制作一个放导航栏的容器
制作一个放导航栏的容器,容器名为nav,容器宽为1000px,高为30px,背景颜
色为灰色,相关代码如下:
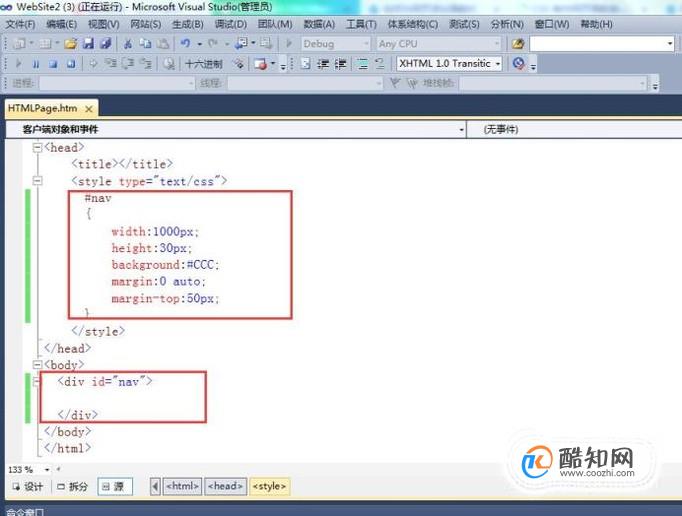
#nav
{
width:1000px;
height:30px;
background:#CCC;
margin:0 auto;
margin-top:50px;
}
<div id="nav"></div>

显示结果
在浏览器中显示的结果为下图所示:

在容器中放入一些导航栏
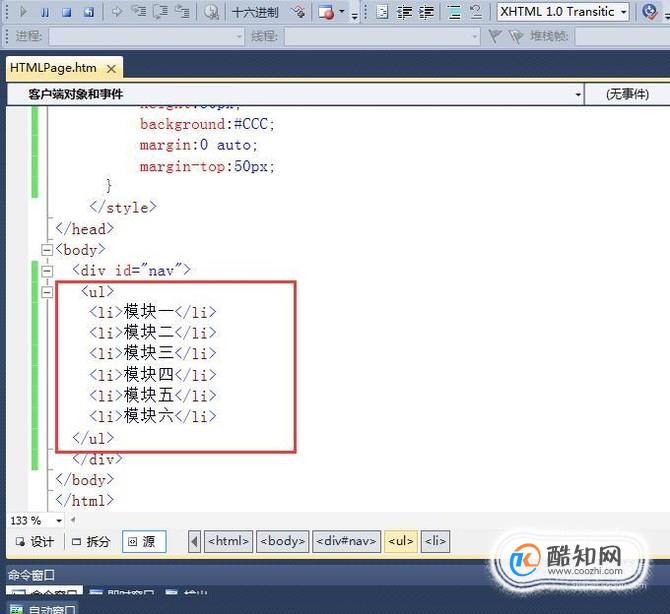
导航栏代码如下:
<ul>
<li>模块一</li>
<li>模块二</li>
<li>模块三</li>
<li>模块四</li>
<li>模块五</li>
<li>模块六</li>
</ul>

为导航栏添加一些属性
<style type="text/css">
#nav
{
width:1000px;
height:30px;
background:#CCC;
margin:0 auto;
margin-top:50px;
}
#nav ul
{
width:960px;
height:35px;
}
#nav ul li
{
float:left;
width:100px;
float:left;
list-style:none;
background:yellow;
line-height:35px;
}
</style>


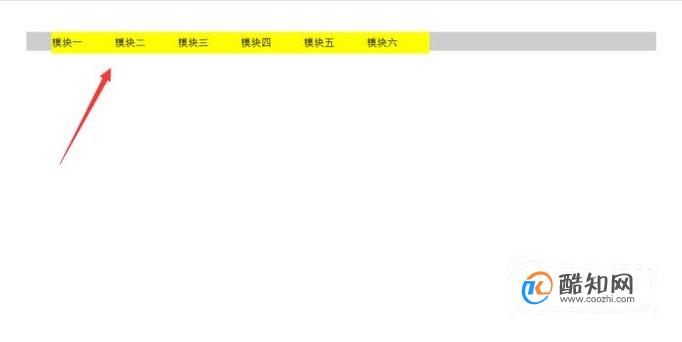
导航栏在浏览器页面的显示结果如下图所示: