,如下图。

3、打开PS,新建1000*660画布,将Ai中的文字复制到PS中(粘贴为智能对象),首先简单处理一下背景,我们直接在百度图片中找到一张合适的岩石素材,拖动到PS中,并将图层置于底层,效果如下。


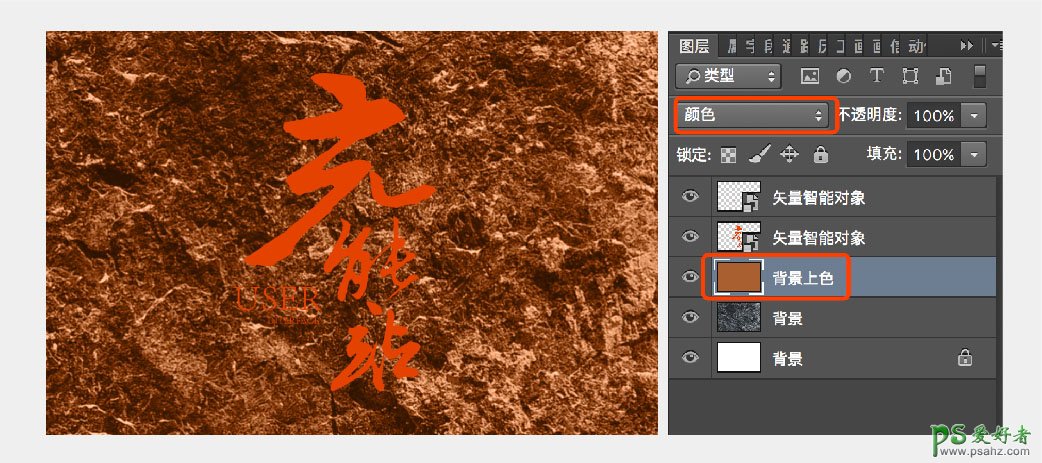
4、背景为纯黑白色,比较单调,我们来给背景上色,在背景图层上面新建一个图层,命名为“背景上色”,填充浅棕色(色值:#b6632f),并将混合模式改为“颜色”,效果如下。

