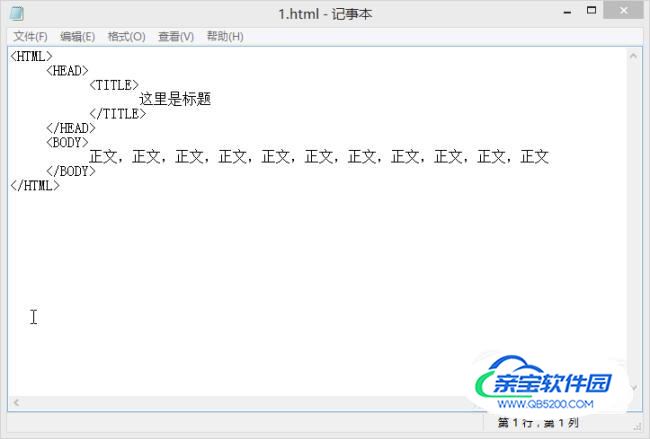
有时候,为了提高程序的可读性,我需要在html语句中添加注释,并要求它们不在网页中显示;与之相对,有些涉及html语法的特殊字符不能直接在网页中显示,我们需要用其代码名称表示。

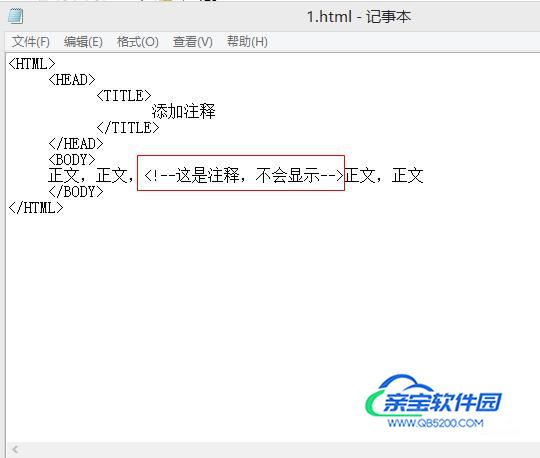
添加注释的格式为开始标记符“<!--”和结束标记“-->”,“<!--”标记符和“-->”标记符之间的任何内容都将被浏览器解释为注释,而不在浏览器中显示。

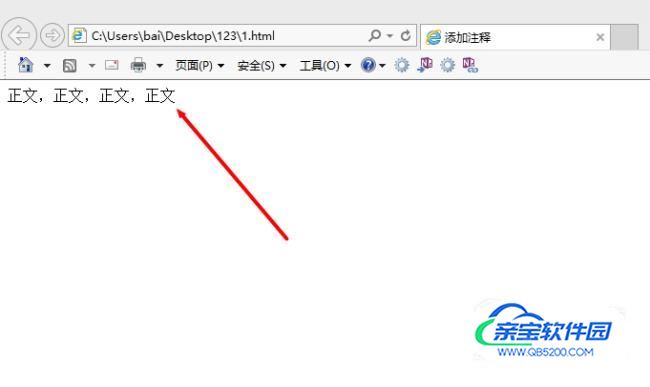
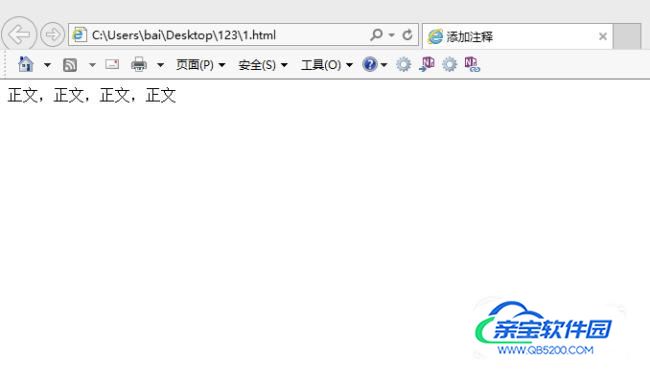
用IE浏览器打开,如图所示只显示了正文的内容,注释在浏览器中不显示。

