本教程示例由 AI CS 4 绘制,但是其它所有 CS 版本的AI都可以绘制出同等效果。
最终作品

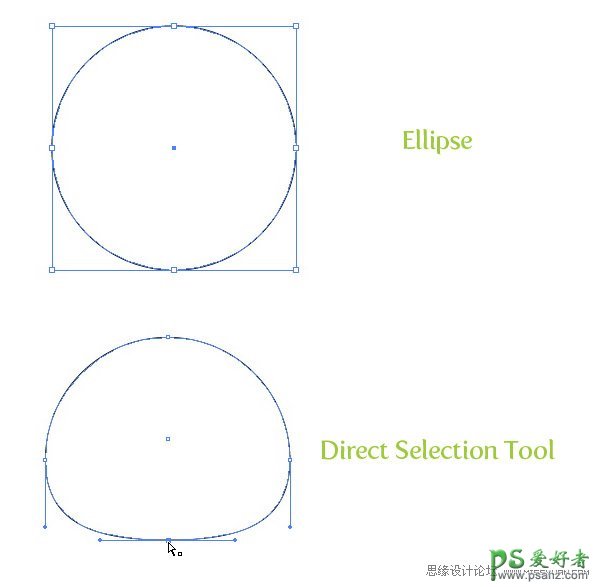
步骤1
首先使用椭圆工具绘制一个圆,接下来使用直接选择工具选中圆底部的锚点,向上拖动到原图底部四分之一处。

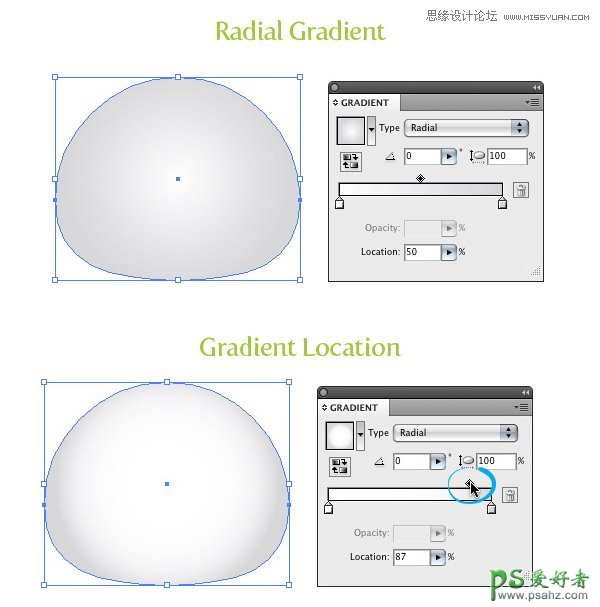
步骤2
选中椭圆,在渐变面板里新建一个径向渐变。把第一个颜色滑块定义为白色,第二个定义为浅灰色。在渐变面板里,把渐变滑动条上的中点指示器向右拖动,直到接近浅灰色滑块,这样就使得白色区域更大。

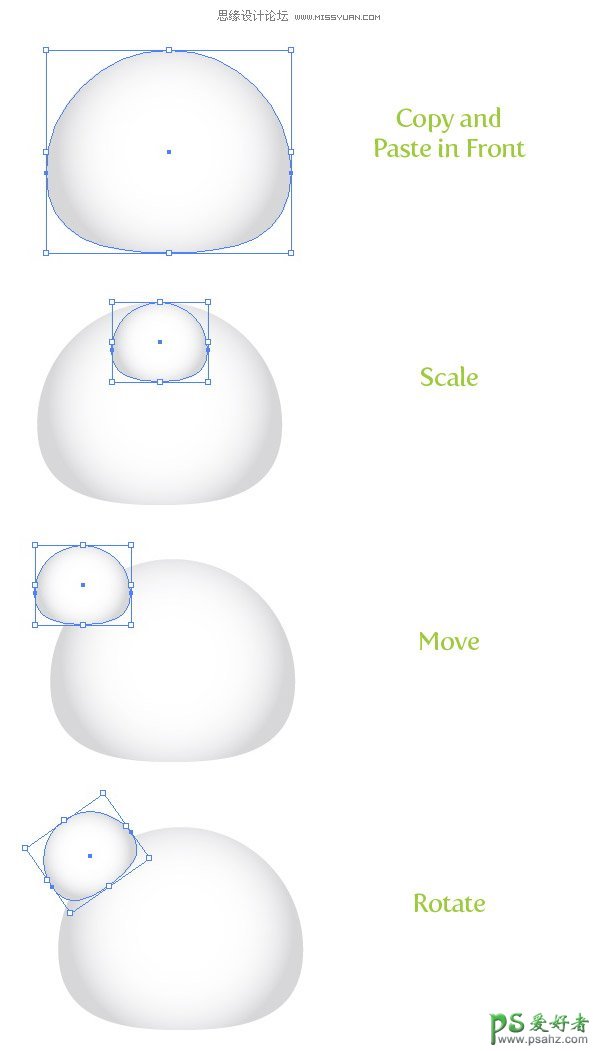
步骤3
复制圆并粘贴在前面。接着,使用选择工具,把副本缩小到原大的三分之一。仍然用选择工具,把副本移动到原始圆形的左上方,向左旋转大约20度,这样熊猫的一只耳朵形状就做出来了。

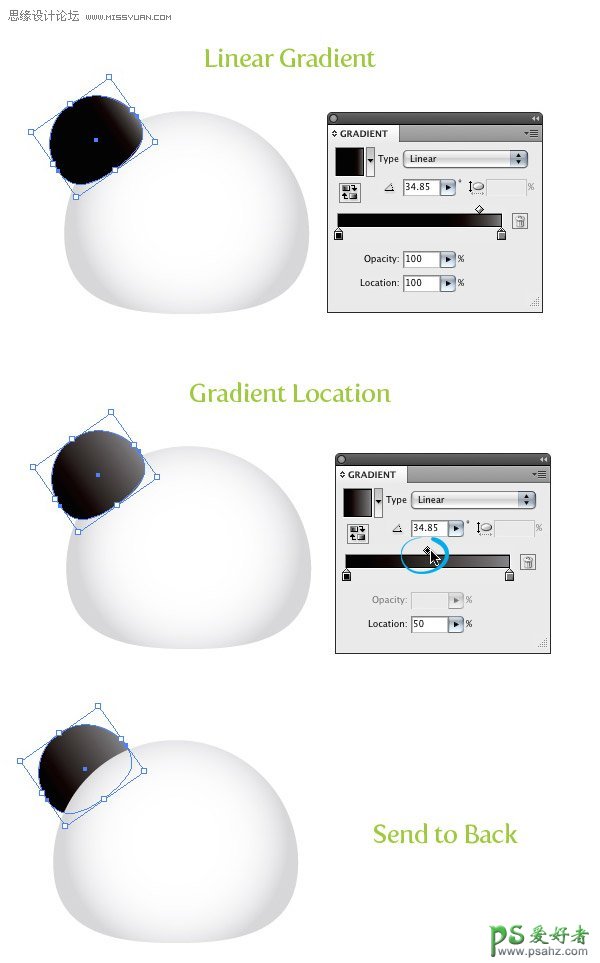
步骤4
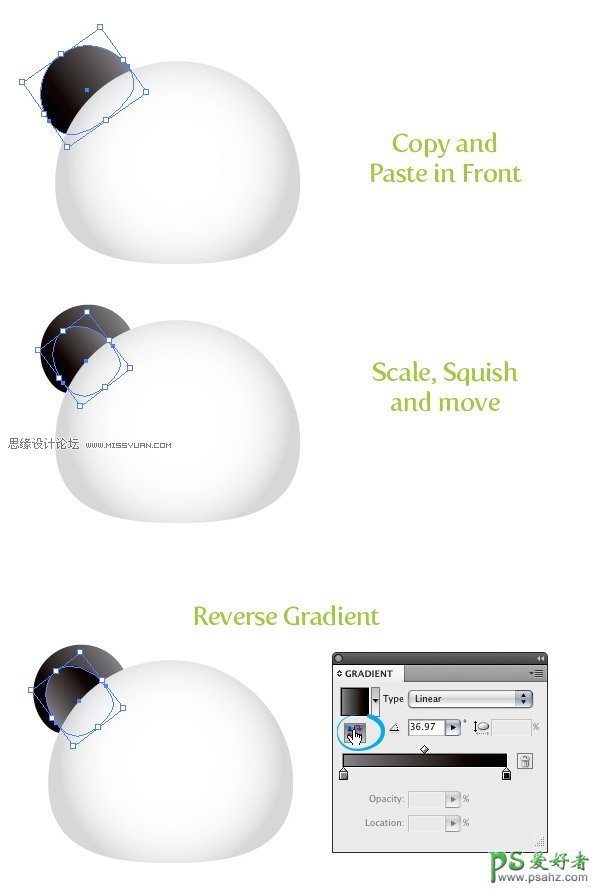
选中耳朵形状然后在渐变面板里把渐变设成线性渐变。把第一滑块改成全黑,第二个改成深灰。把默认居右的中点指示器位置向左拖回到正中。接着使用对象-排列-置于底层。

步骤5
选中耳朵形状,复制并粘贴在前面。然后用选择工具把副本稍稍缩小,水平压扁些,然后放在耳朵形状的左下方,接着,再点按渐变面板里的反相渐变按钮。

步骤6
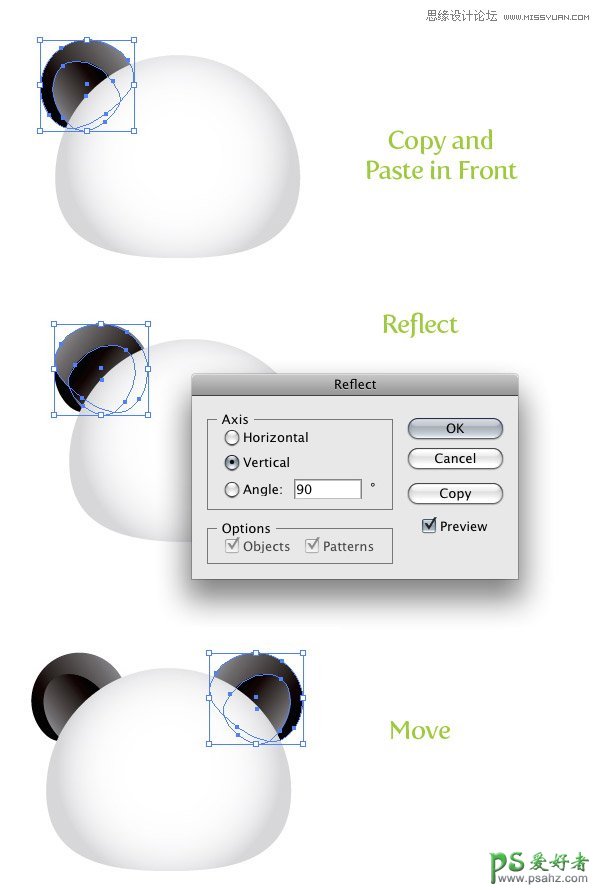
两个耳朵形状全选中,复制并粘贴在前面。在副本选中的情况下,使用对象-变换-对称,在对称对话框中选择垂直。

步骤7
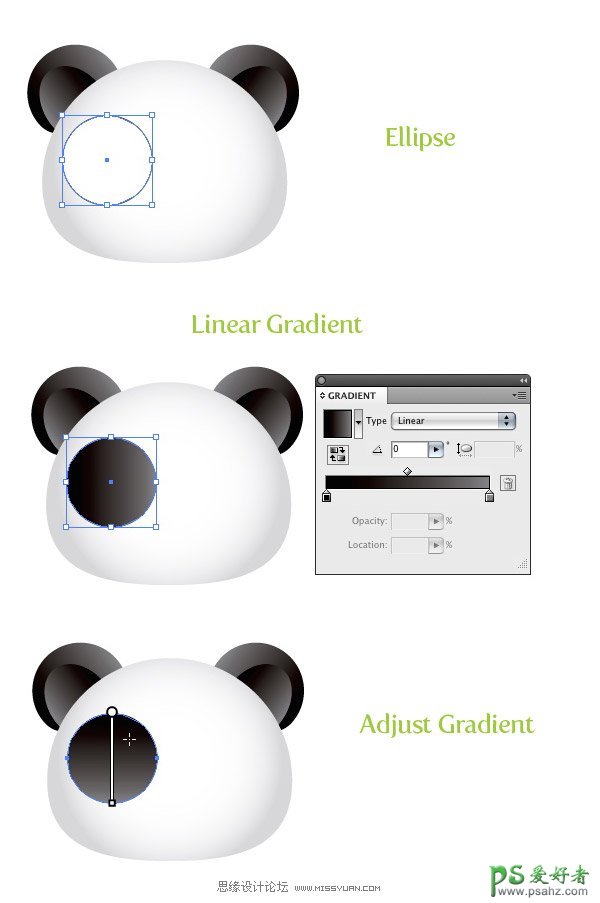
在熊猫的脸上眼睛的位置绘制一个圆。为圆填充渐变色,该渐变色与第一个耳朵形状的渐变采用的颜色滑块一样。用渐变工具,在眼睛的顶部向下拖,使得渐变的黑色部分在眼睛的上部。

