现在有很多朋友在使用flash做动画,但是有些朋友对于制作遮罩动画还不是很了解,其实遮罩动画是flash中一种常见的动画效果,如何在flash中制作遮罩动画呢,关键是要掌握制作遮罩动画的要领,对于这个问题小编刚开始的时候也有点困惑。今天小编通过一个实例“转动的地球”来给大家讲解一下在flash中如何制作遮罩动画,希望您能掌握遮罩动画的要领!

我们首先打开flash软件,准备制作一个flash遮罩动画!

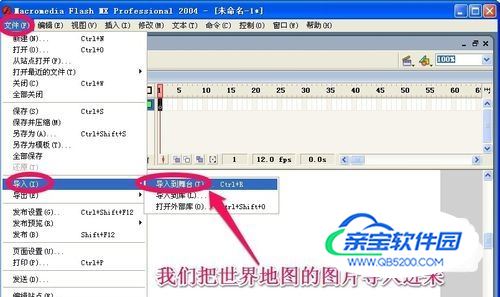
从我们的电脑上导入世界地图的图片,世界地图图片我们可以网上下载!

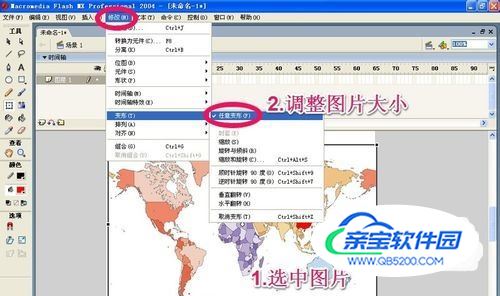
图片导入到舞台上后,如果大小不合适,你可以自己修改图片的大小,尽量让图片细长点!当然这一步可以省略!

将图片调整到合适大小后,我们把图片复制粘贴一份。可以在图片上右击鼠标选择复制,然后右击鼠标选择粘贴。

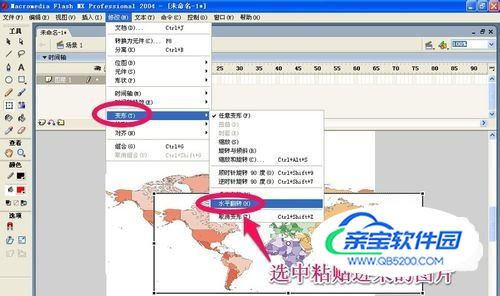
我们选中其中的一个世界地图图片,如图将图片进行水平翻转!这样的目的是让我们的世界地图更长一点,动画效果更美观一些!

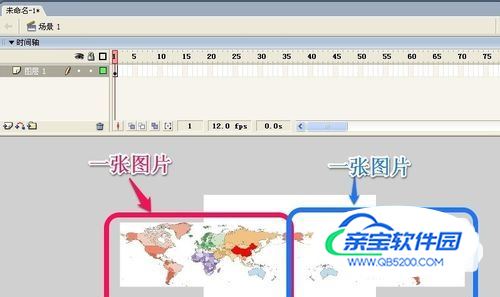
我们把两张图片首尾相连,这样地图看起来很长了,这个地方可以鼠标拖动调整到合适位置!

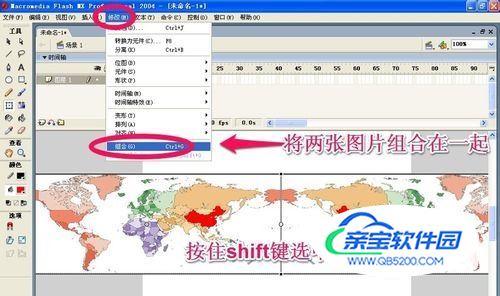
我们选中两张图片,点击修改菜单,然后将两张图片组合为一个整体!

把第一帧中的图片用鼠标向左拖动调整到合适的位置!

接下来我们在第50帧插入一个关键帧,当然其它帧也可以。用鼠标把图片向右边拖动调整到合适位置。

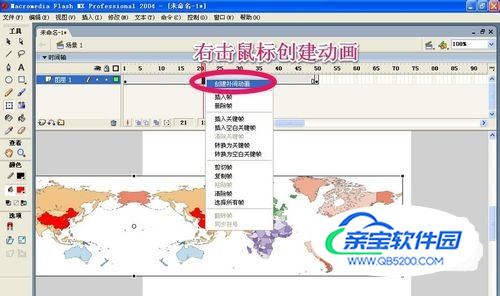
然后我们在两个帧之间右击鼠标,创建补间动画!

通过上面的操作,地图的制作和动画设定完成,我们现在增加一个新图层。

我们选择工具的椭圆工具,在新图层上绘制出一个合适大小的圆形!

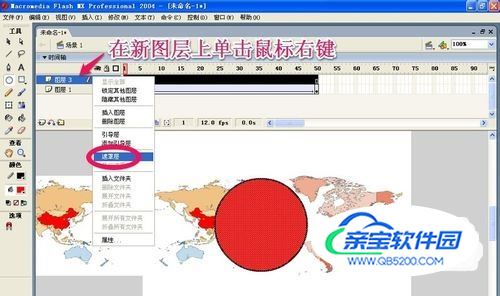
现在是制作遮罩动画最关键的一步,大家仔细看!在新建的图层(也就是圆形这一层)上单击鼠标右键,选择遮罩!

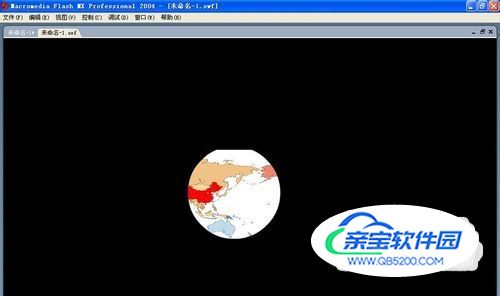
现在遮罩动画已经成功完成了,什么是遮罩呢,其实我们这个动画中的圆形就是遮罩层,地图那一层就是被遮罩层。遮罩就是通过遮罩层可以看到被遮罩层的东西!被遮罩层的其他内容将不会再看到!

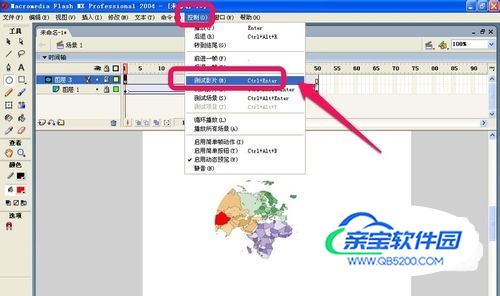
现在我们可以测试一下动画效果!


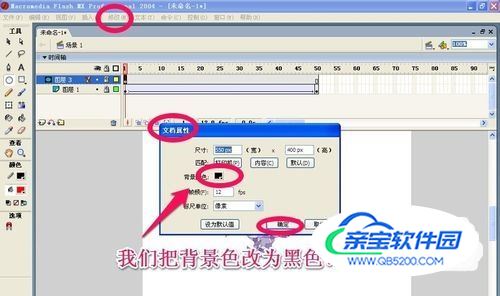
为什么不太好看呢?那是因为我们舞台的背景色是白色的,我们可以把背景色改为黑色的。通过菜单修改-文档-文档属性进行更改!更改后我们再看看动画的效果,是不是很漂亮呢!自己试试吧!


制作遮罩动画的关键是上面的第13步和14步,大家要明白遮罩层和被遮罩层的区别!