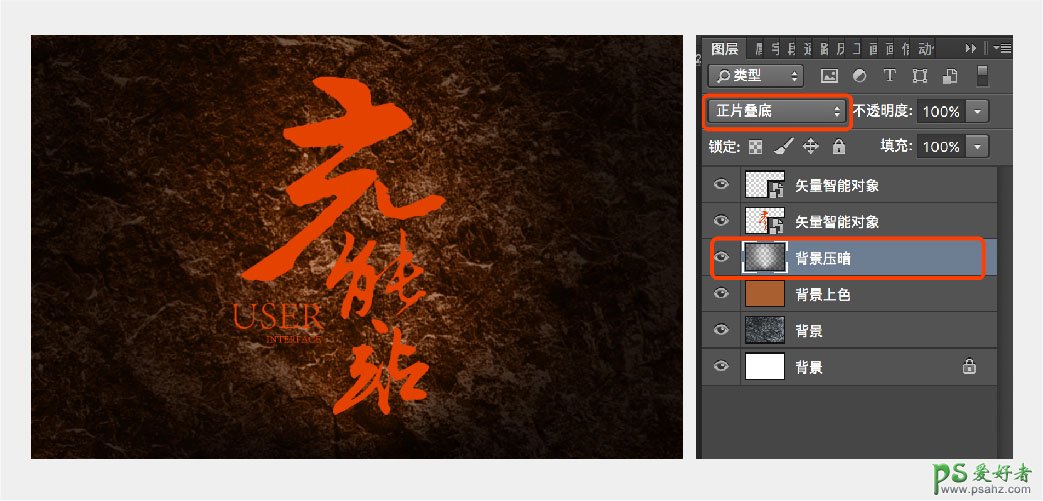
5、为了更加突出文字主体,我们将文字四周的背景压暗,在“背景上色”图层上面新建一个图层,命名为“背景压暗”,将图层混合模式改为“正片叠底”,颜色选择黑色,调整为合适的不透明度,用画笔在背景四周进行涂抹,效果如下。

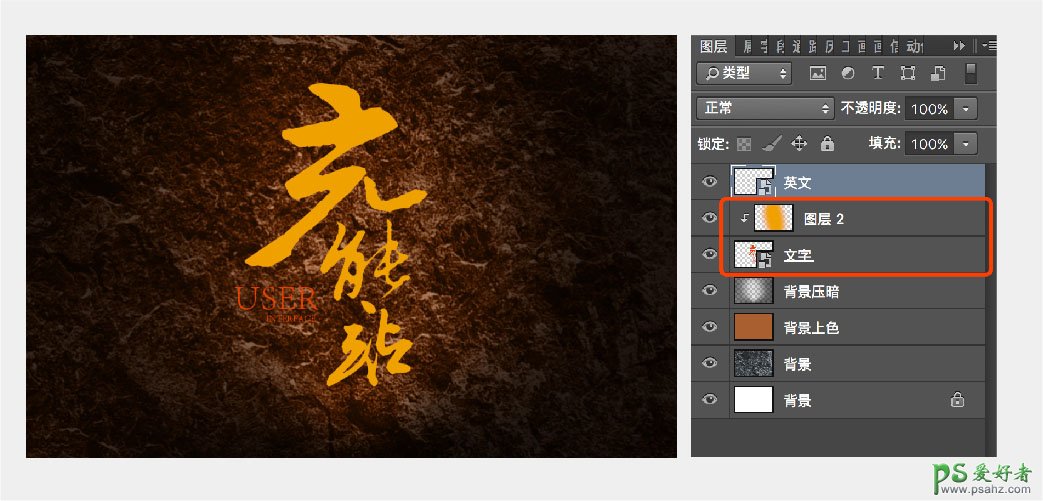
