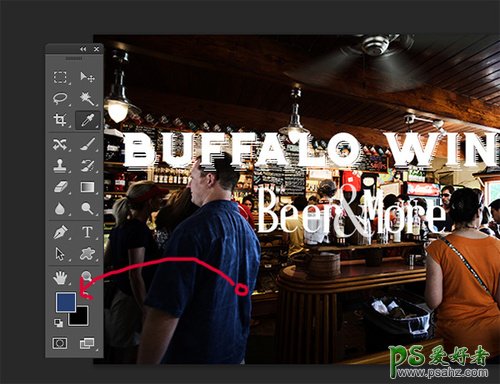
PS网页设计技巧教程:5种简单有效的方法提升网页文字的显著度,让网页中的文字在漂亮的背景中脱颖而出,让读者第一时间识别到文字,对于网页设计师来说可是相当关键。1.增加对比如下面的图片所示,由于背景与文字的颜色相差较小,导致图片中的文字比较难看清楚。图片的背景中,特别是菜单区域的细节较多。“Buffalo Wings”的文字几乎淹没在图片复杂的背景中。下一步我们要做的就是加强文字与背景的色彩对比。

图01
首先在Photoshop的图层面板中新建图层,并重新命名为“颜色叠加”。选择颜色选择工具(快捷键I),如下图所示,捡取左边大叔的蓝色衬衣的颜色,然后按Shift+F5填充在新建图层中。

图02
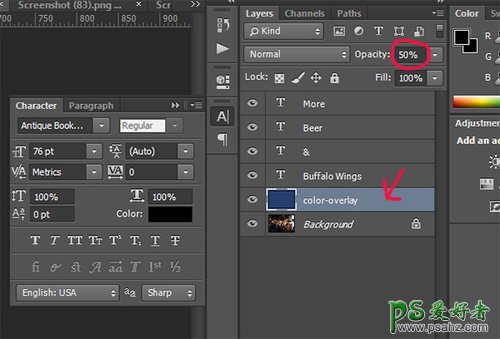
接着,调整蓝色填充图层的不透明度为50%,并且拉这个蓝色图层到文字图层的下方。

图03
如下图所示,面画的对比度已经有了改善。“Buffalo Wings”等文字在画面中已经显得更加显眼和明显了,这样就能看清楚文字啦。

图04
2.添加阴影
如下面的例子所示。由于文字位于桥梁的阴影部分,文字同时又设置为黑色,这样文字显得非常不显眼,容易让人看不清楚。下面第一步就是设置文字的颜色与特效,改善视觉效果。

图05
当文字设置为白色之后,文字就会非常明显地与背景区别开来,有利于第一眼识别文字。

图06
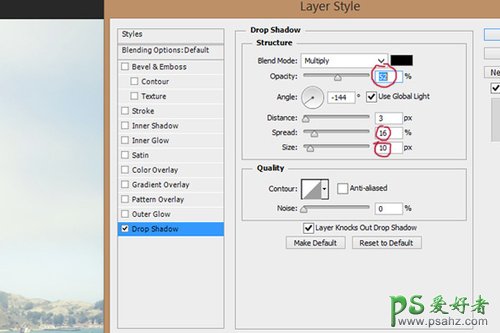
接着就是为文字添加图层样式和阴影效果啦。设置阴影的不透明度为52%、扩展为16%、大小为100像素、角度为-144°。设置完成后,文字的右下方就增加了相应的阴影效果。

图07
通过简单地增加阴影效果,就能让文字完全在背景中凸显出来。

图08
3.添加横线
下面介绍的是其中一种最简单的方式来凸显文字内容。通过在文字上下方添加两条白色横线,可以将背景和文字很好地隔离开来。原图如下所示。

图09
那么在增加两条横线之后,文字内容马上变得很明显。同时,横线和文字的间距适当可以营造良好的设计效果。

图10
4.添加局部半透明背景
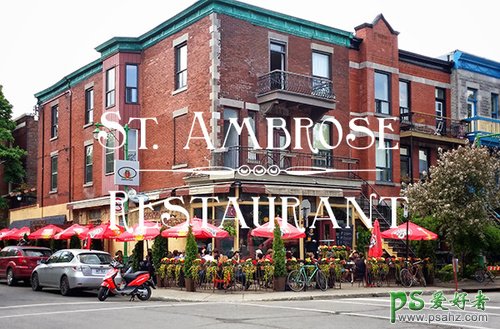
在某些条件下,局部增加半透明的背景来增强文字效果,也是不错的方法。如下图所示,白色文字与背景建筑部分颜色比较相似,文字内容变得不是很明显。

