我们在进行页面制作的时候,经常会需要制作弹窗界面,那么如何使用EasyUI制作弹窗界面呢?下面小编给大家分享一下。
Eclipse
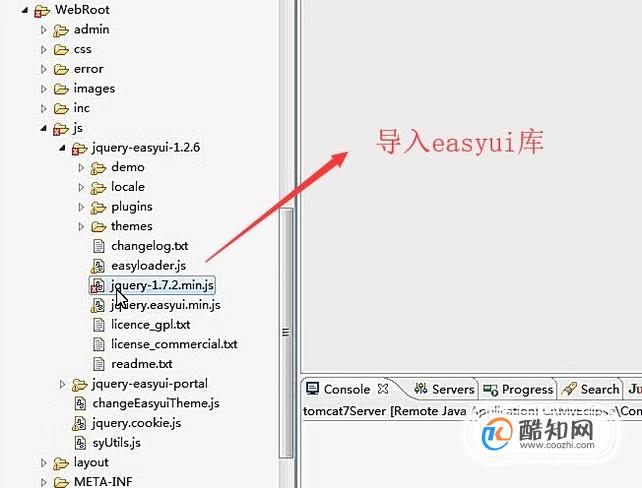
首先我们在Eclipse中新建一个Web项目,然后导入EasyUI的库文件夹,如下图所示

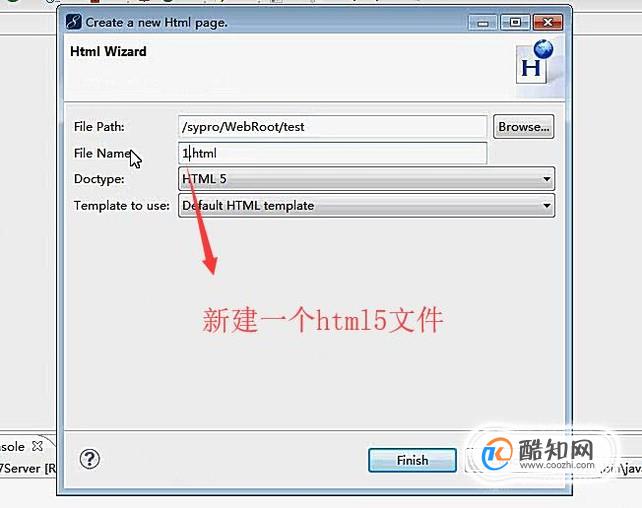
接下来新建一个HTML5文件,主要在这个文件中进行弹窗的制作,如下图所示

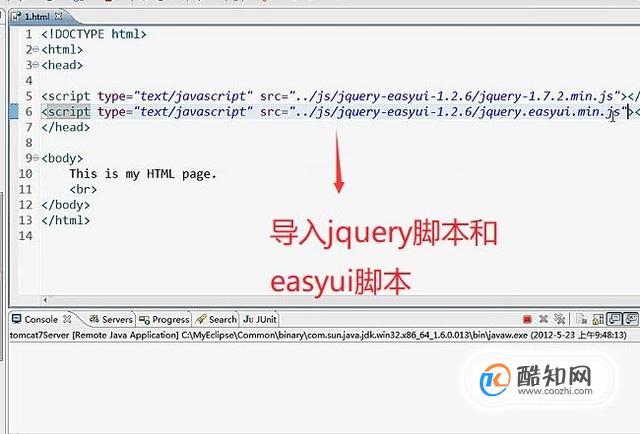
然后在HTML5界面中先导入Jquery脚本,接着在导入easyui的脚本文件,如下图所示