6、下面我们开始正式处理文字层,首先我们改变一下文字的颜色,将文字改为黄色,在“文字”图层上面新建一层,同时按住Ctrl+Alt+G制作剪切蒙版,用画笔工具将颜色调成黄色(色值:#efa100),在文字图层上面进行涂抹,效果如下。

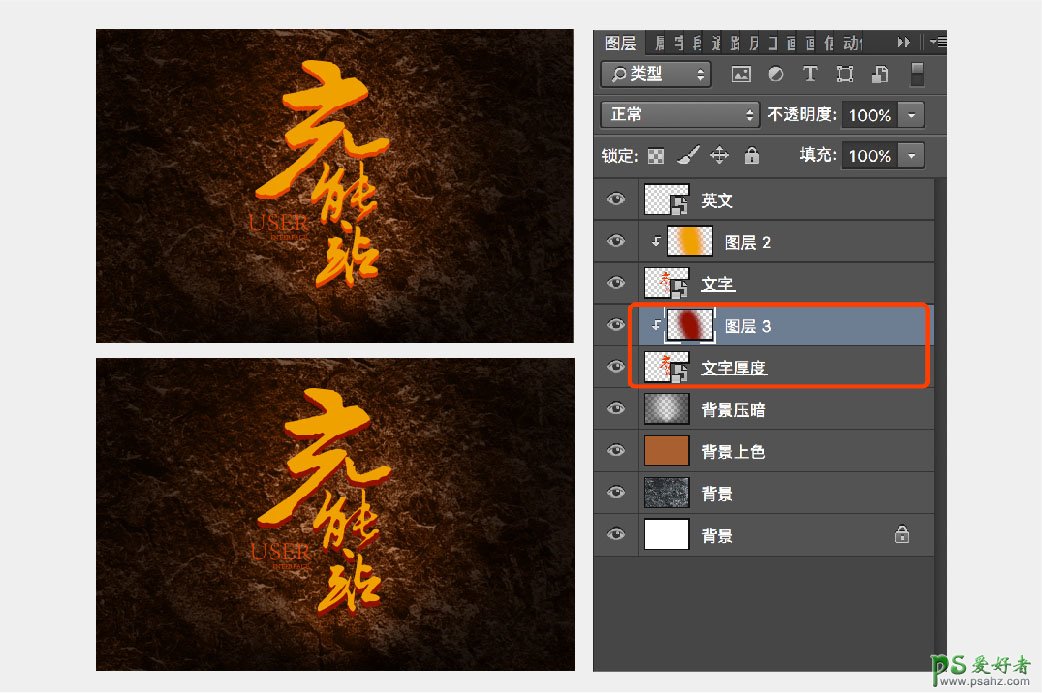
7、下面我们给文字图层增加厚度,选中文字图层,按住Alt键的同时按键盘的下方向键,移动并复制图层,重复8次以上操作,得到文字层厚度,将厚度图层合并并转化为智能对象,在文字厚度图层上面新建图层,制作剪切蒙版,用画笔涂抹,将文字厚度图层改为红色,效果如下。

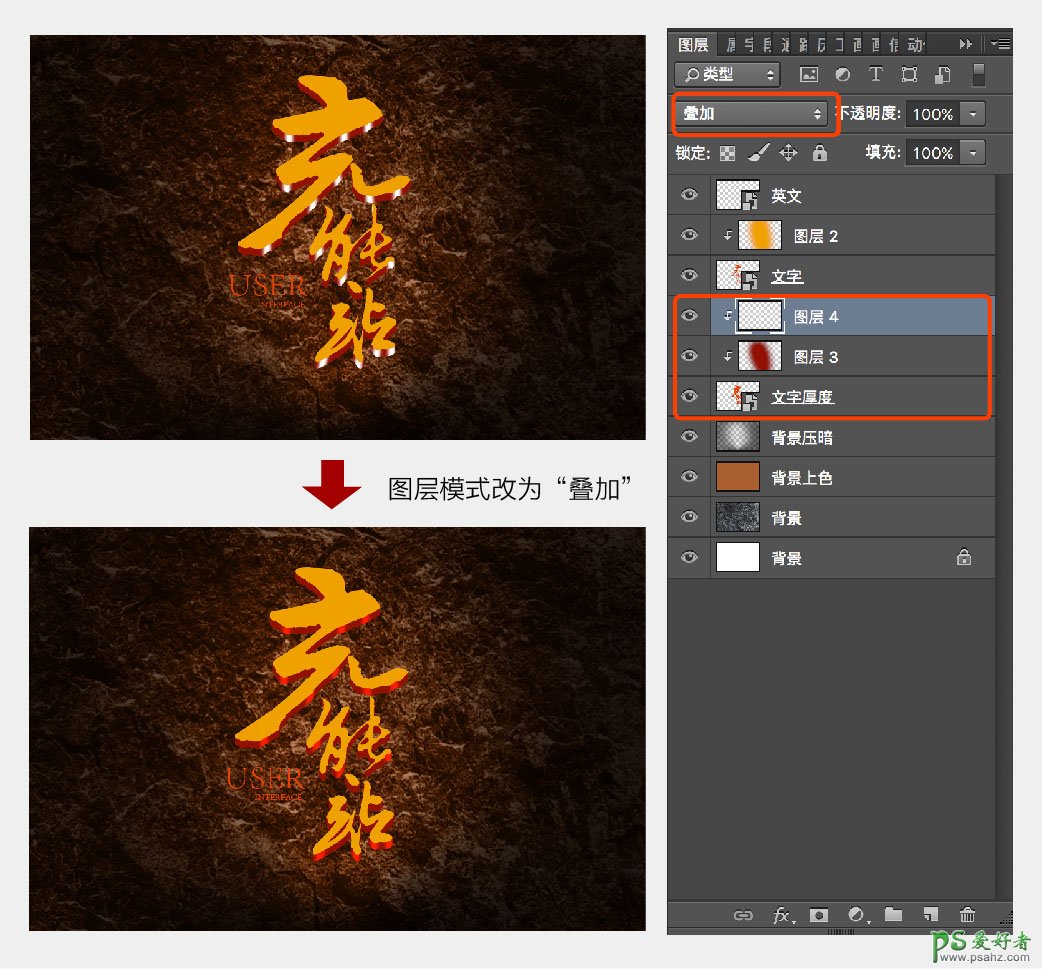
8、在文字厚度涂抹图层上面继续新建图层,并制作剪切蒙版,图层模式调整为“叠加”,用白色画笔在厚度图层上相应位置进行涂抹,给文字厚度增加更多细节,效果如下。

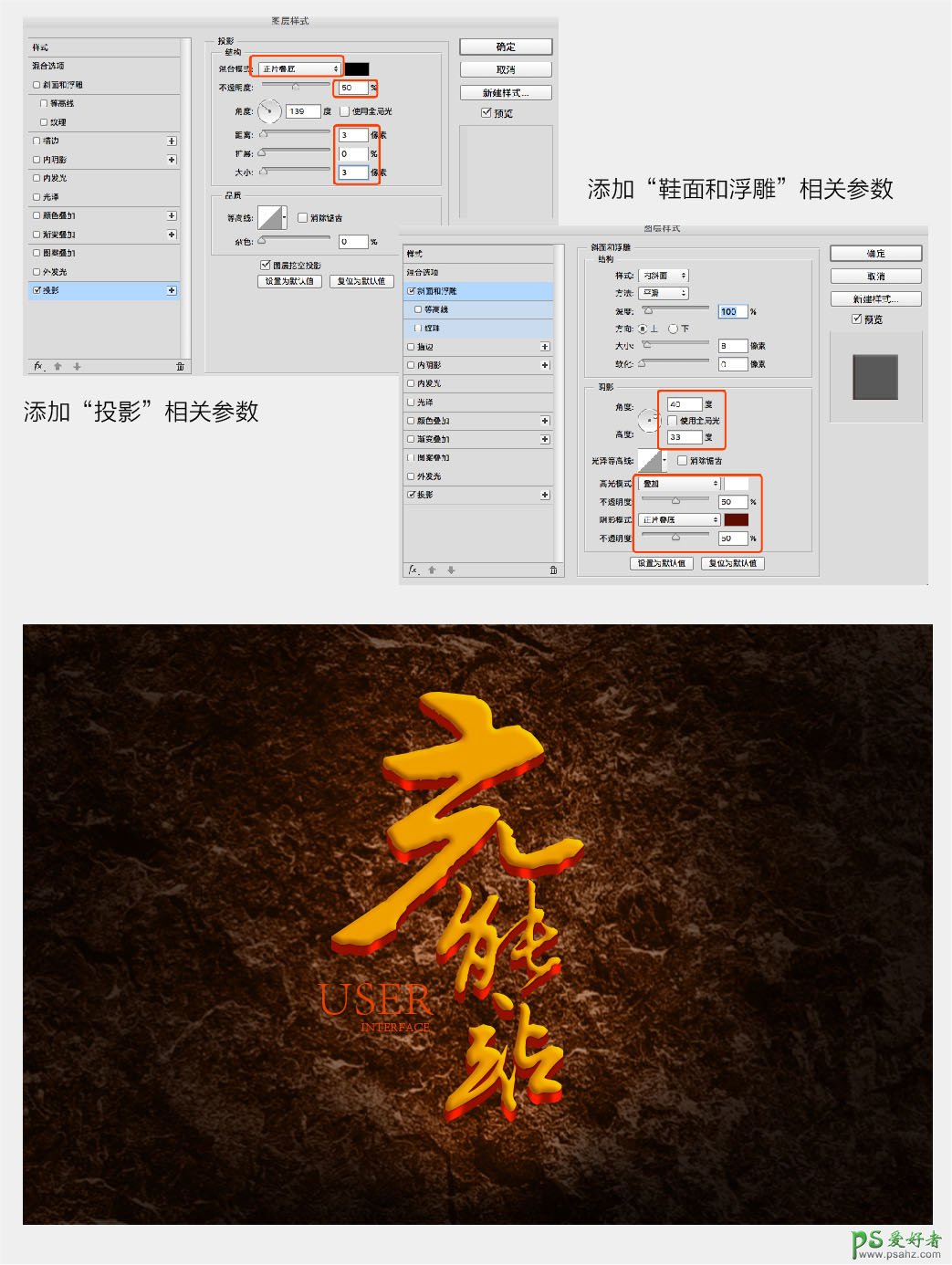
9、给“文字”层添加图层样式,制作立体效果,在文字层右侧双击调出图层样式对话框,首先添加“投影”,“投影”相关参数设置如下图,继续添加图层样式“斜面和浮雕”相关参数设置如下,呈现效果如下图。

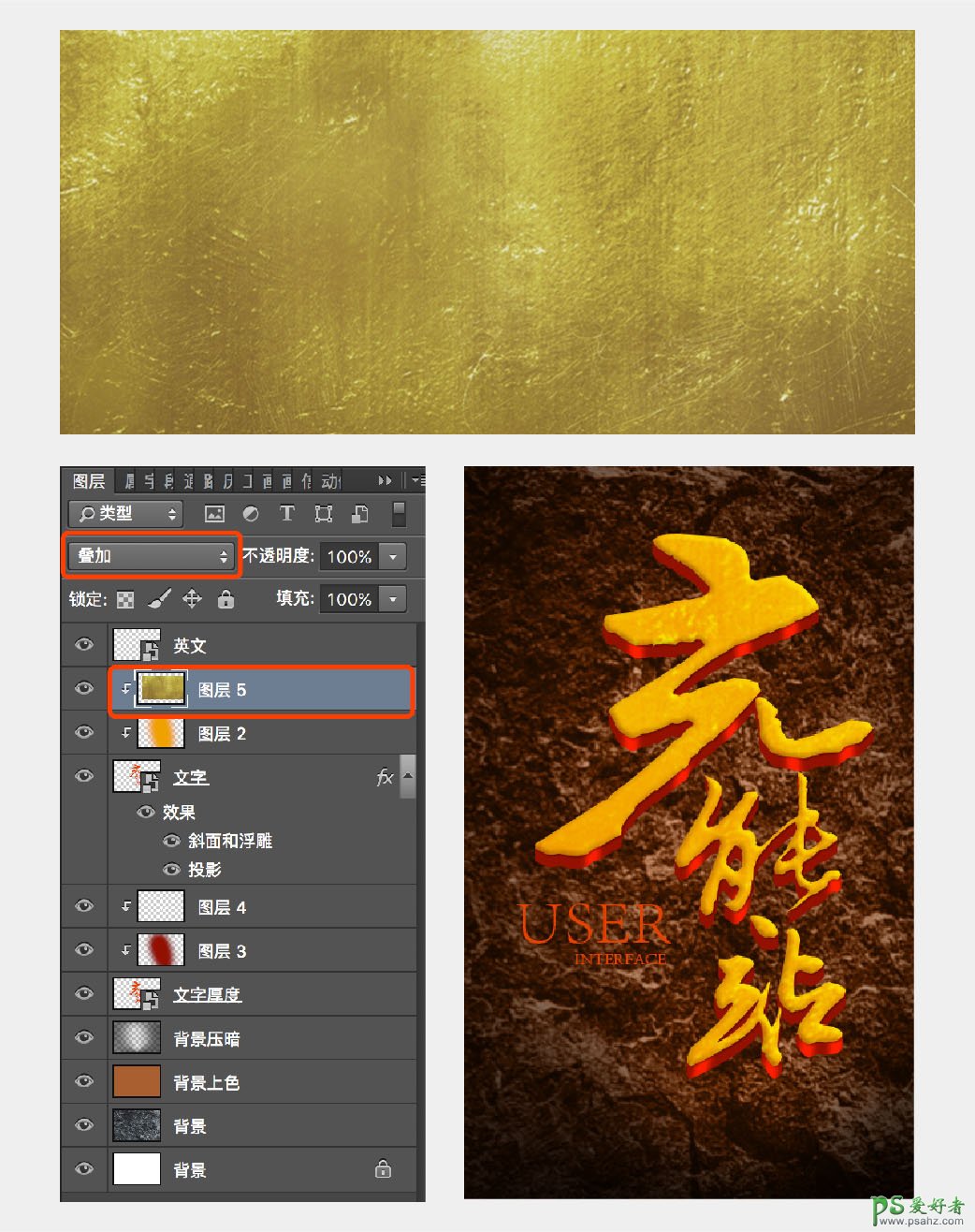
10、下面我们在网上找一张金箔素材叠加在文字图层上面,将图层混合模式改为“叠加”,效果如下。


