在现在的互联网行业中,有一个职业叫做UI设计师,UI的日常工作就是保证高保真设计稿的设计,对于IOS以及Android来说都是有不同的设计规范的,下面我们一起来了解一下IOS UI的设计规范。
先来说说设计稿的尺寸,一般来说在做IOS设计稿的时候,设计稿尺寸我们都是选择650*1334这个尺寸,如果是1x的话,就是375*667。

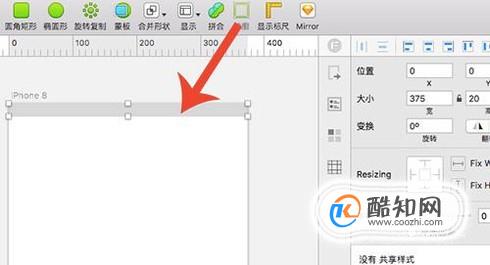
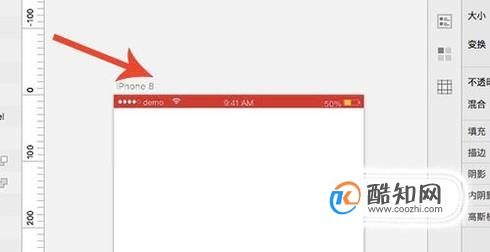
我们从上到下以1x的规范来进行了解,最上边的就是状态栏了,状态栏的高度是20,宽度都是375。

那么状态栏都是有哪些元素呢?实际上就是信号、网络状态、时间以及电量和通知等。

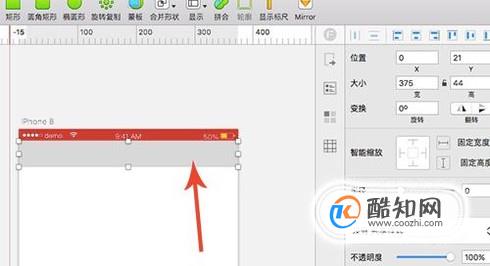
在信号栏下边就是我们的导航栏,导航栏的高度为44px。

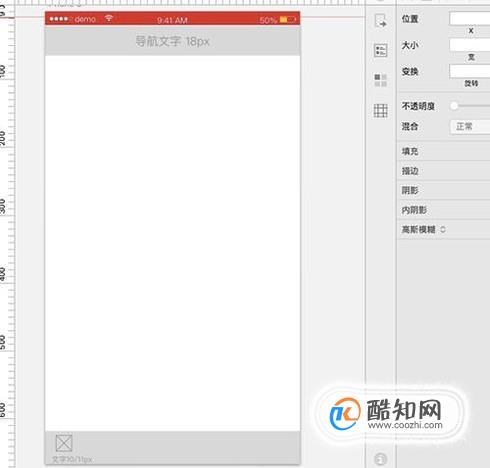
导航栏中肯定是有导航文字的,导航文字一般来说我们都是居中对齐,并且导航文字的大小应该为18px。

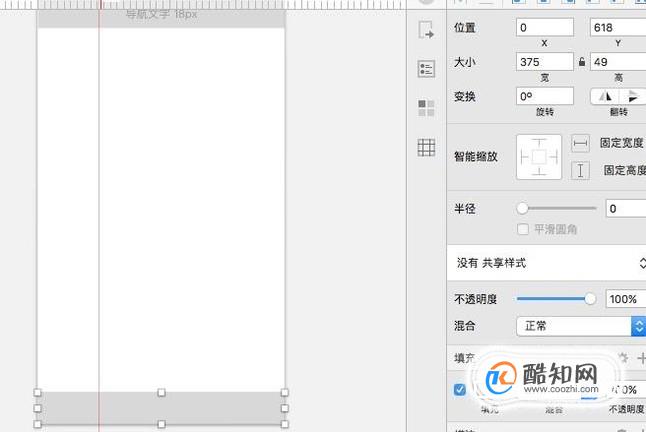
接下来就是最底部,最底部就是我们的标签栏了,标签栏中都是我们的切换图标,标签栏的高度为49px。

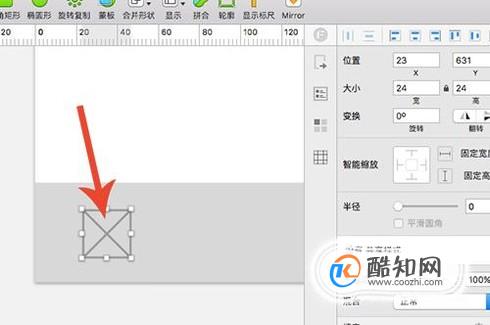
标签栏中的图标大小也是有规范的,最小的点击区域我们必须保证为24px,低于这个范围的话是不方便进行操作的。

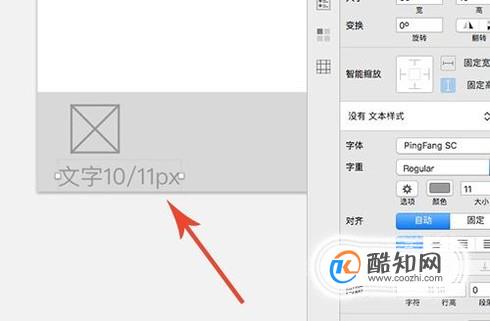
在图标的下方一般都还有文字,这里文字的大小比较小,可以根据图标大小来进行调整,一般来说文字大小为11、10px。

总的来说着就我们IOS UI的设计规范了,其他还有就是内容区域的文字大小规范了,一般来说都是16、15、14、12这四个文字大小,具体根据需求进行设计。