
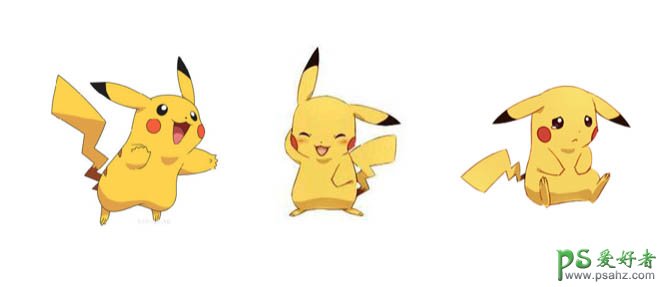
一、创意思路 皮卡丘是我们熟知的日本卡通角色,它因为可爱的形象和皮卡皮卡的声音萌翻了好多人。我们要绘制一个写实皮卡丘图标,首先我们需要了解这个角色的设定,收集皮卡丘的相关素材图片,尽量保存多个角度和动态的图片,便于我们选择和全方位的了解角色。

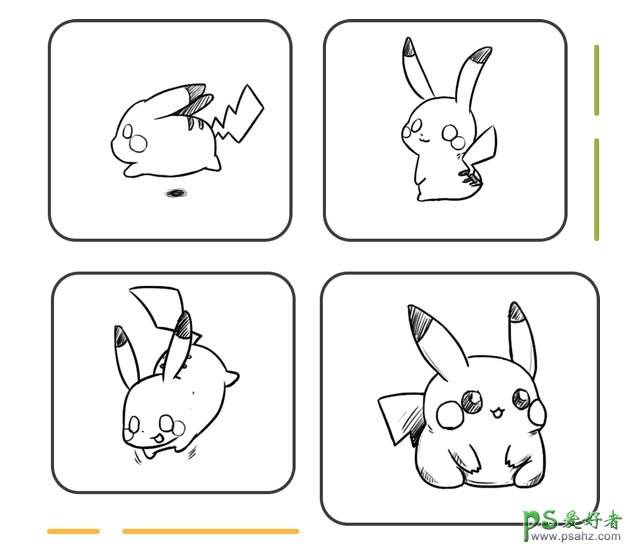
在经过素材的收集和分析后,接下来我们就开始画草图。草图阶段尽量表达大的想法和构图,摒弃细节,在经过多个草图的尝试后,因为我希望这个作品更加稳定像一个图标,所以选定了一个坐着的面朝右边的角度。 又在原有设定的基础上进行了自我风格比较强烈的变形。为了放大皮卡丘的萌感和Q弹感,在原有设定的基础上将头放大,身体缩短,身体比例缩小,使皮卡丘更加圆润。

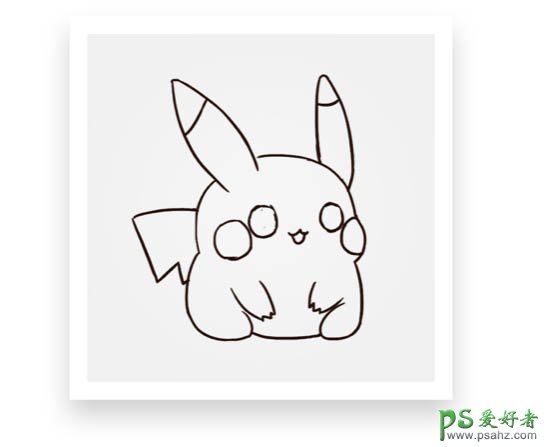
开始的造型会决定作品的质量,并且减少后续的修改时间成本。所以草图完成后将线稿提炼的更精细,尽量在线稿上多费些心思。

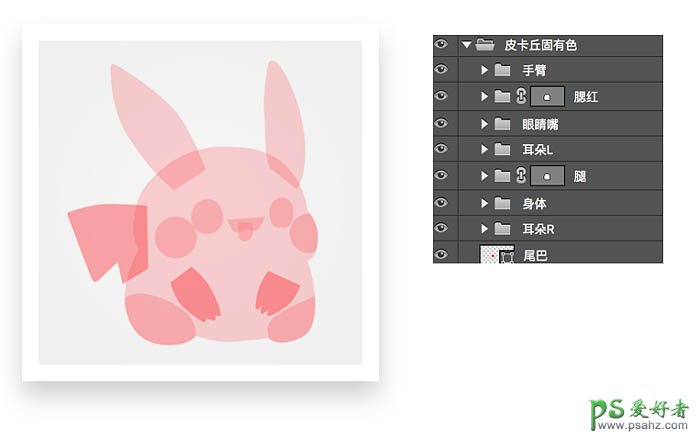
二、鼠绘基础造型 用钢笔工具和形状工具相结合,在线稿的基础上分区块勾勒出每个骨骼结构的形状注意区分好骨骼分组,命名好各个组名,以便于我们后面的绘制和动效制作。 选取一个颜色调低透明度,便于我们可以清晰的看到各个图层的叠加效果。这里我选用的是醒目的正红色,透明度30%。

