这里我们教大家鼠绘可爱的卡通人物形象效果图,photoshop鼠绘Q版卡通人物漫画图片,本教程主要使用Photoshop绘制Q版的卡通人物,效果图中的人物较多,制作之前最好是认真打好线稿,人物的形态等都需要清楚画出来。然后再慢慢上色及刻画细节。绘制过程中部分纹理及花边都可以直接使用素材
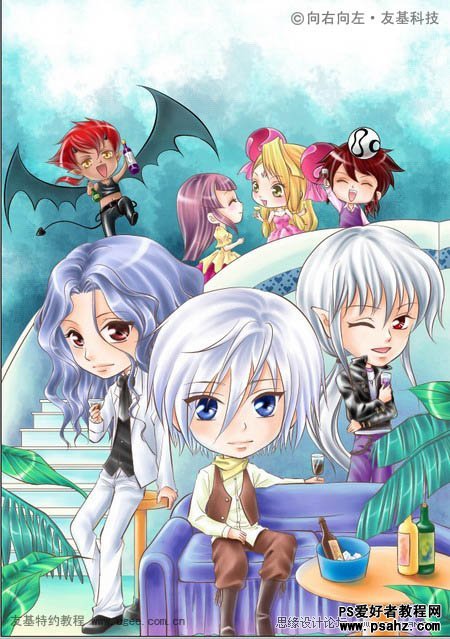
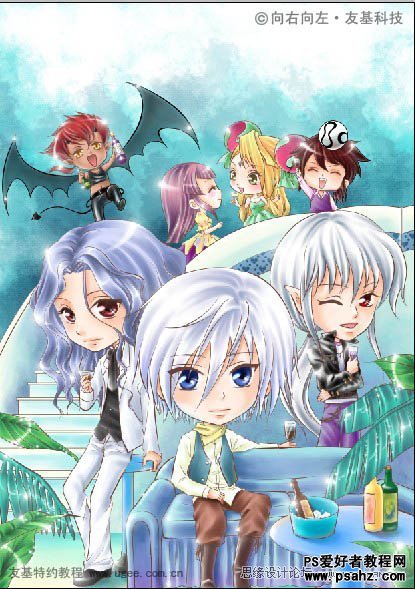
最终效果

1、在ComicStudio中起草勾线,具体的勾线步骤这里就不过多讲述了,请大家直接看之前在友基发布的《Comic Studio黑白插画教程——勾线功能简介》。由于这是张封面图,上面要放文字,所以上方要稍微空一点。

2、勾线时注意力度的把握,我用的板子是友基漫影WP8060-08,其1024压感和精细度可以让勾线的速度大大提高。完成后的线稿在CS中执行“文件-导出-指定尺寸(或者指定像素)”,导出PSD格式的文件,注意检查一下设置,要保留图层结构哦!

3、在Photoshop中打开刚才生成的PSD文件,检查一下分辨率和尺寸是否有误,分辨率300dpi,A4大小就可以了。虽然一般情况不会出错,但是有时候不仔细就可能会出问题,因此养成画之前先检查分辨率和尺寸的习惯是很重要的。
画彩图时,黑色的线稿容易显得生硬,因此我们要先调整线稿的颜色,之前的“杂志封底插画教程《成熟》”里面教过一种改变线稿颜色的方法,这里再教给大家另一种方法。两种方法都很常见,大家可以根据个人的喜好选择使用。
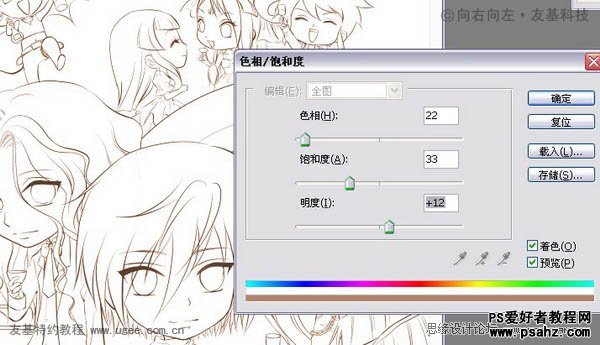
对线条图层执行“图像-调整-色相饱和度”来调整线稿颜色。选上右下角的着色和预览,就可以观察线稿的变化了。调整到需要的颜色后点击确定,线稿的颜色就换了。