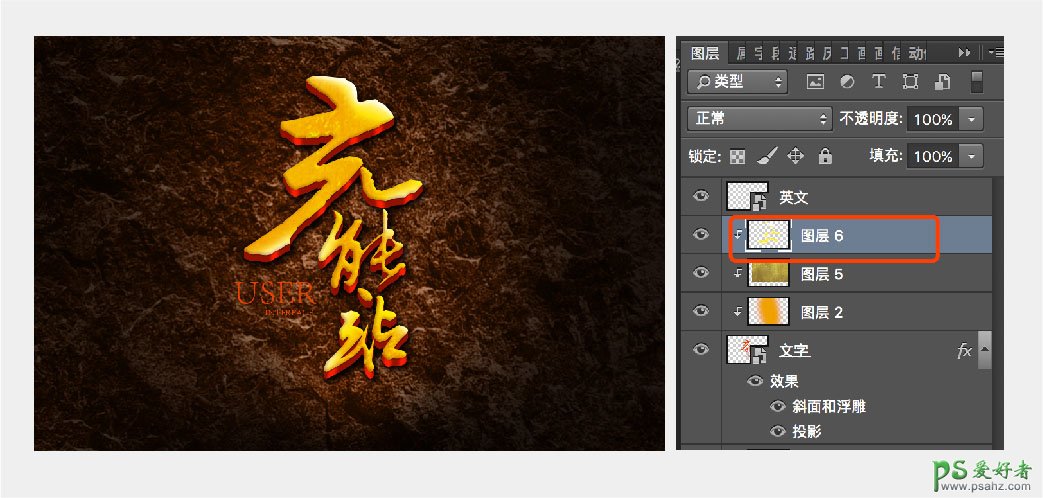
11、在文字层上面新建一层,建立剪切蒙版,用白色和黄色画笔在文字边缘进行涂抹,制作光感效果,效果对比更强烈,效果如下。

12、下面我们来处理英文字体,用之前同样的方法将英文字体改为黄色,然后建立图层蒙版,用画笔工具(选择66号画笔),颜色改为黑色,在图层蒙版上进行涂抹,擦掉英文的一部分,制作出一种若隐若现的效果,为英文图层添加投影,效果如下。