三、鼠绘基础造型 形状勾好后,我们就需要填充它的固有色确定每个区块大概的基本颜色。这里我们依据皮卡丘的原有设定色选取的颜色,以黄色为主。 将所有图层都调回100%透明度,分别填充颜色,每个模块都最好有不同颜色的区分便于我们分辨结构%。

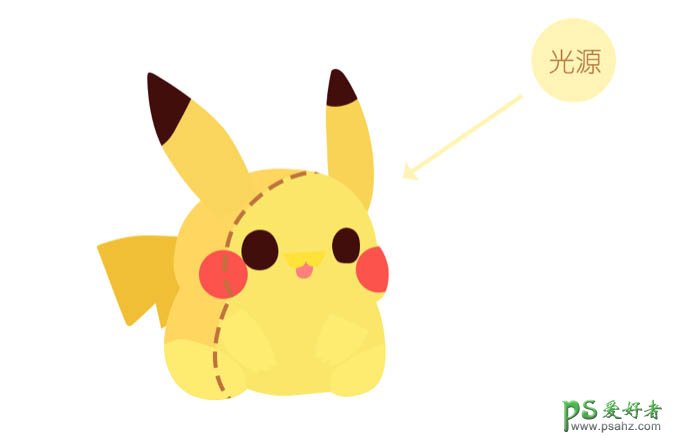
四、填充黑白灰颜色 接下来我们开始将皮卡丘立体化,需要确认光源方向,为右侧斜上方的光源,所以右侧为受光面,左侧为背光面。而脸部离光源更近,受光会比身体更强烈。

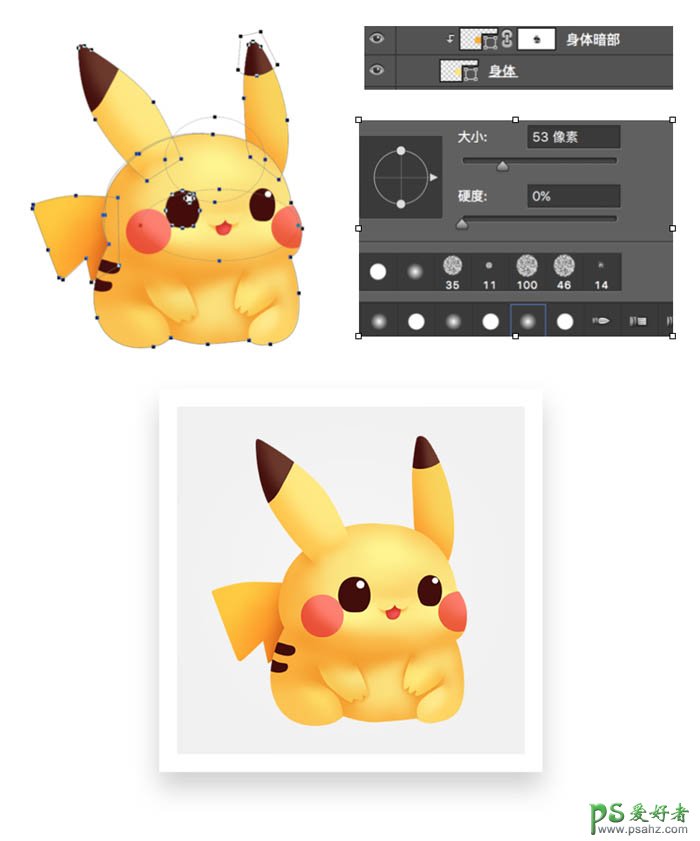
之后用钢笔工具勾出暗部和亮部的结构,添加蒙版,用模糊笔刷在蒙版上擦出自然的过渡,模糊笔刷越大擦出的过渡越自然。

五、刻画细节 在有了明暗结构后,我们就要开始刻画细节了方法还是利用形状图层添加蒙版,和画笔相结合的方式,最暗的地方暗下去,亮的地方亮起来,整个物体的立体感才更加真实,不断的叠加图层营造自然的光影变化。

最后再给皮卡丘画上反光、环境光和投影,让整个画面通透起来。注意反光和环境光的只是起到衬托作用,千万不要抢了亮部和暗部原有的色彩光影关系。这样,我们的简单写实皮卡丘就完成啦。