如图所示,注释的内容可以添加在Web的任何位置。


有些字符在html中有特殊的含义,比如“<“就表示html标记符的开始,所以这个小于号不会显示在网页中,所以如果我们要在网页中显示这些特殊字符,那么就会用到字符实体。


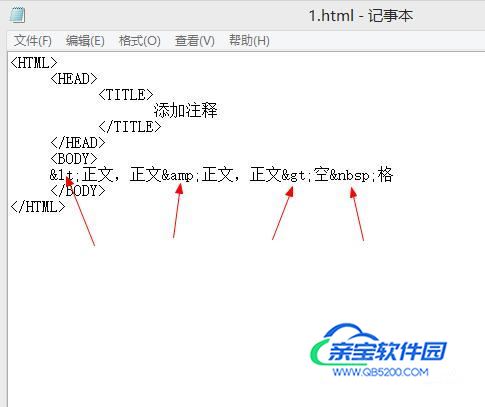
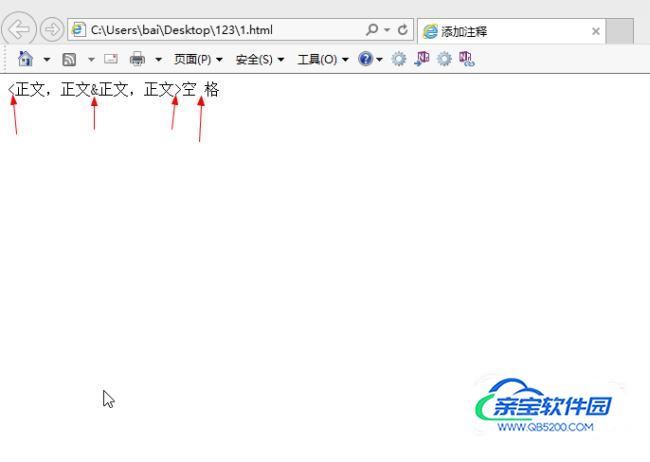
下图是一些常用的字符实体,<、>、&、 、"分别表示的字符是:<、>、&、(空格)、”。

其他一些比较特殊又经常用到的字符实体如下图所示。

©、® 、× 、÷分别表示的字符是:版权、 注册商标、乘号、除号。用IE浏览器打开效果如图所示。


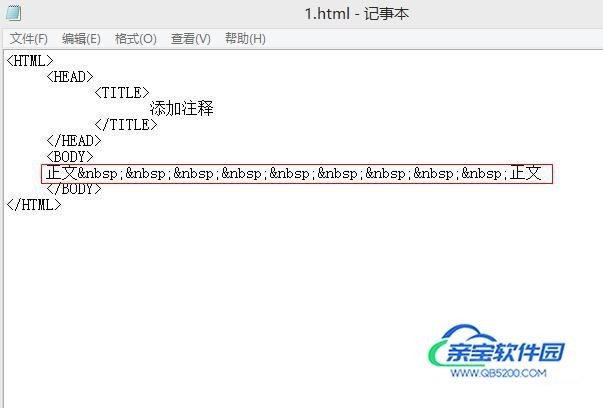
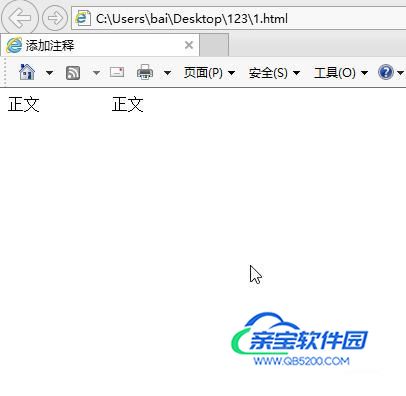
空格作为一种特殊字符非常的常用,但是在用html语言创建网页时,无论输入多少空格都在网页中只会显示一个空格。


所以这时需要用到前面讲的实体字符 ,一个 表示一个空格,所以用它就可以创建任意个数的空格。