

ps:一定要手动停止刷新,否则会一直刷新
自带刷新的优点:相对稳定,写法相对简单
自带刷新的缺点:样式上固定的 所以不能满足全部人的需求
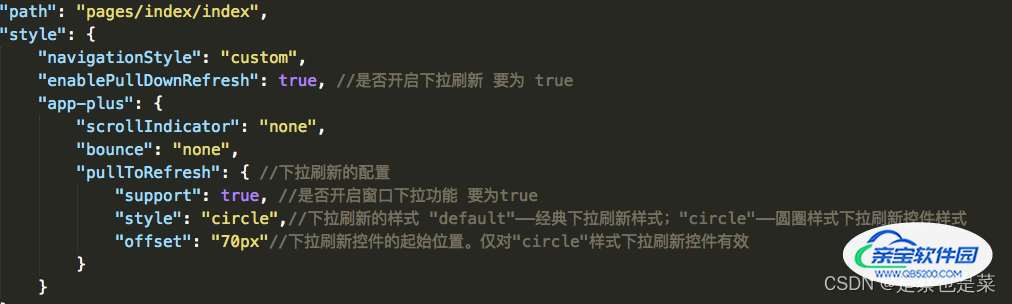
样式:

组件代码:scroll-view: uniapp使用scorll-view实现下拉刷新
子组件内容:
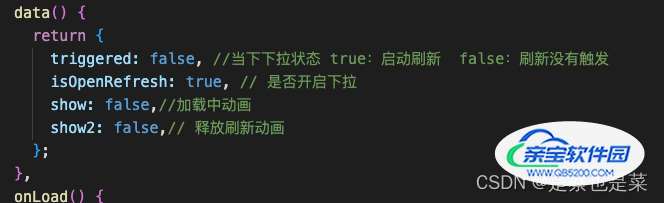
定义数据:

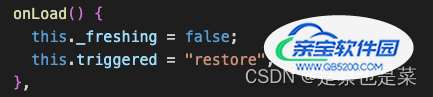
页面加载初始化:

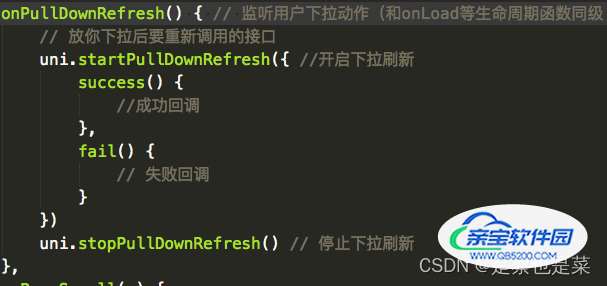
定义方法:




1. 引入组件



2.方法

使用srcoll-view刷新优点:刷新的样式可以自定义相对灵活
使用srcoll-view刷新缺点:srcoll-view相对不稳定偶尔会出现下拉不刷新的情况,scroll-view 不适合放长列表,有性能问题
组件官网:mescroll -- 精致的下拉刷新和上拉加载js框架
mescroll的uni版本, 是专门用在uni-app的下拉刷新和上拉加载的组件, 支持一套代码编译到iOS、Android、H5、小程序等多个平台,本身这个框架就是已经比较完善了的也是很实用,还是挺推荐使用的。
使用HBuilderX导入插件,【wxs+renderjs实现】高性能的下拉刷新上拉加载组件 - DCloud 插件市场
页面标签

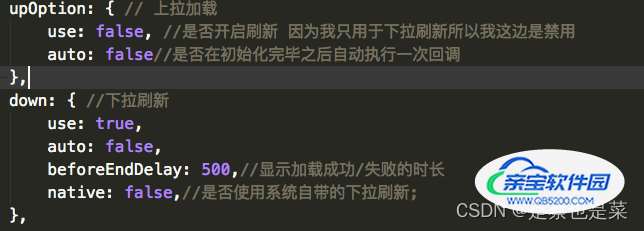
标签上参数说明:
引入混入



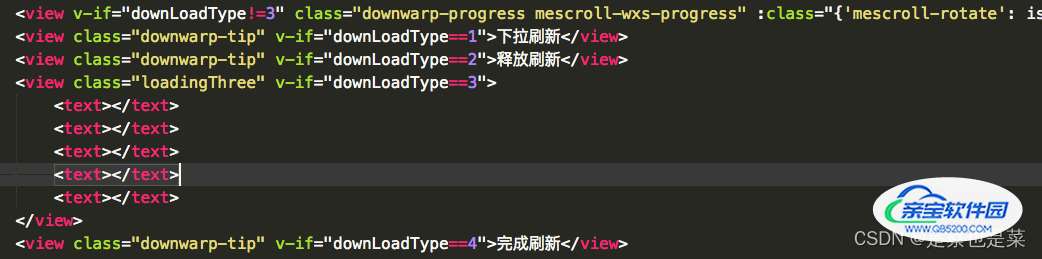
(我使用的时候发现mescroll-nui样式的话只能使用文字,所以我在插件的基础上添加的一些页面样式)


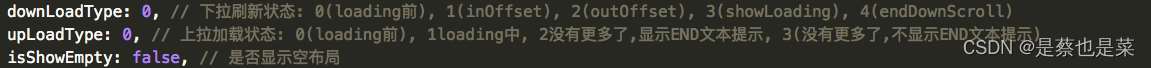
通过判断刷新的状态在页面上添加了三个刷新的状态以及刷新中的加载动画
down和up的配置项不是响应式的, 如果要动态修改配置, 需要通过 this.mescroll.optDown和this.mescroll.optUp 动态修改