最终效果

1、新建文档:900x900 px,填充#e9cdc3作为背景色。
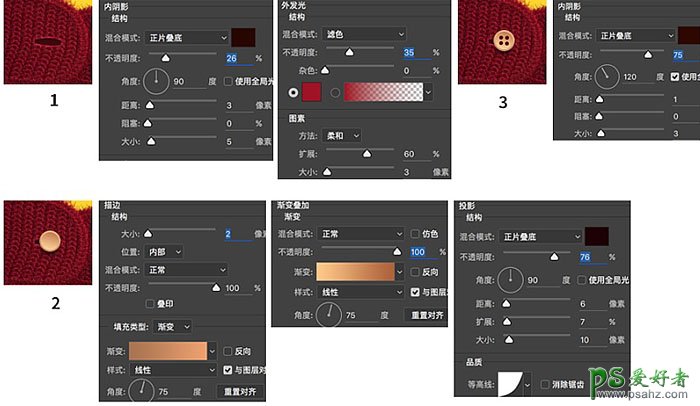
用钢笔工具绘制出下面图中的形状~注意要加个可爱的小刺~,并添加图层样式(如图设置)。


2、依然是用钢笔工具,画出脚、手和袖子,并添加图层样式(如下图所示)
小技巧:画袖子这种曲线,可以将钢笔的填充设置成“无”,描边设置得很粗~这样就只要画一根线就可以得到一个平顺的曲线了。



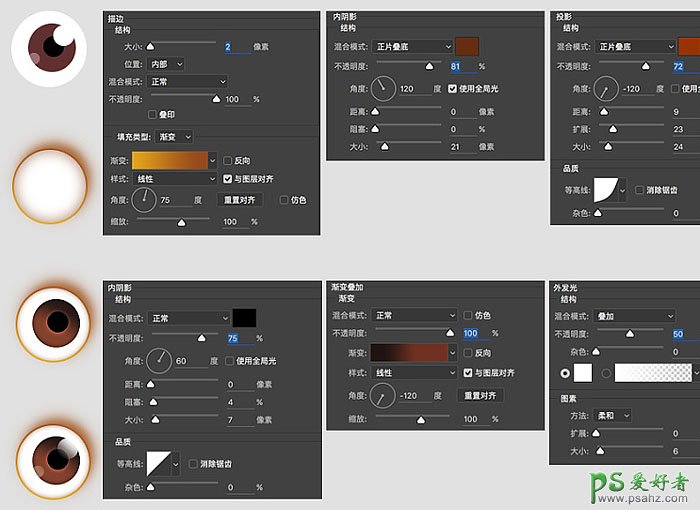
3、眼睛的画法很简单,就是用椭圆工具画出眼睛的轮廓,然后填充基本颜色。需要注意的是,眼睛是个球和玻璃质感的形体,所以高光和体积感是必须要有滴。如下图。

4、所以目前的效果是这样哒。

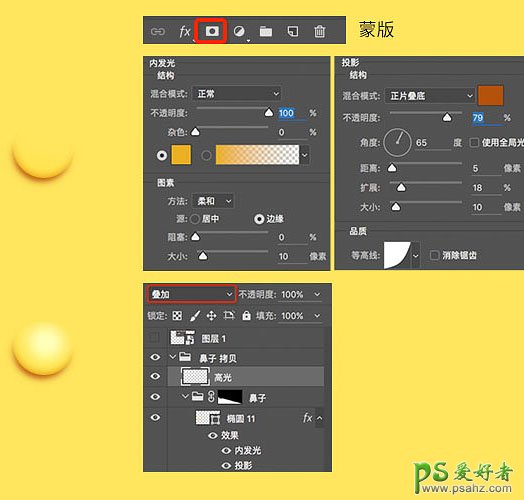
5、鼻子超简单,就是一个小球~用椭圆工具随意一拖~(为了自然过渡,用到了蒙版)~如下图所示
高光用画笔工具选择“柔边圆”新建图层,在鼻子上方点一下,将图层模式设为“叠加”。就是下图的效果啦。

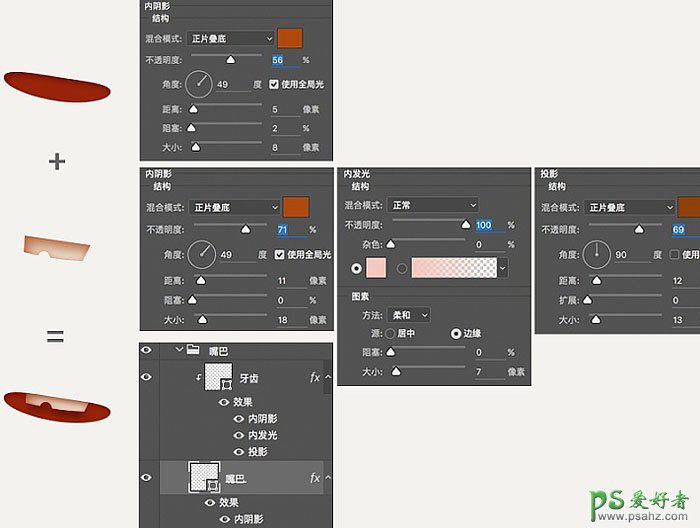
6、嘴巴用椭圆工具画一个圆,然后crtl+t压扁它,并微调下节点,最后应用图层样式。
-- 新建一层,用钢笔工具画出牙齿的形状。添加图层样式后,选中此图层按住“alt”鼠标移动到嘴巴的图层上方出现嵌套图标,将此图层嵌套进去~(如图所示)。

7、所以目前的效果是这样滴。

8、到现在为止,看效果图怪怪的,好像少了什么。马上来加副眼镜。
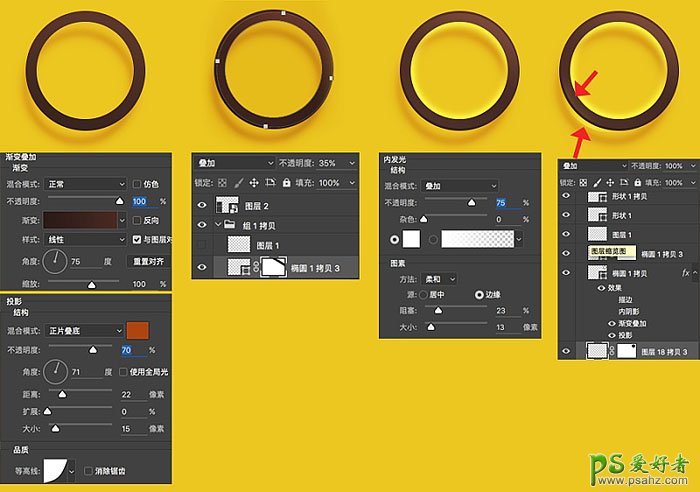
用椭圆工具绘制如下图的圆框,应用图层样式如图。
复制刚才做的圆框,用“路径选择工具”选择外框缩小2-3个像素,让眼镜有厚度。并将此图层混合模式设置为“叠加”,不透明度设置为35。最后应用“蒙版”,将中间擦除一些,让眼镜有些光泽的feel~
再绘制一个圆置于镜框的下方,大小比镜框的内圆稍微大一点点,应用图层样式。
最后添加反光以强化玻璃的感觉。

9、然后小蜜蜂戴上眼镜后就是这个效果啦,好像越来越萌了。

10、好啦,终于到毛衣部分了,这是这次教程最重要的地方,但其实不难 创建毛衣纹理的笔刷。用椭圆工具在透明背景下绘制出如下图的图案(注意:填充的颜色需为黑色)
执行“编辑-定义画笔预设”,如下图。

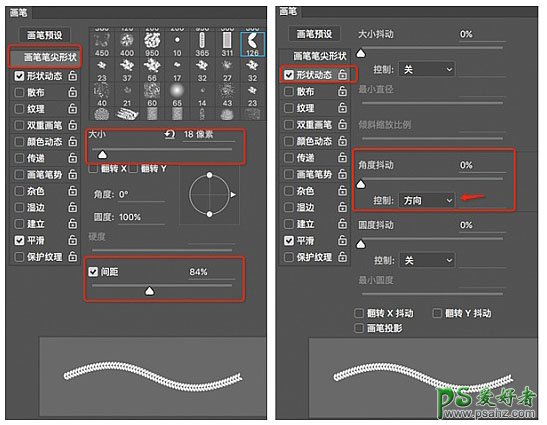
11、调整画笔,如下图所示。

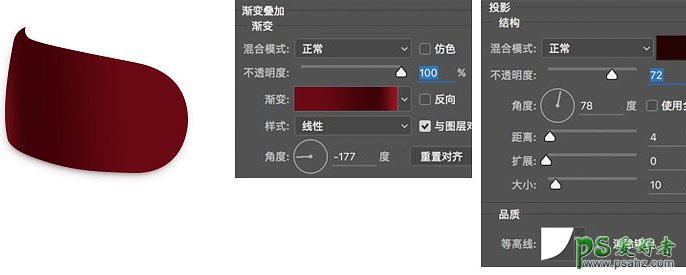
12、创建好画笔后先放着,我们先用钢笔工具绘制出毛衣的外形出来,并添加图层样式。

