
1、新建一个800 * 600像素的文件,背景选择白色。确定后新建一个组,用钢笔工具把芒果的轮廓勾出来,转为选区后给组添加图层蒙版,如下图。

<图1>
2、在组里新建一个图层,填充橙黄色:#FFCD19作为底色,如下图。

<图2>
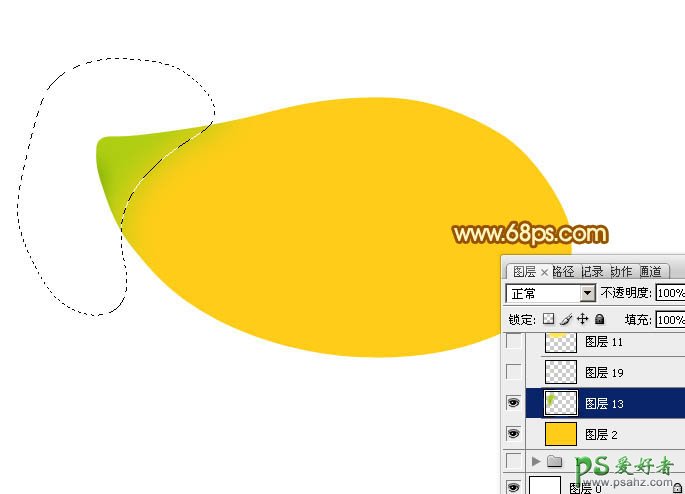
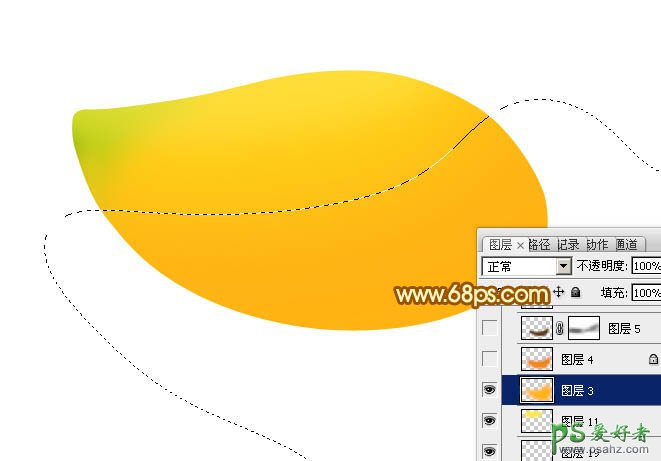
3、由左侧开始制作,用钢笔勾出左侧顶部的绿色区域,羽化15个像素后填充绿色:#ADCE12,局部需要用加深工具稍微加深一点,效果如下图。

<图3>
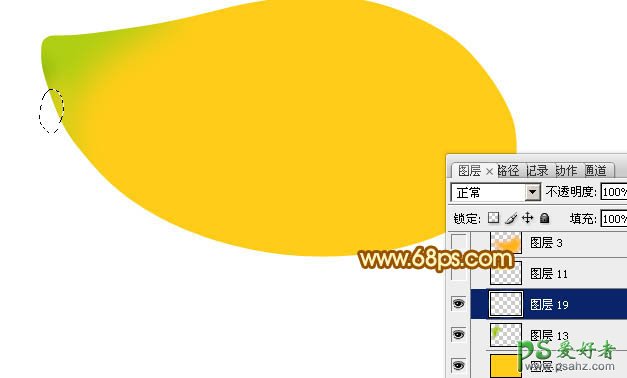
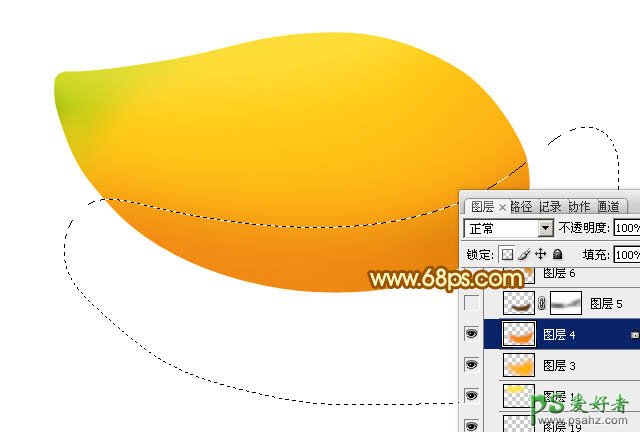
4、新建一个图层,用画笔工具把下图选区位置涂上一点黄绿色,增强颜色过渡。

