HTML可以说成是一种语言,可用它来描述网页。
最简单的网站的可以用多个HTML文件来组成。文件之间加上链接,就可以从一个HTML文件打开另一个HTML文件。HTML文件可以直接用电脑的记事本打开编辑.
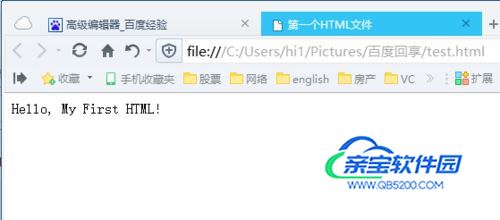
HTML文件,主要由三部分组成. 全文处在标识对<HTML></HTML>内; 文件头标识对<head></head>进行一些预处理; 文件体标识对<body></body>则主要是文件的具体内容.简单HTML如下:<html><head></head><body><p> Hello, My First HTML!</p></body></html>

标题标识对<title></title>,其内部的内容为显示的标题.标题标识对出现在文件头标识内部. 注意检查窗口第一行.<html><head><title>第一个HTML文件</title></head><body><p> Hello, My First HTML!</p></body> </html>

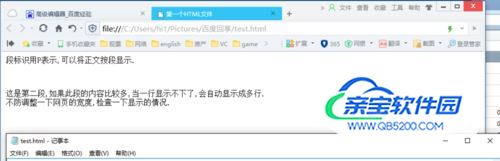
HTML标识, 都是成对出现的,开始标识用尖括号括起来,结束标识用带斜扛的尖括号括起来.段标识对<p></p>,可以将正文分段显示.
换行标识<br>, 每增加一个<br>标识,就代表在某处换行.

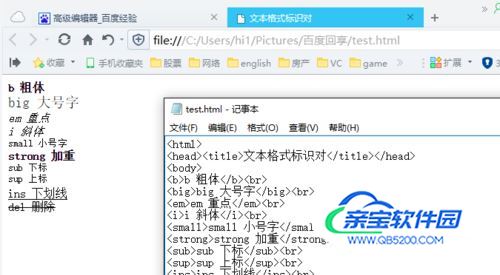
文本格式化标识对有粗体b,大号字big,重点em,斜体i,小号字small,加重strong,下标sub,上标sup,下划线ins,删除del等等.下图显示各用法结果.

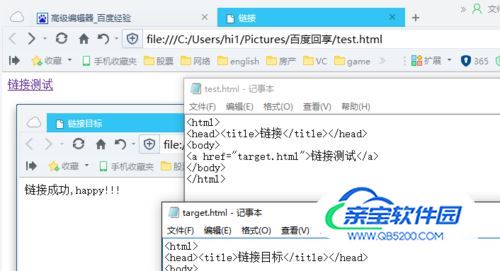
超链接标识对<a></a>,可以从一个html文件访问另一个html文件.href后面指出目标位置,标识对内,尖括号外的内容是链接文本,选中这些文本就可以跳转到链接的目标处.

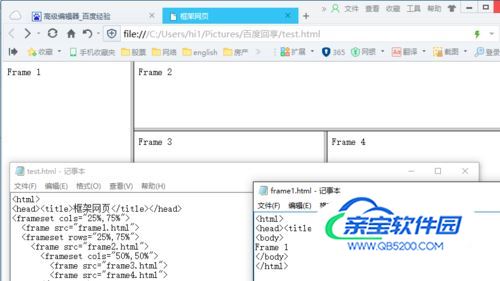
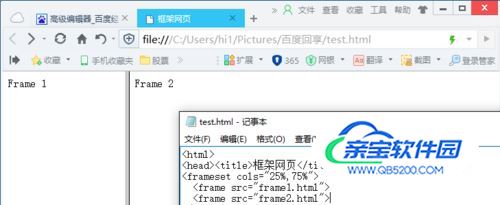
有框架的HTML给你耳目一新的感觉.框架标识对是<frameset></frameset>水平排列设置cols, 垂直排列设置rows

框架还可以嵌套排列.注意设置好cols和rows就可以了.