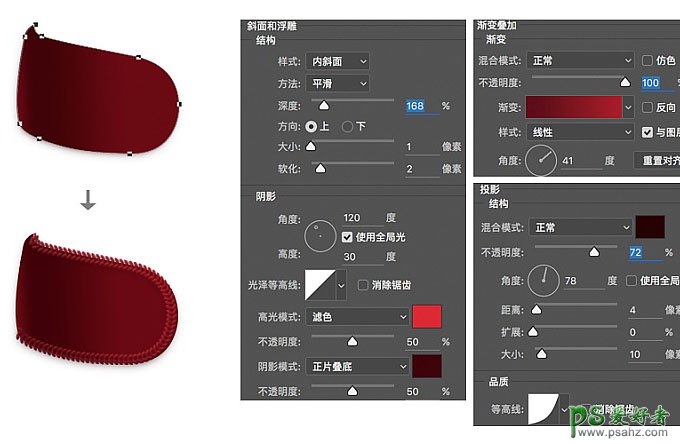
13、用路径选择工具选中刚刚画好的毛衣外形, 切换到路径面板复制这个路径,然后回到图层面板新建一个图层,鼠标右键“描边路径”(注意画笔工具得选择我们之前创建好的毛衣纹理,不然就木有效果啦),然后添加图层样式,如下图。

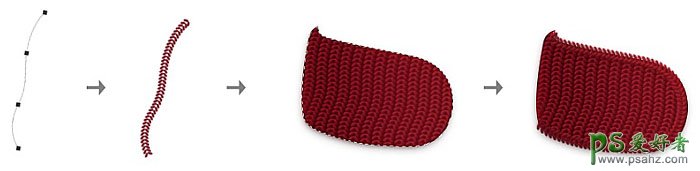
14、用钢笔工具绘制如下图的路径,切换到路径面板复制这个路径,然后回到图层面板新建一个图层,鼠标右键“描边路径”,原理同上。
复制刚刚做好的毛衣纹理描边图层,“ctrl+t”向右移动一段距离,然后左手按住“ctrl+shift+alt”不动,右手不断重复按"t"键,奇迹就发生了~~~最后copy上图的图层样式。
将纹理移到毛衣外形图层的上方,选中毛衣外形的图层,在图层缩略图处点击“ctrl+左键”得到毛衣外形的选区,执行“选择-反选”删除多余的部分,就得到我们想要的形状了。

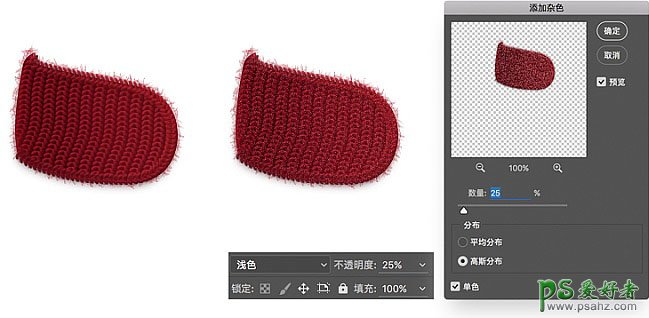
15、选择笔刷,选择自带的沙丘草笔刷进行调整,设置如下。

16、依然用刚才的“描边路径方法”,描绘出毛衣杂乱的毛毛出来,如图:
接着将刚刚创建的毛衣相关图层编组,并转换成智能对象,执行“滤镜-添加杂色”(如下图),将图层混合模式设置为“浅色”,透明度设置为25%。如下图。