图11
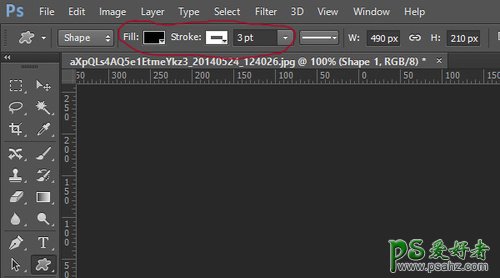
为了增加文字的识别度,选择矩形工具,添加图形。形状由设计需要确定,设置图像填充为黑色,然后设置描边为白色、3像素。设置如下图所示。

图12
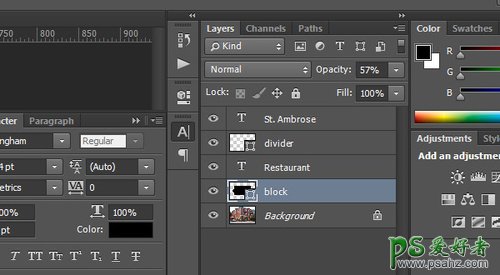
将图形图层移动到文字图层下方,然后设置图层不透明度为57%。

图13
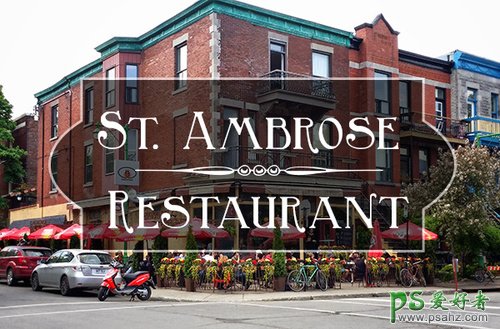
下图是最终效果,文字是不是已经被突显出来了呢。

图14
5.文字背景模糊化
背景微微模糊化,可以突显文字,就如拍摄中的背景虚化。从下图可以看到,文字再次融到背景中。

图15
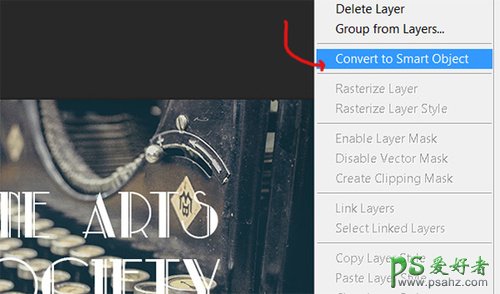
背景虚化,第一步就是将背景转化为智能对象,这样背景的图像质量就不会因为模糊化的原因而下降。在图层面板中,对图像右击,选择“转换为智能对象”。

图16
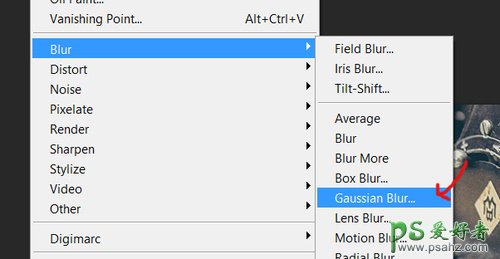
然后编辑智能对象。在主菜单栏中,选择“滤镜>模糊>高斯模糊”。操作如下图所示。

图17
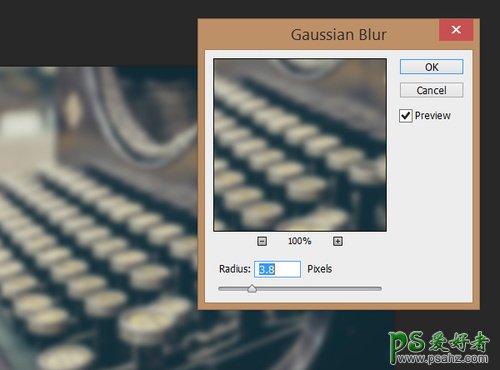
设置模糊半径为3.8像素。

图18
这样就能将文字从背景中显现出来,成为画面的焦点。

图19
小结
到这里,这期的PS翻译教程就结束了。虽然本PS教程比较短小简单,但是对于广大网页设计师来说,相当实用。希望大家能从本PS教程中掌握到文字设计技巧,并成功运用到PS设计中。