步骤8
使用直接选择工具把眼睛下端的锚点稍稍向下向左拖动。接着把顶部的锚点也向左边拖动。

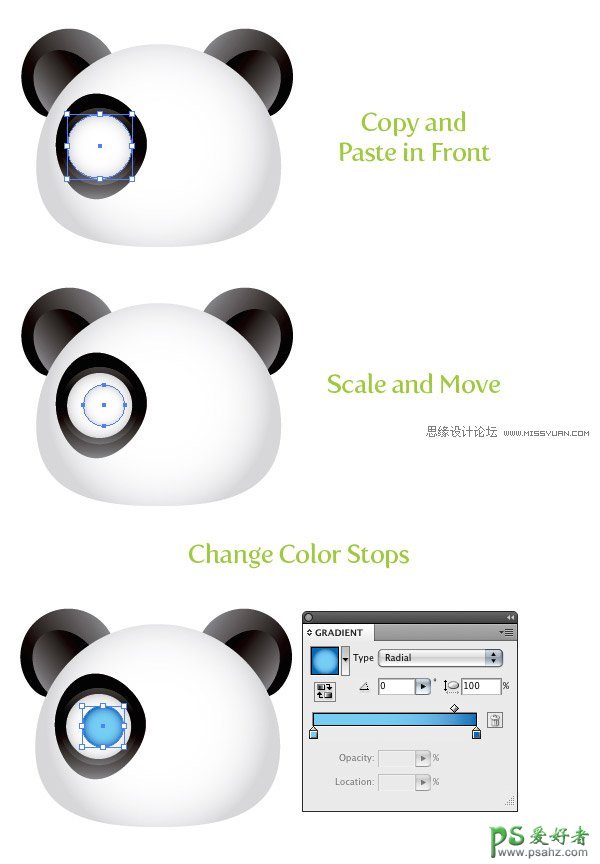
步骤9
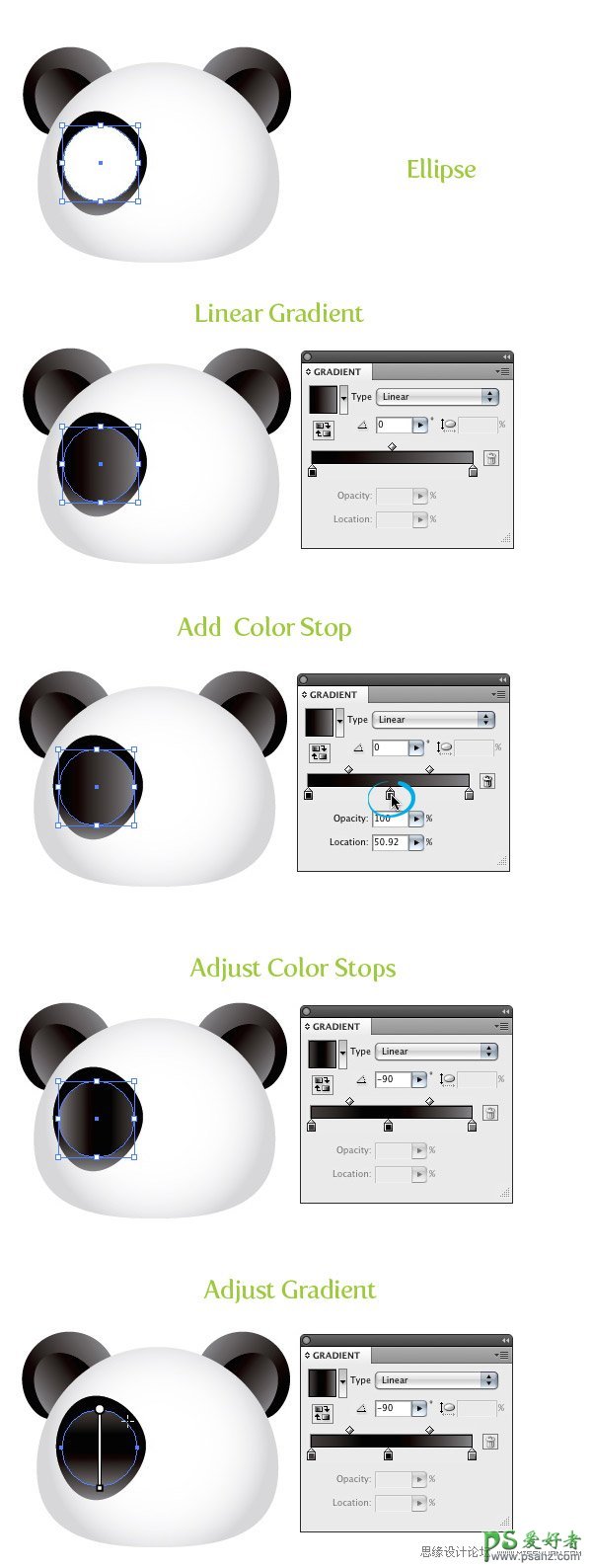
在第一个眼睛的形状里,再绘制一个圆然后以线性渐变填充。在这个渐变里,我们需要3个颜色滑块。在原有的两个滑块中间点击一下,就新建了一个颜色滑块。把第一个颜色滑块改变为深灰色,第二个黑色,第三个灰色。使用渐变工具,从顶部向下方拖拽以调整渐变。

步骤10
复制最新的那个圆并粘贴在前面。选中椭圆副本稍稍缩小到仍可看见其背面三种颜色渐变的程度。接着,使用吸管工具从熊猫脸上原白色径向渐变处取样。

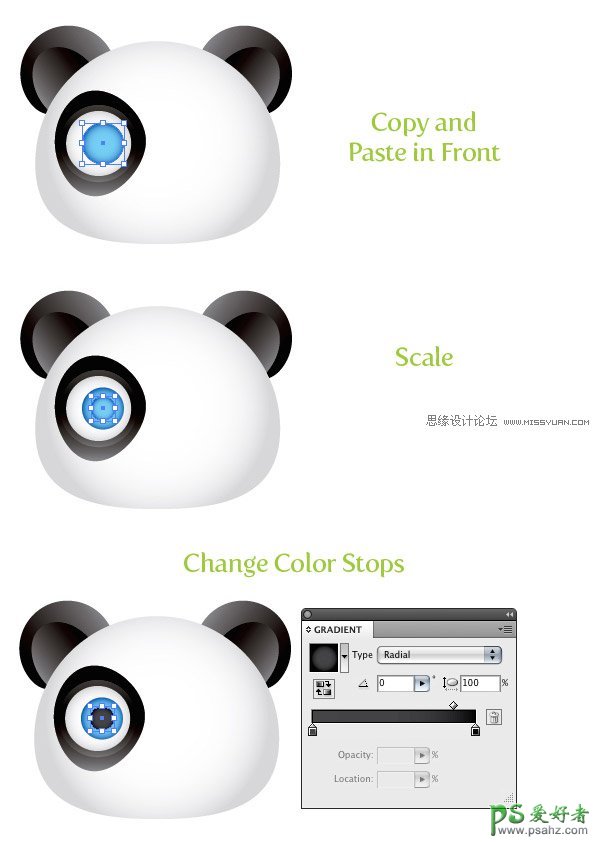
步骤11
复制白色眼睛椭圆并粘贴在前面,缩小并稍稍向右移动。接着,在渐变面板里把第一滑块颜色改为深青色,第二个改为青色。

步骤12
复制青色的椭圆并粘贴在前面。缩小后把第一滑块颜色改为黑色,第二滑块改为深灰色。

步骤13
在眼睛上绘制3个白色的圆,创建高光。

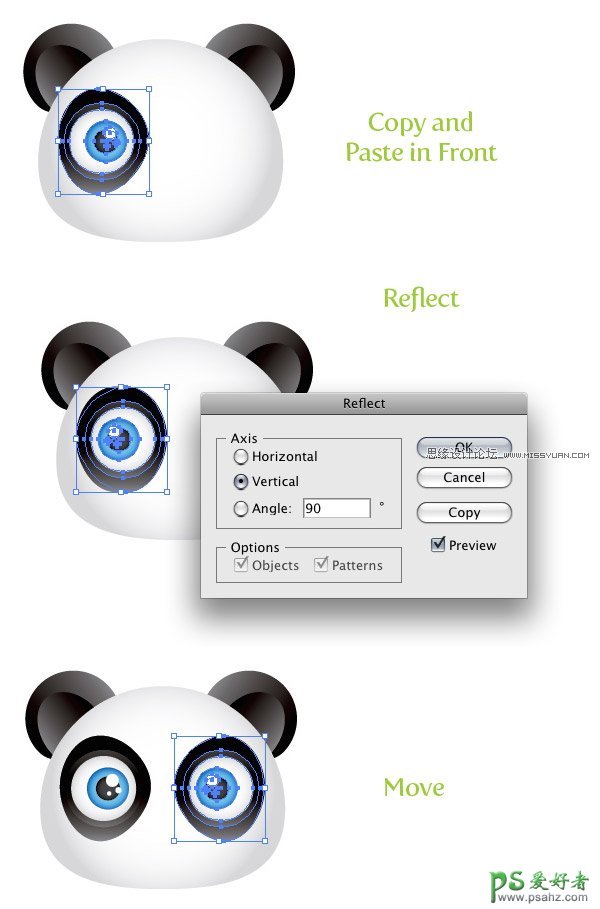
步骤14
复制所有眼部的形状并粘贴在前面。接着,使用 对象-变换-对称,然后选择垂直按钮并按确定。最后把副本移动到右边、

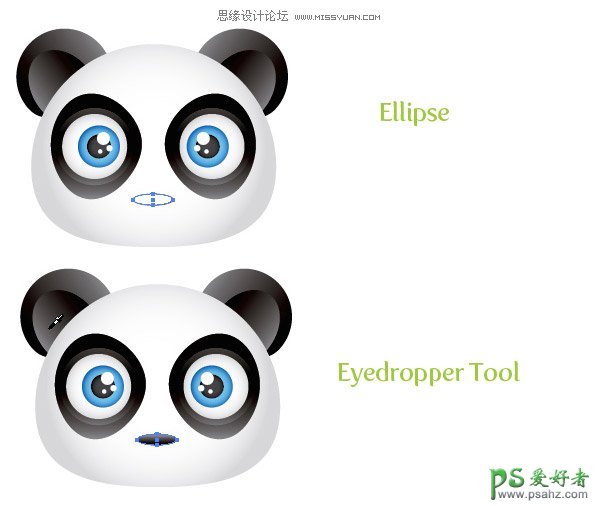
步骤15
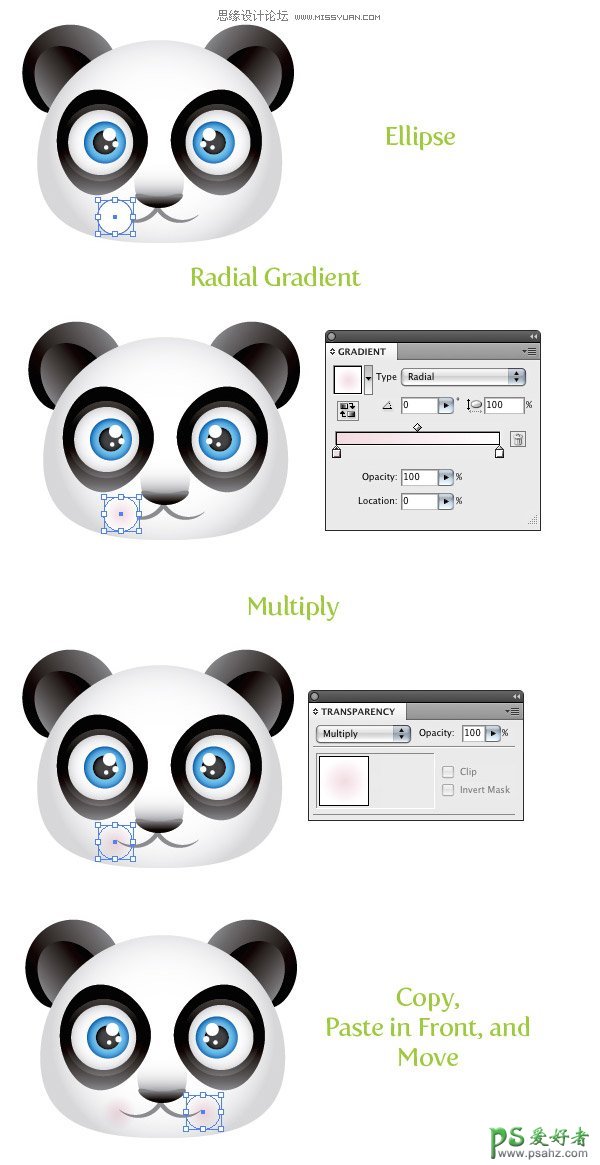
在两只眼睛的中间下方绘制一个椭圆。使用吸管在内耳上吸取颜色。

步骤16
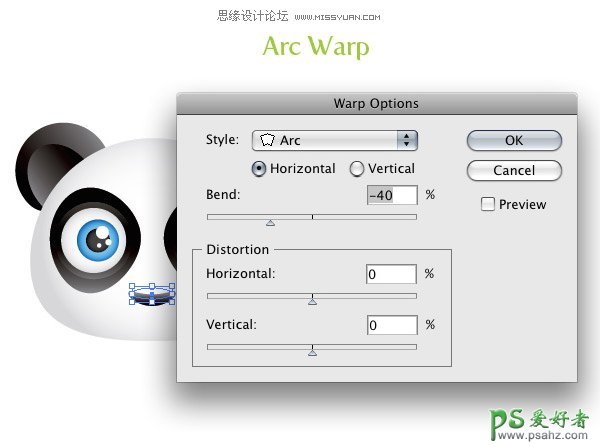
选中新鼻子椭圆,使用效果-变形-弧形。在对话框中把弯曲设置为-40%然后点确定。

步骤17
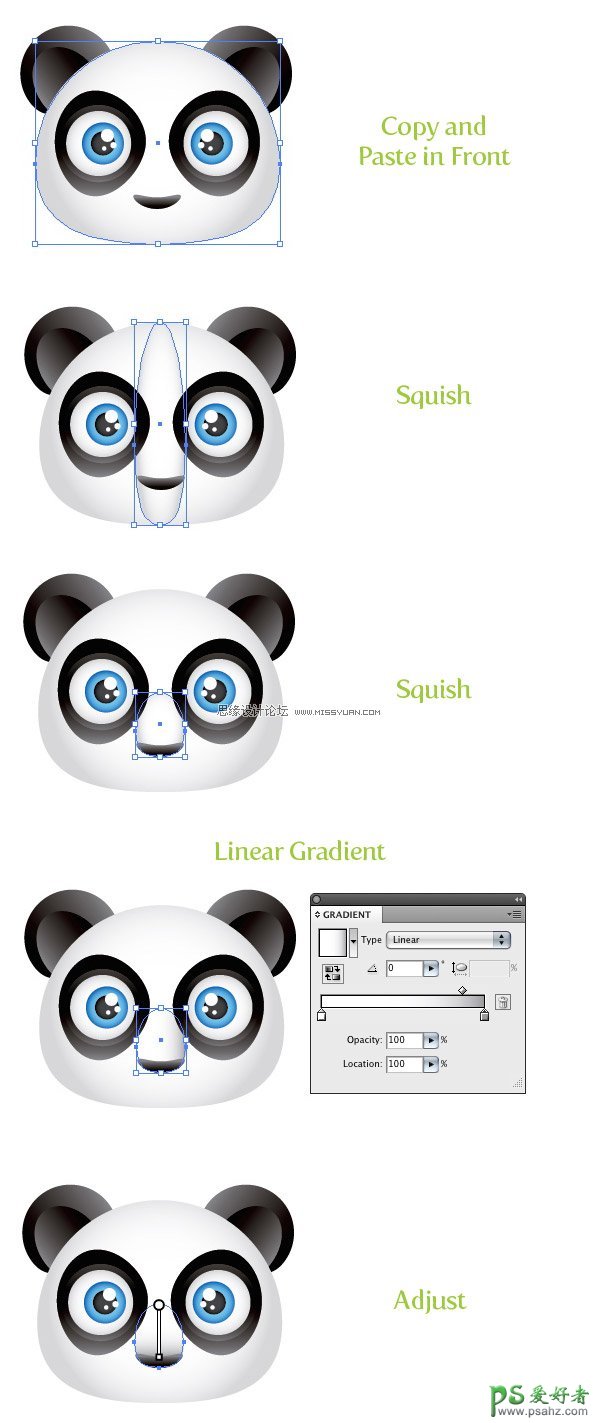
复制主体的白色形状并粘贴在前面。水平压扁副本到鼻子的宽度。再垂直压扁,把副本的颜色改成线性渐变,并把最右边的颜色滑块改变为更深一点的灰色。接下来,调整渐变把亮部放在形状的上面。

步骤18
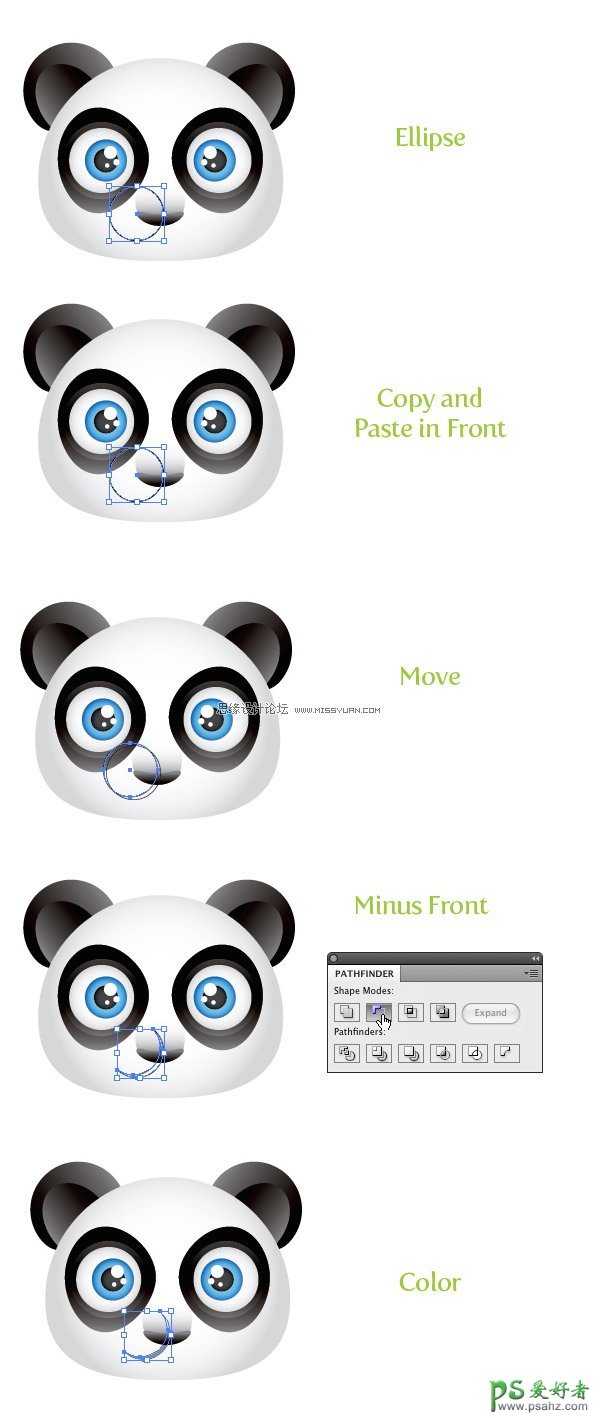
画一个圆使得其右侧锚点差不多在鼻子的中间,复制并粘贴在前面,把副本稍稍向左上移动。全选两个圆,在路径查找器里点击减去顶层并把得到的形状的颜色改为灰色。

步骤19
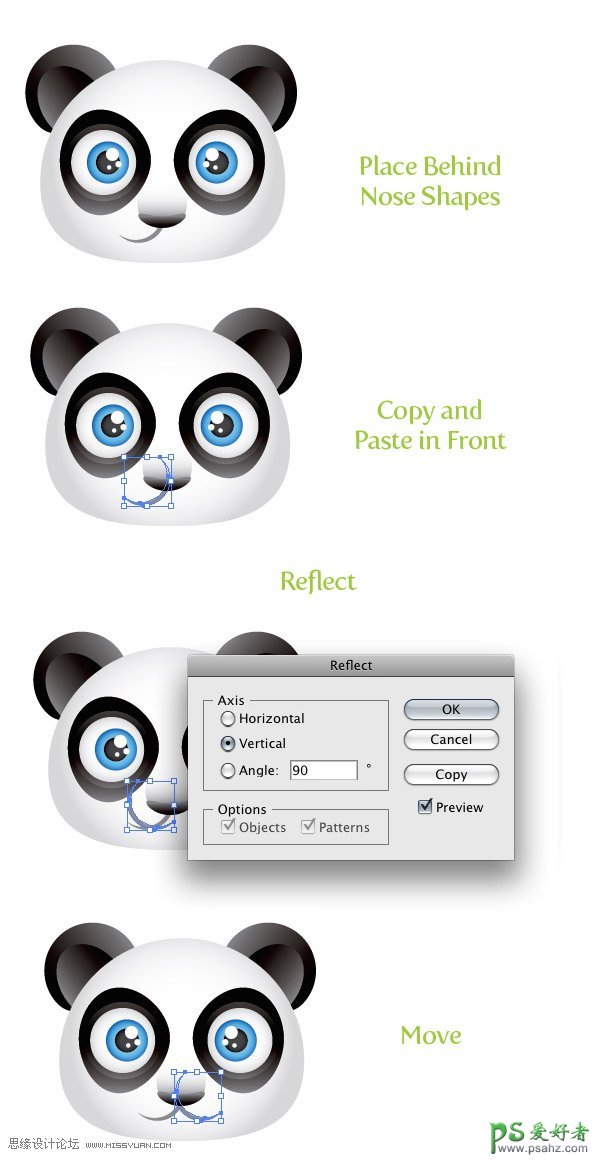
选中嘴巴的形状,使用对象-排列-后移一层。重复这一命令直到嘴巴正好在鼻子的后面。接着复制嘴巴形状并粘贴在前面。选中嘴巴形状,使用对象-变换-对称,选择垂直按钮并点确定。把副本移动到右边 。创建出嘴巴的并一半。

步骤20
在靠近嘴巴边缘的地方绘制一个圆。使用径向渐变为其填充,第一个颜色滑块设为粉红,第二个设为白色。接下来,在透明度面板里把混合模式设为正片叠底。复制并粘贴在前面,把副本移动到嘴巴的另一边。

步骤21
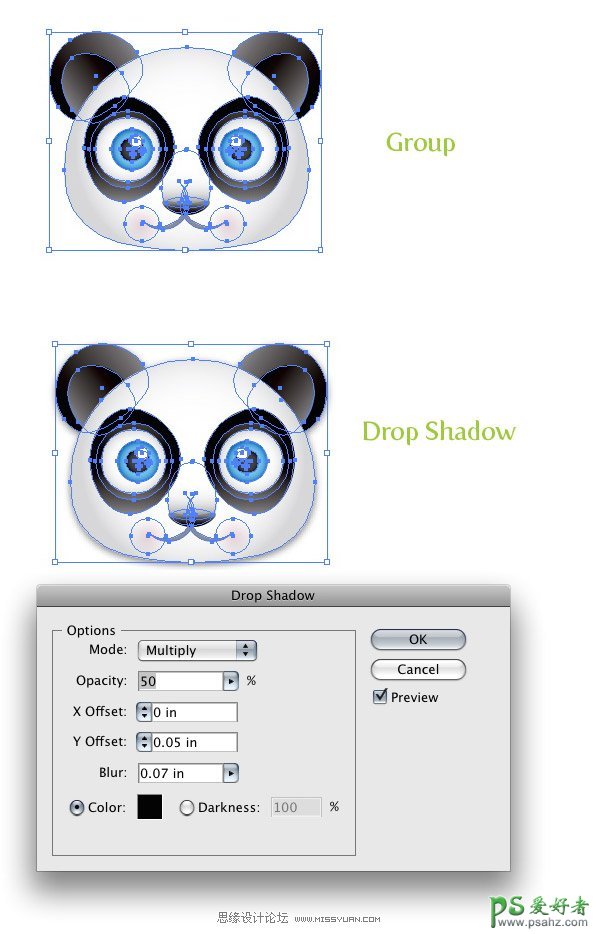
选中熊猫面部所有的形状,使用对象-群组。群组过后,使用效果-风格化-投影。在打开的对话框中,把透明度设成50,X轴偏移0,Y轴偏移0.5,模糊0.7英寸,最后点击确定。

步骤22
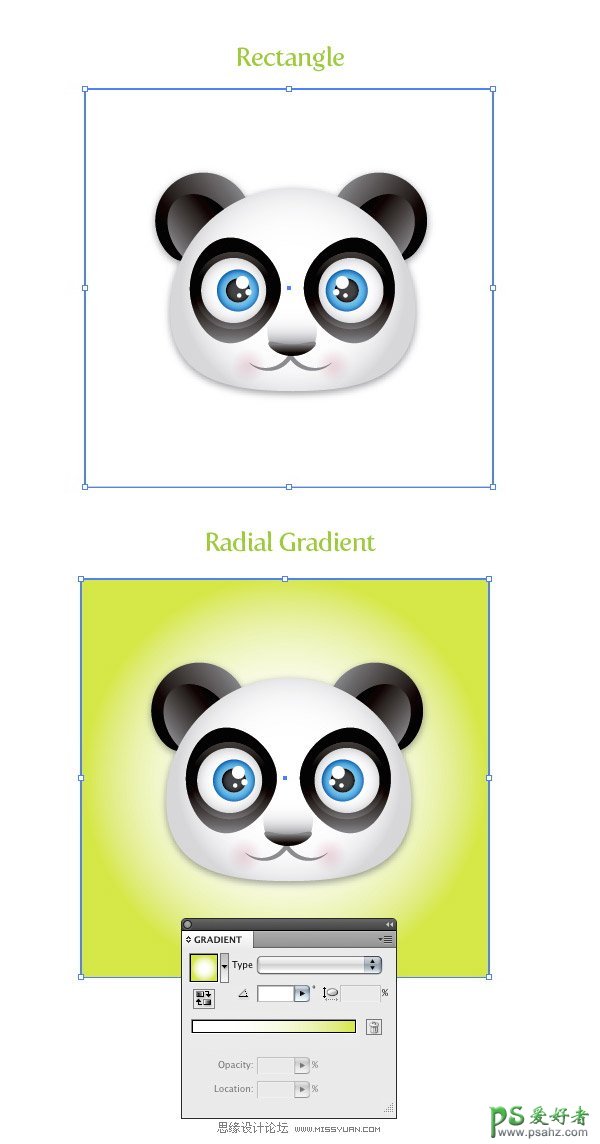
新建一个比熊猫脸更大的矩形,填充径向渐变。第一颜色滑块为白色。然后为第二颜色滑块定义不同颜色。

最终图像
全部做完了!难道不是很容易吗?这篇教程很好的阐述了简单形状如何构建出复杂插画。此外,还可以轻易的应用这些技巧到其它的插画、LOGO、或对象中。