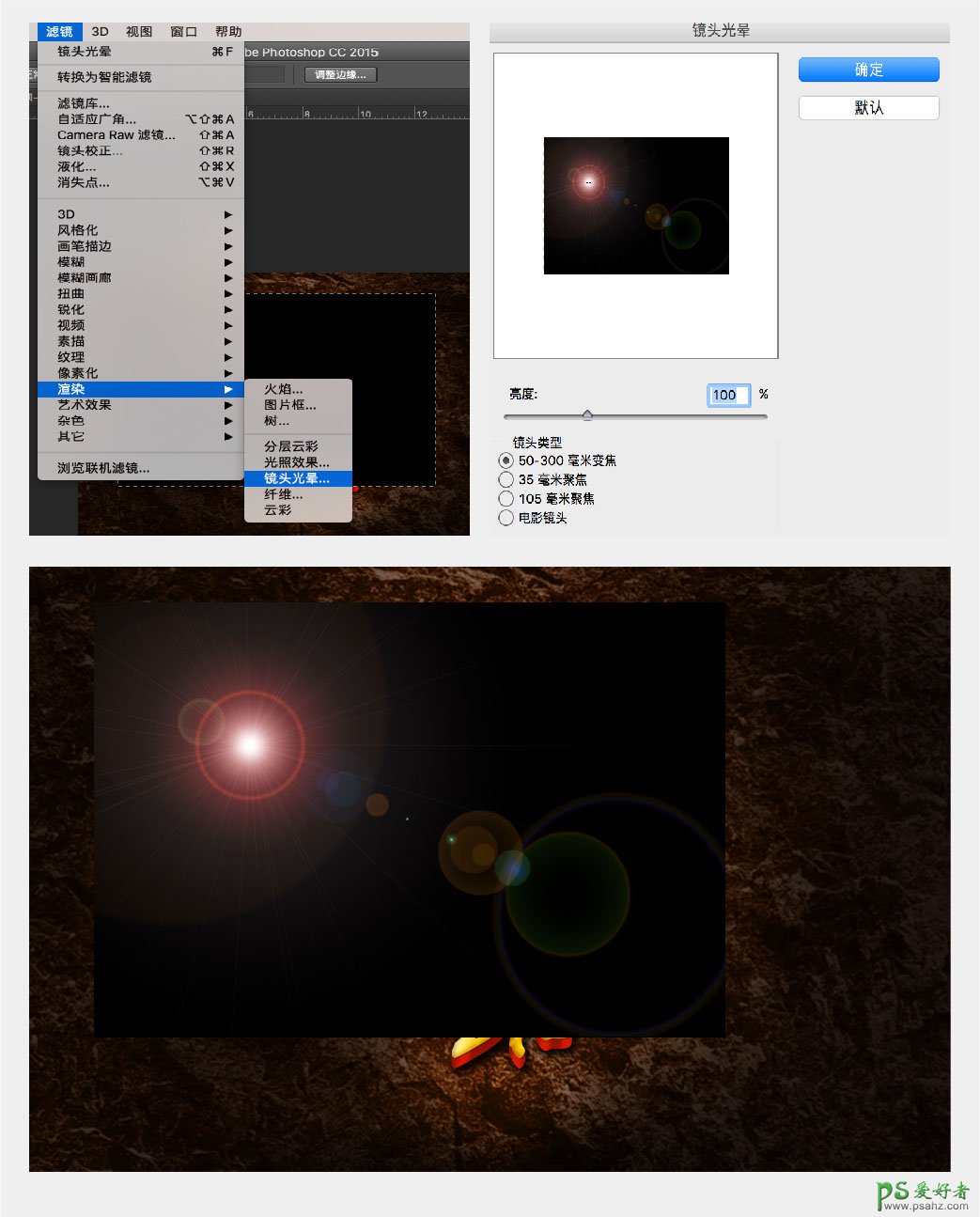
13、下面我们为文字增加光效,当然可以从网上找素材直接添加即可,这里我们自己制作一个,新建一个图层,用选框工具画出一个矩形,填充黑色,然后执行滤镜——渲染——镜头光晕,调整合适的参数得到如下效果。

将图层混合模式改为“滤色”,并擦除边缘比较生硬的地方,使其平稳过渡,并调整合适的位置,得到最终如下效果,那么今天的案例我们就制作完成了,你学会了吗?
