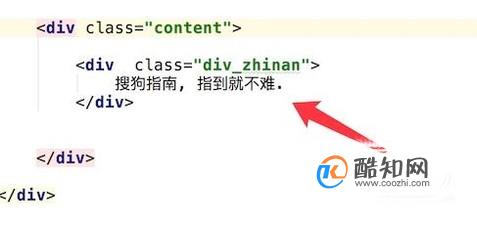
首先我们写一个div,div里就是一段文字。

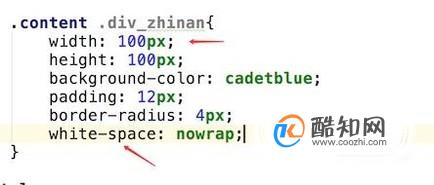
然后写一些css样式,关键部分是指定div的宽度,如图的样式代码

刷新页面,可以看到我们的文字在超长的时候,显示在div的外面了。

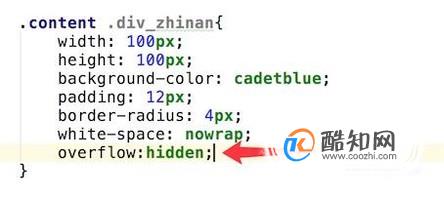
这时就要用到我们的overflow:hidden样式了。该样式就是为了避免超长时,显示内容溢出的,在样式里添加上这个。

再次刷新页面,可以看到现在超出的文字已经被隐藏掉了。
