HTML中的表格由 <table> 标签来定义,表格是由单元格组成的,单元格可以放入文字、图片、表格等内容。下面,我们来看看如何用HTML来制作表格吧。
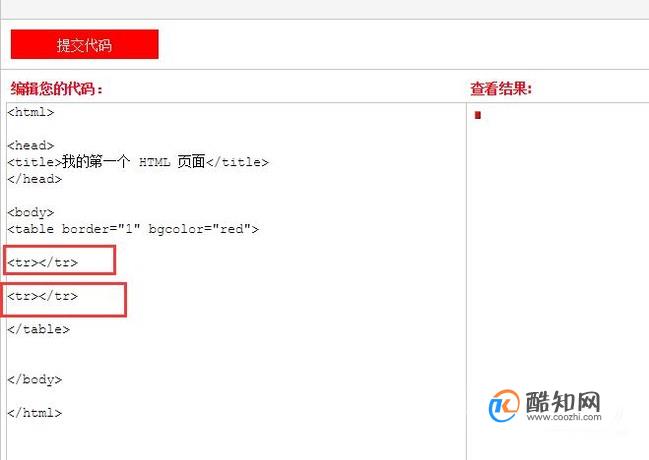
代码,先用<table>标签定义一个表格,其中border表示边框,border="1"表示边框为1个像素,数值越大,边框就越粗。
<table border="1">
</table>

<tr>元素表示表格中的行,比如创建两行
<tr></tr>表示一行。

单元格
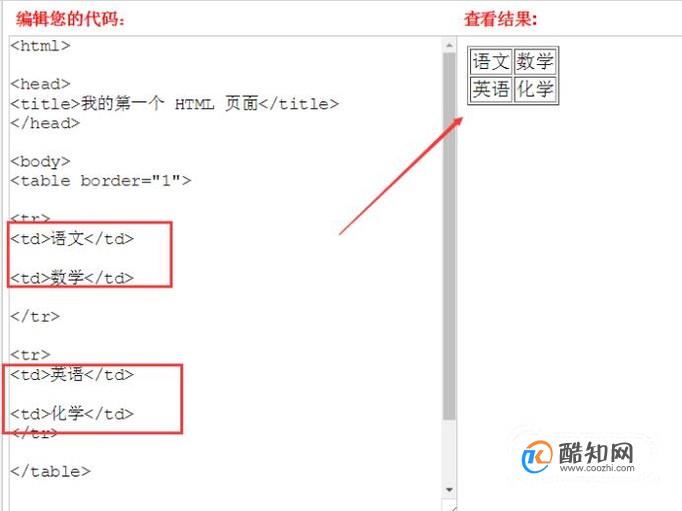
HTML表格的单元格用<td>标签表示,如下图所示:
<td>语文</td>

表格
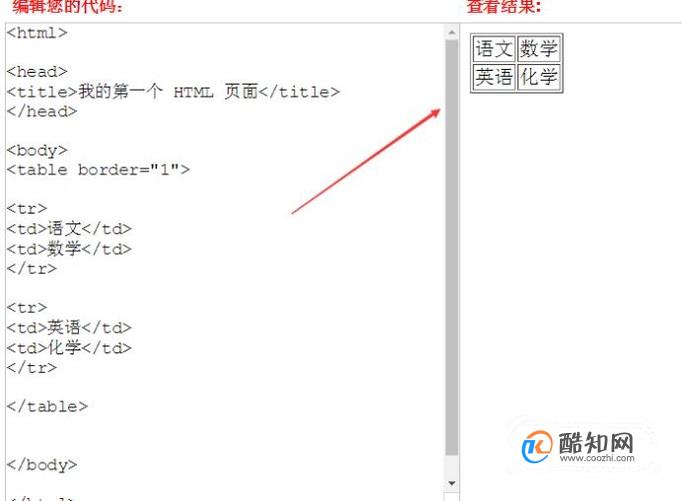
就做好一个HTML表格,显示图如下:
总代码:
<body>
<table border="1">
<tr>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>英语</td>
<td>化学</td>
</tr>

表格的标签:<table>、<tr>、<td>三个标签。