4、在线稿图层的下方,用多边形套索工具分别给每个部位建色块,方便后面上色。填色块时,除了一些固定色(比如头发之类的),色块也尽量注意色彩的搭配。

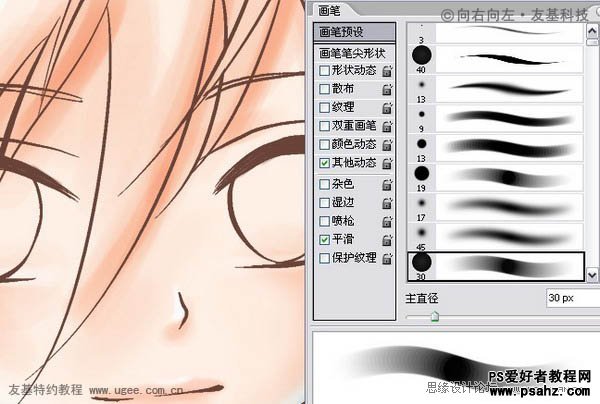
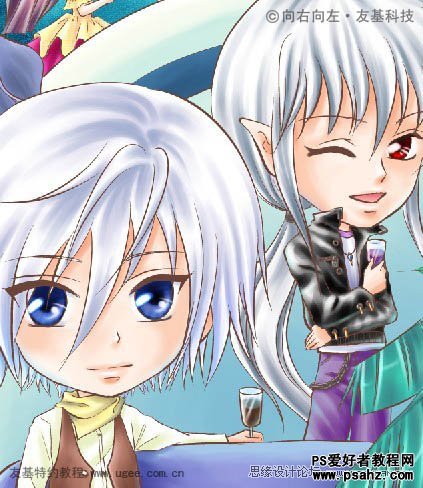
5、分开每个部位开始上色,载入色块,用画笔画出明暗关系。这里我用的画笔就是Photoshop中默认的一个笔刷,由浅到深,最后提高光。

6、头发上色时,注意在后面加上一点周围环境的颜色,不要让头发太单调。另外,皮肤上也要加上一点环境色。

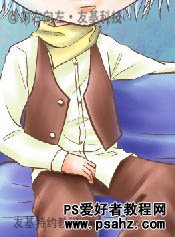
7、衣服也是由浅到深,最后提高光。注意保留笔触感,不要把衣褶画得太虚。太虚的衣褶会缺少质感。

8、眼睛的步骤如下,不作过多讲述了。最后高光在线稿的上方画,这里建议大家可以再改改线稿的颜色,效果会更好的。



9、当两个人都是同一个颜色的头发时,尽量使前面的人物的颜色鲜明点,后面的稍微暗一点,这样更能突显出主次关系。

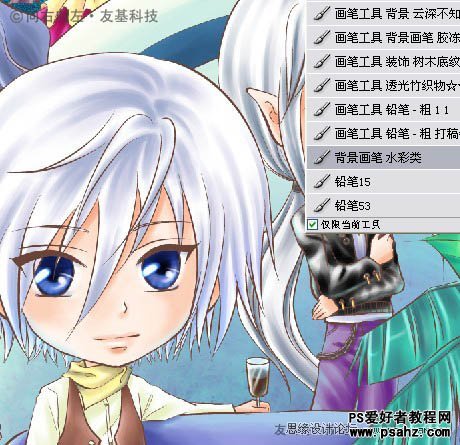
10、背景先用普通的柔边笔画出大致明暗关系,单纯过渡的颜色显得有点空了,这里我给它添加了一点纹理效果。我用的是工具预设里面的网上下载的一个笔刷,画出一点纹理效果。

11、楼梯的花纹直接用素材,执行柔光,让楼梯显得更活泼一点。

12、用同样的方法,把后面的背景也画上一些纹理,再叠加上一点材质。

13、这样上色部分基本完成了。

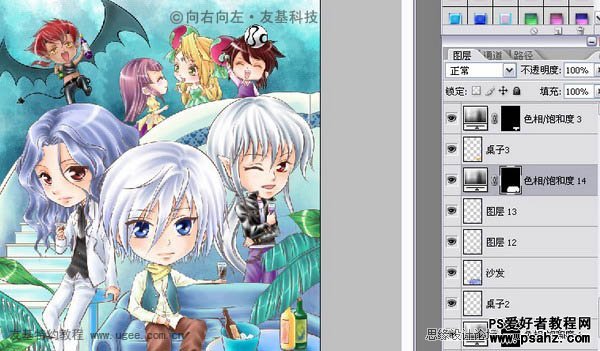
14、背景的色调为青色,画到这里时,会发现有些颜色感觉很跳,这时就要调整色调了。
在每个需要调整颜色的图层上方,建立色调饱和度的调整层调整,用蒙版将不需要调整的部分填充黑色,一点一点调出需要的色彩效果。

15、这样颜色就和谐多了,然后用星光的笔刷点一些光点。

16、还是感觉后面的墙壁有点空,于是找了个素材加上了。

17、将素材拖入画面中,调整大小,把颜色改成白色,整幅画就完成了。

最终效果: