可能很多朋友都遇到过这样的情况,那就是使用document.write()函数向网页中写内容的时候,会把文档中的原来的内容给清空,这一点对于初学者来说算是一个困扰,下面就介绍一下为什么会出现这种情况,当然也就知道如何避免此种情况的发生了。
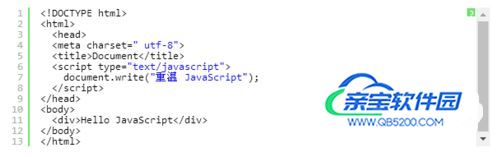
先看一段代码实例:

从以上代码的可以看出document.write()函数将原来的文档内容清空了,下面介绍一下出现此种情况的原因:window.onload事件是在文档内容完全加载完毕再去执行事件处理函数,当然文档流已经关闭了,这个时候执行doucment.writ()函数会自动调用document.open()函数创建一个新的文档流,并写入新的内容,再通过浏览器展现,这样就会覆盖原来的内容。不过很多朋友还有会这样的疑问,为什么类似下面的情况,原来网页中的内容不会被覆盖,代码如下:

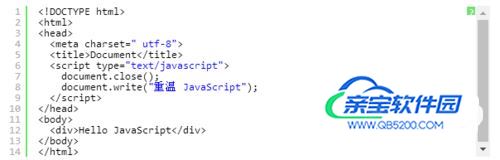
在以上代码中,原来的文档内容并没有被清空,这是因为当前文档流是由浏览器所创建,并且document.wirte()函数身处其中,也就是执行此函数的时候文档流并没有被关闭,这个时候不会调用document.open()函数创建新文档流,所以也就不会被覆盖了。可能还有朋友会问为什么下面的方式还是不行,代码如下:

上面使用document.close()关闭文档流了,为什么还是不能够覆盖原来的内容的,很遗憾,文档流是由浏览器创建,无权限手动关闭,document.close()函数只能够关闭由document.open()函数创建的文档流。看下面的代码实例:

由doucment.open()创建的文档流就可以由document.close()关闭,那么第二个document.write()输出的内容会覆盖掉第一个输出的内容。异步引用外部JavaScript时,必须先运行document.open()清空文档,然后才能运行document.write(),参数写在body内容的开头。如果不先运行document.open(),直接运行document.write(),则无效且Chrome有如下提示:

document.write()也能写入含有script标签的字符串,但是需要转义。写入的script标签中的内容会正常运行。