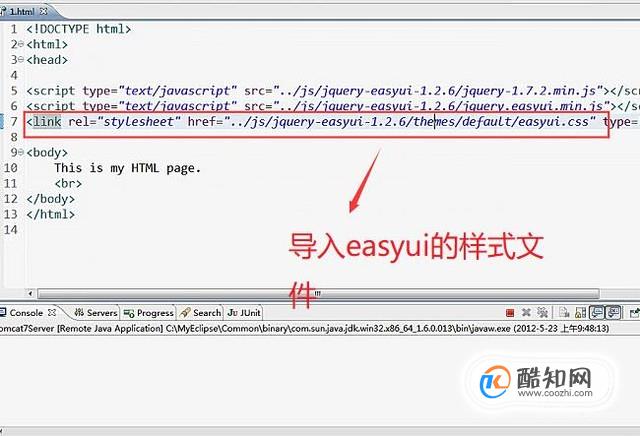
接下来我们运用link元素导入easyui的样式文件,如下图所示

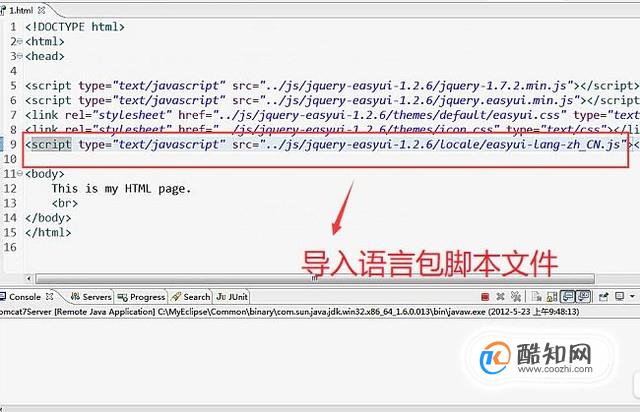
接着如果界面中有中文内容的话,还需要导入easyui的中文脚本文件,如下图所示

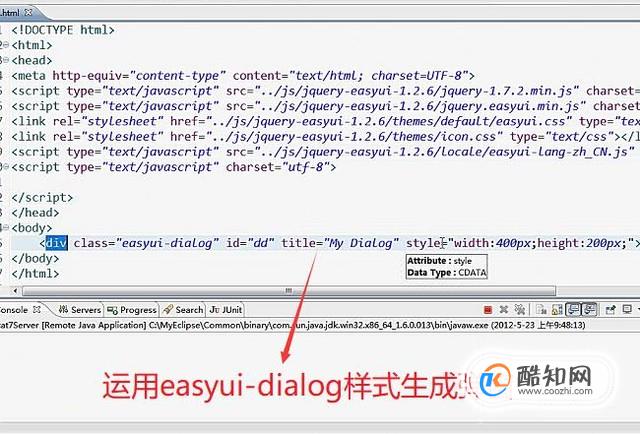
然后我们在body区域中添加一个div,给div一个easyui-dialog的样式,如下图所示

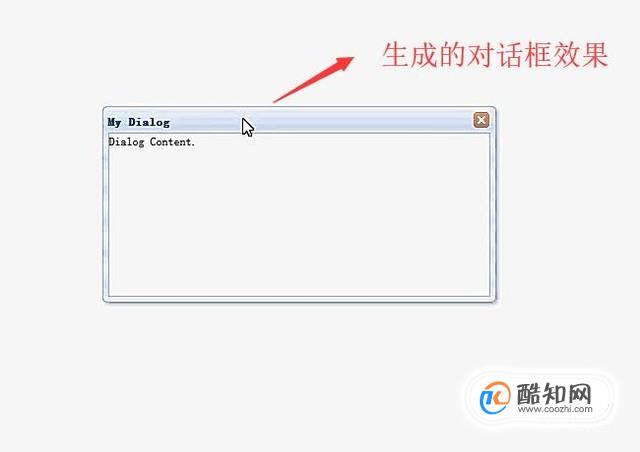
接着我们运行界面,你就会看到一个easyui的弹窗界面就制作好了,如下图所示

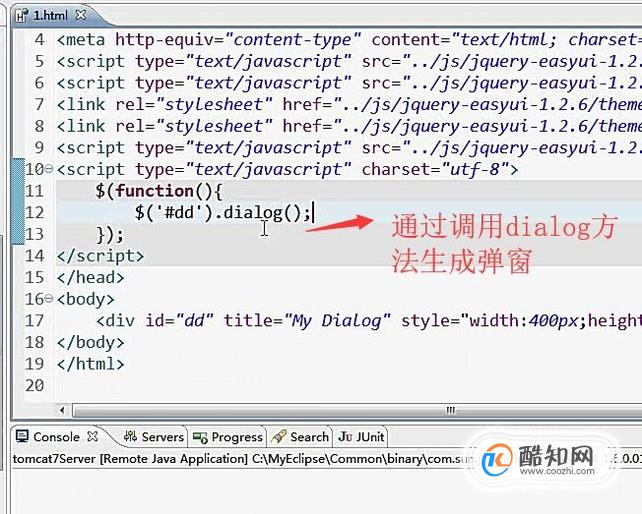
最后我们还可以在JS脚本中手动控制easyui弹窗的生成,主要是通过dialog方法实现的,如下图所示