<图4>
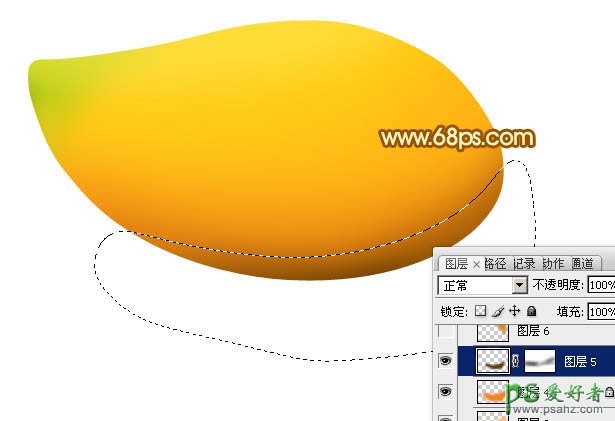
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化20个像素后填充淡黄色:#FFE74B,不透明度改为:60%,效果如下图。

<图5>
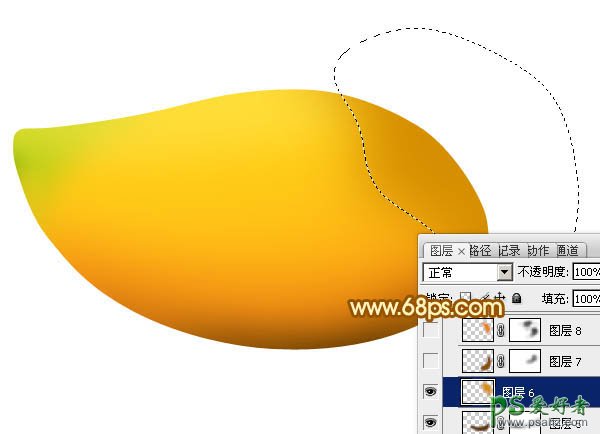
6、新建一个图层,用钢笔勾出底部的暗部选区,羽化50个像素后填充橙黄色:#FEB313,如下图。

<图6>
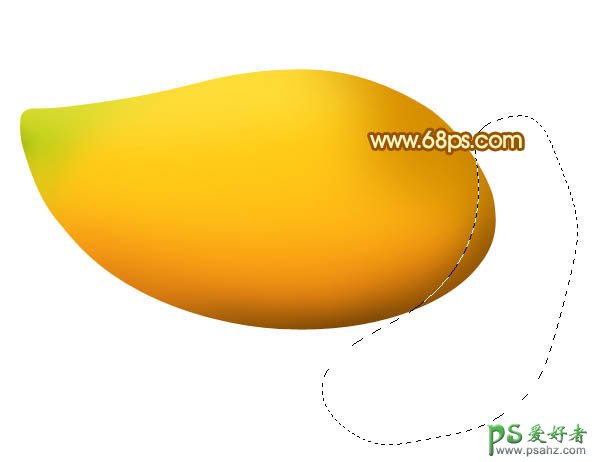
7、新建一个图层,用钢笔勾出比上一步稍小的选区,羽化35个像素后填充橙红色:#EC8712,如下图。

<图7>
8、新建一个图层,用钢笔勾出最底部的暗部选区,羽化15个像素后填充黄褐色:#643B00,取消选区后添加图层蒙版,用黑色画笔把边缘过渡部分涂自然,效果如下图。

<图8>
9、新建一个图层,用钢笔勾出右上角部分的暗部选区,羽化15个像素后填充稍淡的黄褐色:#D58E00,如下图。

<图9>
10、新建一个图层,用钢笔勾出右侧暗部选区,羽化10个像素后填充黄褐色:#894F05,如下图。

<图10>
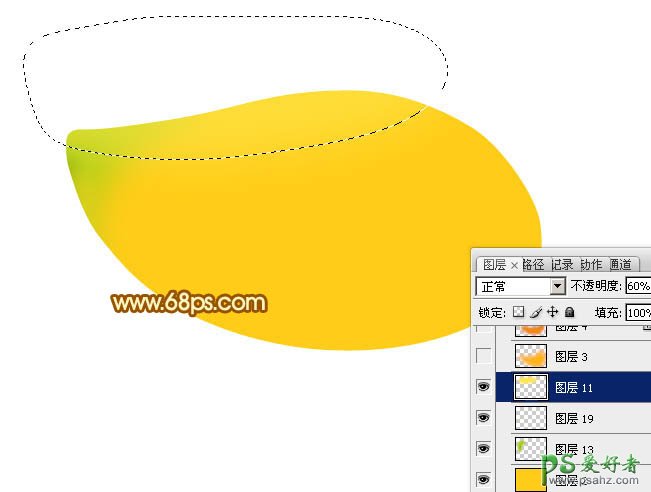
11、新建一个图层,用钢笔勾出右上部边缘暗部选区,羽化15个像素后填充橙红色:#E88311,如下图。

<图11>
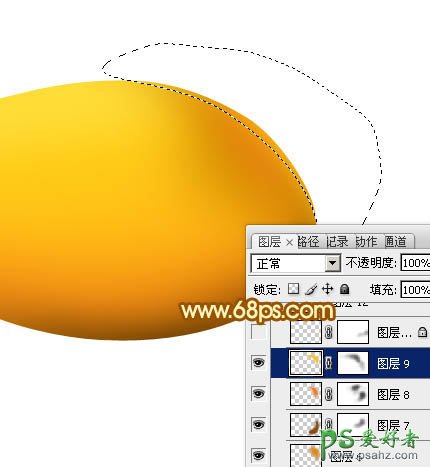
12、新建一个图层,用钢笔勾出右上部的反光选区,羽化4个像素后填充橙黄色:#F9C215,取消选区后添加图层蒙版,用黑色画笔把边缘过渡涂自然,如下图。

<图12>
13、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充橙黄色:#FFC917,如下图。

<图13>
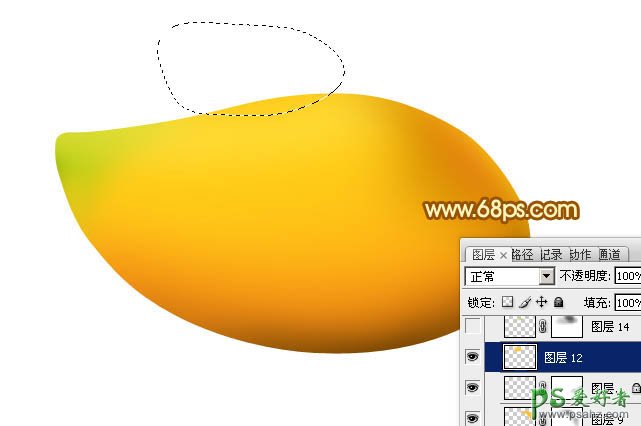
14、现在再来制作中间的高光区域。新建一个图层,用钢笔勾出下图所示的选区,羽化12个像素后填充黄色:#FFEB87,如下图。

<图14>
15、新建一个图层,用钢笔勾出稍微的选区,羽化6个像素后填充白色。

<图15>
16、把当前高光图层复制一层加强高光亮度,效果如下图。

<图16>
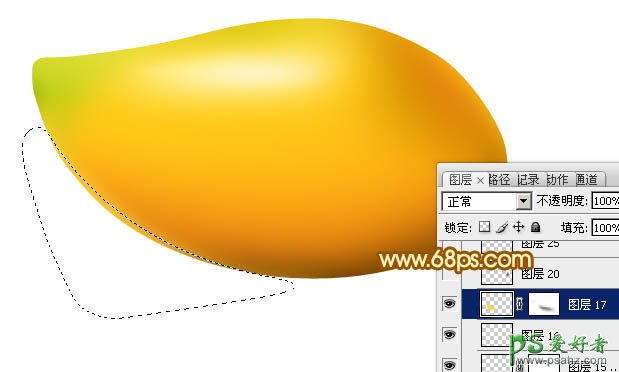
17、同上的方法给左下角部分加上反光。

<图17>
18、边缘部分根据需要添加一些高光及暗部。

<图18>
19、同上的方法给右侧尾部添加一些暗部细节,如图19,20。

<图19>

<图20>
20、再添加倒影及柄部,效果如下图。

<图21>
最后增加一点对比度,微调一下细节,完成最终效果。

<图22>