
1、新建一个600 * 600 像素的文件,选择黑白渐变拉出下图所示的径向渐变色。

<图1>
2、新建一个图层,用钢笔工具勾出图2所示的选区,填充黑色,效果如图3。

<图2>

<图3>
3、开始制作顶部效果。用钢笔勾出图3所示的选区,按Ctrl + J 把选区部分复制到新的图层,并命名为“顶部”。

<图4>
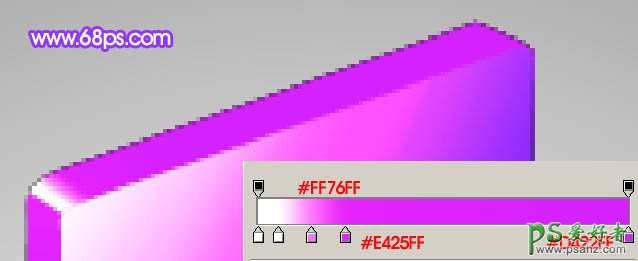
4、新建一个图层,用钢笔工具勾出下图所示的选区,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变,拉好渐变后不要取消选区,新建一个图层把左上角部分涂上白色高光,效果如图8。

<图5>

<图6>

<图7>

<图8>
5、在刚才操作的图层下面新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图9>
6、同样的方法勾出最上面矩形的选区,并拉上渐变色。大致效果如图11。

<图10>

<图11>
7、新建一个图层,用钢笔勾出高光选区如图12,填充白色,效果如图13。

<图12>

<图13>
8、下部分的制作方法大致相同,效果如下图。

<图14>
9、耳塞部分的制作,用钢笔勾出下图所示的选区填充黑色。

<图15>
10、新建一个图层,勾出下图所示的选区,然后用白色画笔涂上一些高光效果。

<图16>
11、新建一个图层,用白色画笔涂出左边部分的高光区域,如下图。

<图17>
12、右边部分的高光。

<图18>
13、一个耳塞大致完成的效果。

<图19>
14、同样的方法制作出另一只耳塞,效果如下图。

<图20>
15、耳机线部分的制作,方法同上。先用钢笔勾出选区填充黑色,然后用白色画笔涂上高光,效果如下图。

<图21>
16、最后加上投影,完成最终效果。

<图22>