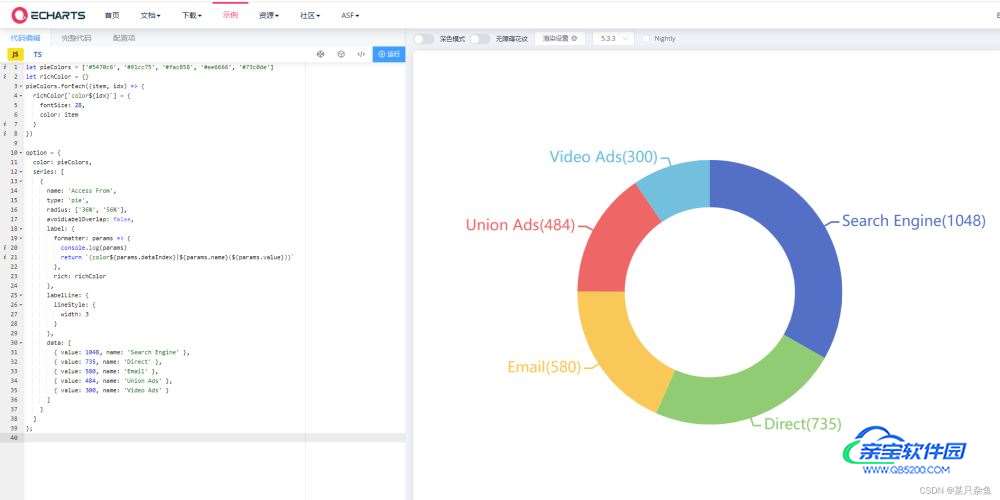
需要实现一个“五彩斑斓”的饼图:每块饼上的标签颜色与这块饼的颜色一致。

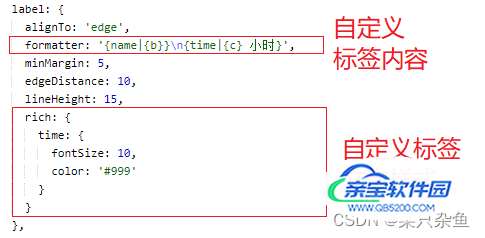
要改变饼图标签的颜色,需要参考echarts饼图label配置项,以及这个很棒的官方示例:饼图引导线调整。从这个示例中可以了解到自定义标签涉及的两个配置项:formatter(用于自定义标签显示内容)、rich(用于自定义标签文字显示样式)。

label: {
formatter: '{name|{b}}\n{time|{c} 小时}',
rich: {
time: {
fontSize: 10,
color: '#999'
}
}
}
接下来稍微讲解下上面这段自定义标签的配置项:
比较简单的标签内容可以通过使用echarts标签字符串模板实现(个人感觉理解起来类似于JS模板字符串),“{name|{b}}\n{time|{c} 小时}”中包含两个内容(“{b}”、“{c} 小时”),它们之间使用“\n”分隔。至于“{name|}”“{time|}”这种写法,大概相当于“<div class=‘name’>{b}</div>”、“<div class=‘time’>{c} 小时</div>”,用于为内容指定样式类名。
此外,还可以通过回调函数的方式手动返回formatter字符串,且回调函数中无法使用echarts标签字符串模板(也没有必要使用,回调函数传入的参数包含的数据更全),如果用回调函数生成上面的formatter字符串,可以这样写:
label: {
formatter: params => {
// console.log(params)
return `{name|${params.name}}\n{time|${params.value} 小时}`
},
rich: {
time: {
fontSize: 10,
color: '#999'
}
}
}
用于为每个样式类名配置具体样式内容,可以参考echarts支持的样式配置
根据笔者的测试,有两点需要注意:①自定义标签样式必须通过在formatter中为内容设置样式类名并在rich中配置对应样式实现;②每段内容只能指定一个样式类名
根据以上分析,要实现标签颜色与饼块一致,可以预先定义一个配色数组,遍历数组为每种颜色创建rich样式类名,再使用回调函数formatter为标签内容指定下标一致的样式类名即可,具体参考代码如下:
let pieColors = ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de']
let richColor = {}
pieColors.forEach((item, idx) => {
richColor[`color${idx}`] = {
fontSize: 28,
color: item
}
})
option = {
color: pieColors,
series: [
{
name: 'Access From',
type: 'pie',
radius: ['36%', '56%'],
avoidLabelOverlap: false,
label: {
formatter: params => {
// console.log(params)
return `{color${params.dataIndex}|${params.name}(${params.value})}`
},
rich: richColor
},
labelLine: {
lineStyle: {
width: 3
}
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
可以将参考代码拷贝到这个在线示例进行调试:echarts环形图示例
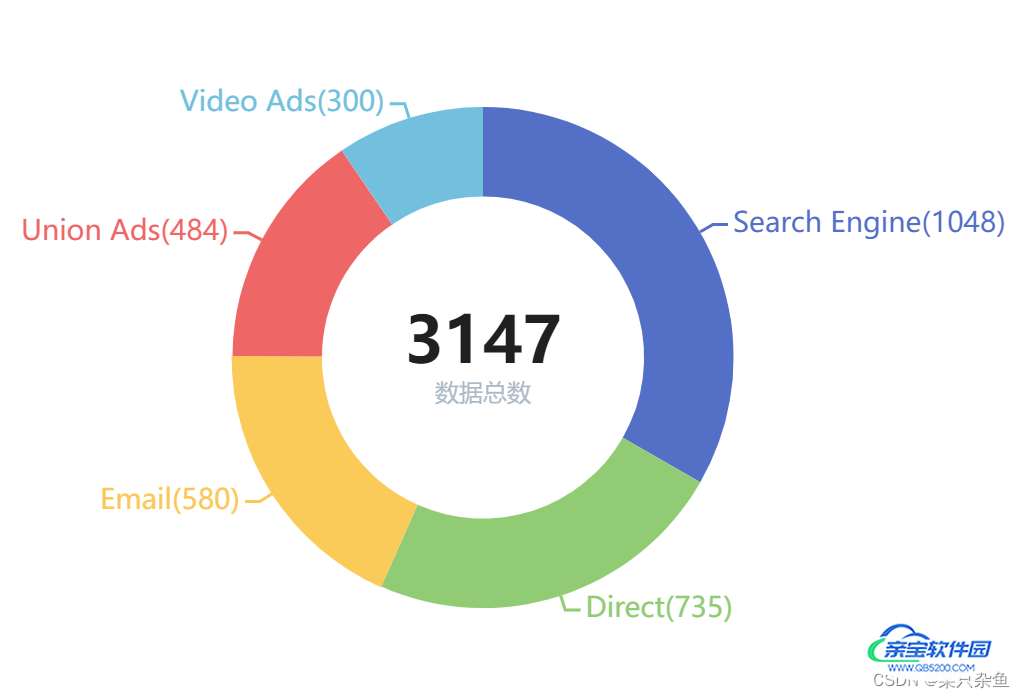
现在增加这样一个小需求:在刚才的圆环饼图中心,增加展示饼图所有数据的和,效果类似:

首先想到的方案,也是笔者曾经使用的方案:自己多写一个div来展示圆环中心的数据,但现在笔者有了更好的思路,便不细讲了。
新的思路
其实和之前的思路差不多,只是不再自己写一个div自己调样式,而是利用echarts饼图支持在圆心处展示标签的特性,在series中增加一个饼图用于展示总数,参考代码如下:
let pieColors = ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de']
let richColor = {}
pieColors.forEach((item, idx) => {
richColor[`color${idx}`] = {
fontSize: 28,
color: item
}
})
let chartData = [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
option = {
color: pieColors,
series: [
{
name: 'Access From',
type: 'pie',
radius: ['36%', '56%'],
avoidLabelOverlap: false,
label: {
formatter: params => {
// console.log(params)
return `{color${params.dataIndex}|${params.name}(${params.value})}`
},
rich: richColor
},
labelLine: {
lineStyle: {
width: 3
}
},
data: chartData
},
{
name: '数据总数',
type: 'pie',
radius: ['0%', '0%'],
itemStyle: { // 防止鼠标悬浮到标签时出现放大的点
color: 'transparent'
},
label: {
position: 'inside',
formatter: `{data|{c}}\n{serie|{a}}`,
rich: {
data: {
fontWeight: 'bold',
fontSize: 64,
color: `#202020`,
lineHeight: 68,
textBorderColor: `transparent`,
textBorderWidth: 0
},
serie: {
fontSize: 24,
color: `#acbac6`,
lineHeight: 28,
textBorderColor: `transparent`,
textBorderWidth: 0
}
}
},
labelLine: {
show: false
},
data: [ // 计算表格数据value总和
chartData.reduce((prev, cur) => prev + cur.value, 0)
]
}
]
};小伙伴们可自行拷贝到echarts环形图示例在线调试~☆▽☆~
(最后再多嘴一句,echarts配置项的层级非常重要!!!如果出现了配置项“失效”的情况,可以先·仔细·对照官方文档,排查下配置项的层级问题~)
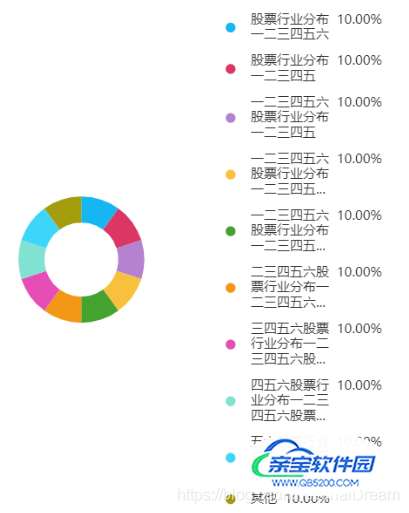
解决图标自适应大小的问题
大家在使用echarts饼图时,经常遇到formatter无法处理精确数据的情况,怎么办呢?建议在外面自定义或处理好数据pieData,然后在formatter里面使用for循环遍历
//首先建议在外面自定义或处理好数据pieData,然后在formatter里面使用for循环遍历
var chartPie = echarts.init(document.getElementById("charPie"));
var option = {
backgroundColor: "#ffffff",//背景色
legend: {//图例配置
selectedMode: false,//取消图例上的点击事件
show: true,//是否显示图例
orient: 'vertical',
x: '55%',
y: '0px',
right: '0px',
top: 'center',
data: pieData,//饼图数据
icon: "circle",
itemHeight: 9,//图例圆点的高度
formatter: function (name) {
console.log(name, "打印一下name")
// let arr = ["{a|" + n + "}", "{b|" + target + "%}"]
//return arr.join("")
},
textStyle: {
rich: {
a: {
fontSize: 12,
color: "#333",
padding: 1//图例上下的间距
}
}
}
},
series: [{
name: '圆环图系列名称', // 系列名称
type: 'pie', // 系列类型
center: ['20%', '50%'], // 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。[ default: ['50%', '50%'] ]
radius: [34, 58], // 饼图的半径,数组的第一项是内半径,第二项是外半径。[ default: [0, '75%'] ]
hoverAnimation: false, // 是否开启 hover 在扇区上的放大动画效果。[ default: true ]
label: { // 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等.
normal: {
show: false // 是否显示标签[ default: false ]
}
},
color: ['#16B6F3', '#DB3764', '#B482CE', '#F9C03D', "#44A22E", "#F39716", "#E54EB5", "#82E2D2", "#3DD5F9", "#A39D0E"], // 圆环图各环节的颜色(顺时针)
data: pieData // 系列中的数据内容数组。
}]
};
// 使用刚指定的配置项和数据显示图表
chartPie.setOption(option)
window.addEventListener("resize", function () {
chartPie.resize()//图表自适应大小
})
效果图如下:

[2] echarts标签字符串模板
[3] JS模板字符串
[4] echarts支持的样式配置
[5] echarts环形图示例