17、为了增加真实感,我们添加一颗扣子。

18、毛衣的另外一边以及袖子都是以上原理做出,下边不再复述,目前的效果就是这样滴,发现越来越像样了呢。

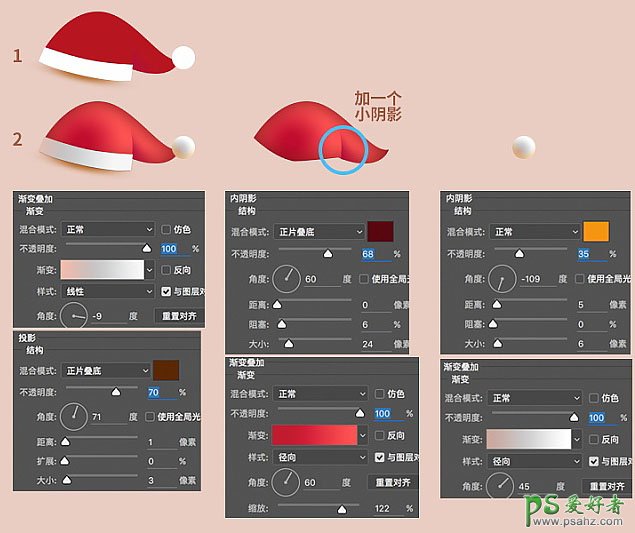
19、还是用钢笔工具绘制出帽子的外形,然后分别添加图层样式,接着在帽子的下边新建一个图层用画笔画一个阴影。

20、为了增加细节~在帽子上用白色绘制出几个大小不一的五角星,然后将图层混合模式设置为“叠加”,透明度设置为91,最后还是运用“蒙版”将五角星只显示在红色范围区域~如图3
加一缕头发吧~用钢笔工具如图画出,添加图层样式即可。

21、所以目前的效果就是这样的啦。

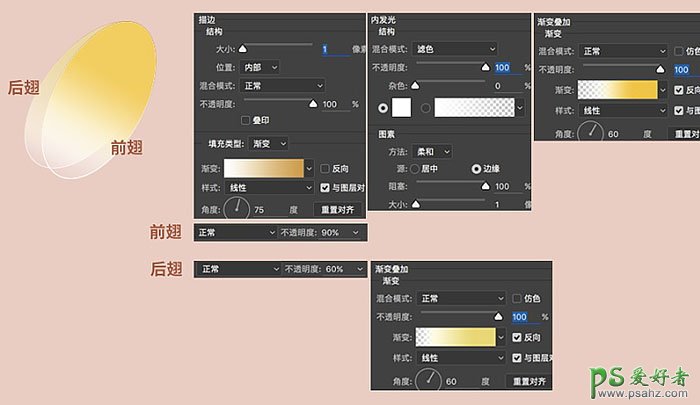
22、翅膀最简单,就是4个椭圆~图层样式如下图设置,这里需要注意的是:为了增加层次感,前翅膀和后翅膀的渐变色有点区别,透明度也有所区别,如图。

23、五角星也算这次的重点之一,因为这个材质类似于那种塑料的充气球~在表现上我为了省时间并没有进一步刻画~嘿嘿·~如果想要更加精细的可以去网上搜索这类气球仔细研究其材质特点~~
用“自定义形状工具”画出五角星,然后就要耐心的用“直接选择工具”一点一点的调整节点,以达到我们想要的五角星形状,然后在五角星上面绘制一个笑脸,如图。

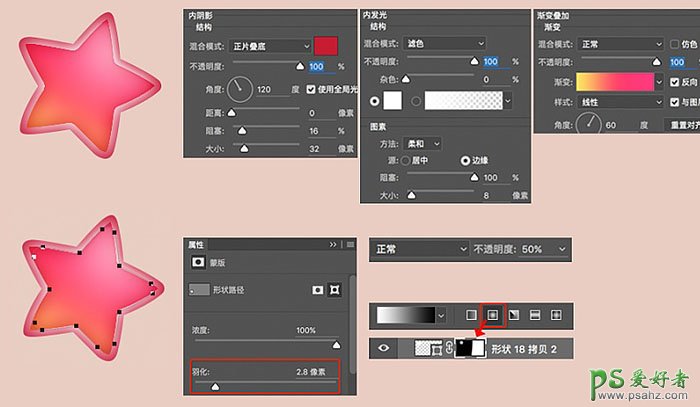
24、接下来就是要添加图层样式。 复制五角星图层,然后缩小,将其填充为白色,调出属性面板,羽化2.8 ,添加蒙版用径向渐变工具画出渐变,最后调整图层透明度为50%。

25、添加高光、反光、环境色,再加上表情。

26、目前的效果就差不多完成啦。

27、到这里基本主体和元素都完成啦·~接下来发现还少了阴影,和一些小细节(例如环境色),还可以给它加上腮红之类的·~~以下主要强调一些阴影,阴影做得不好会显得粗糙和不真实,如图。

28、然后添加一些环境色后还有腮红什么的。

最终效果:
