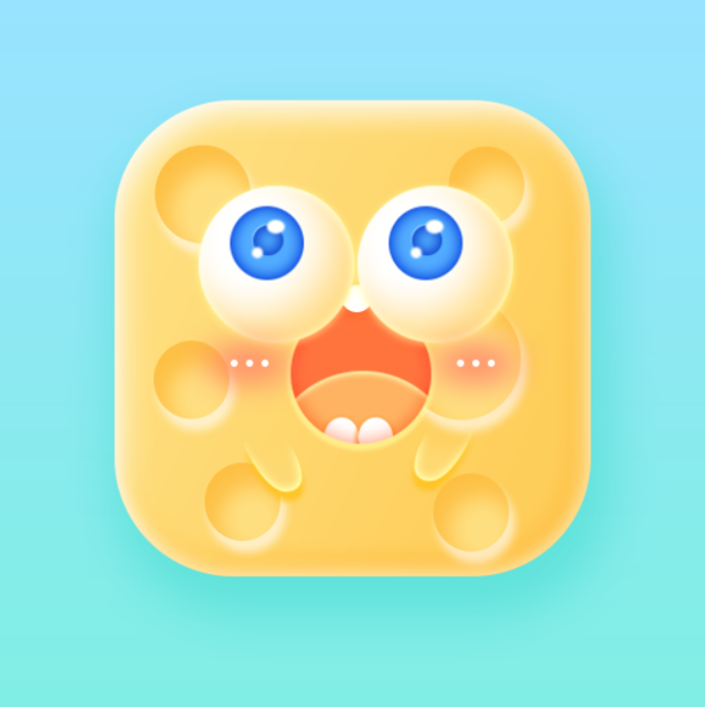
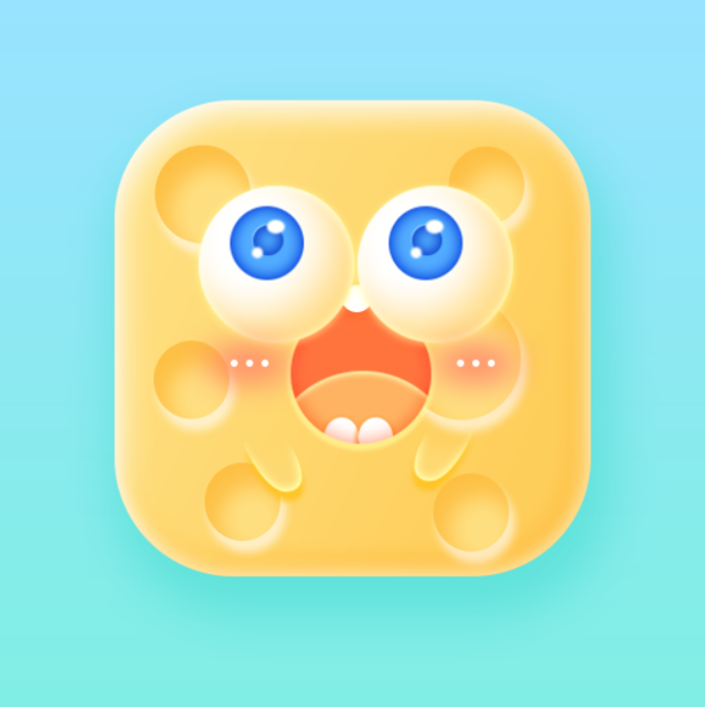
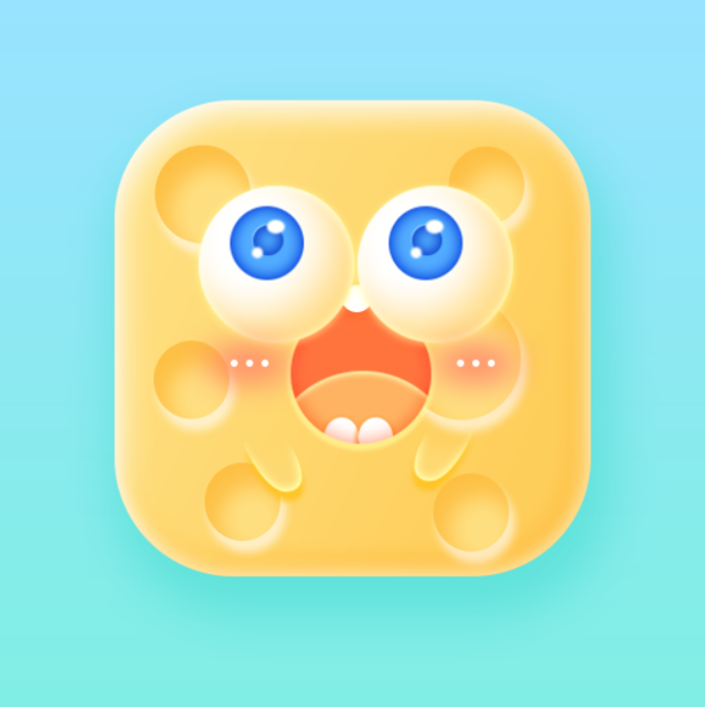
PS图标制作:手工制作可爱的海绵宝宝图标,海绵宝宝app图标设计。效果图:

操作步骤:
01|新建画布
打开PS——Ctrl +N 新建画布
尺寸:600×600像素,分辨率72,颜色模式RGB模式
02|制作背景
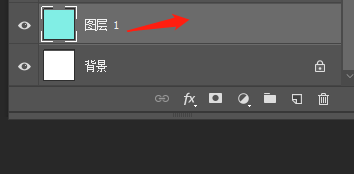
Ctrl+shift+n新建图层1,alt+delete填充前景色,双击图层1后面空白的部分

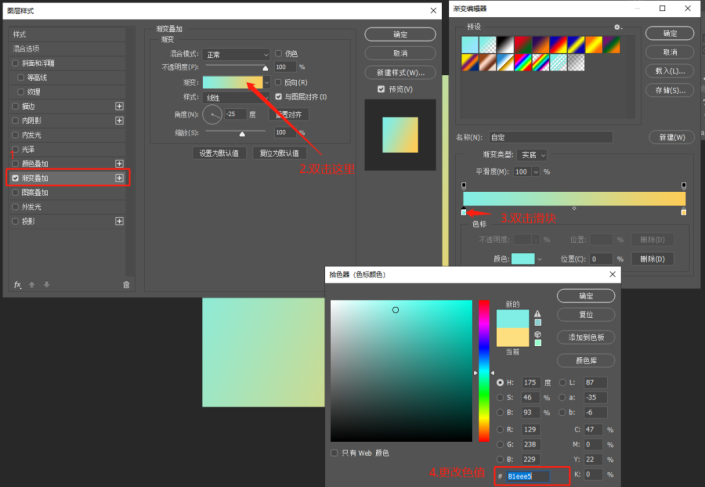
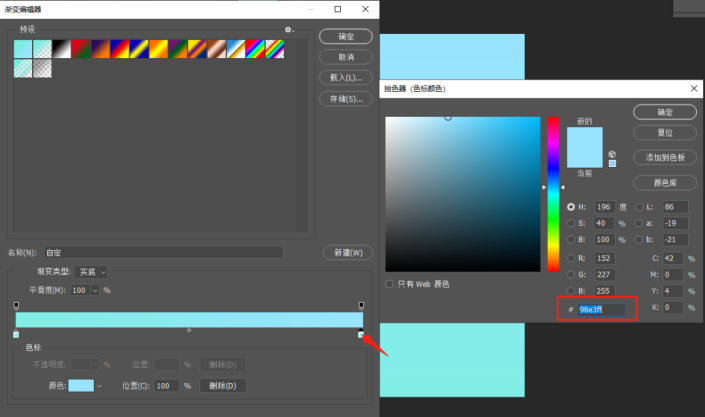
点击渐变叠加

改完色值点击确定再双击右边滑块更改色值

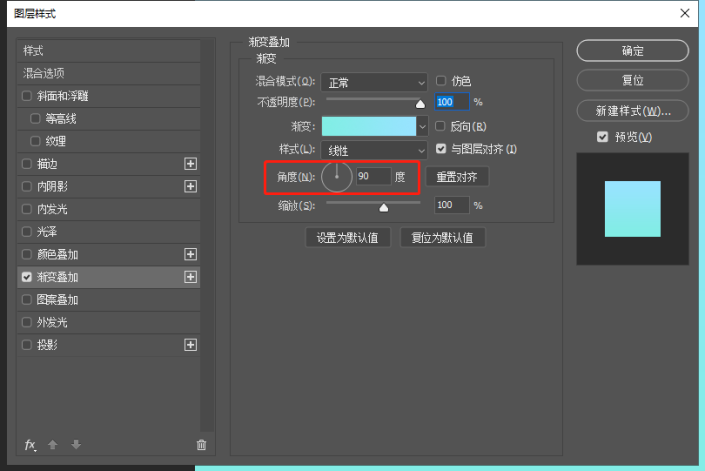
渐变叠加里面的角度改为90度

03|身体制作
① 左边工具栏找到矩形工具(U)——在画布里按住shift拖拽(低于19则不需要按住shift)——在画布中画出一个正方形
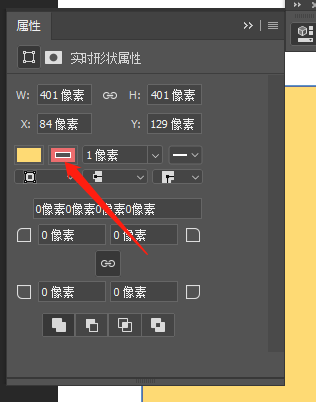
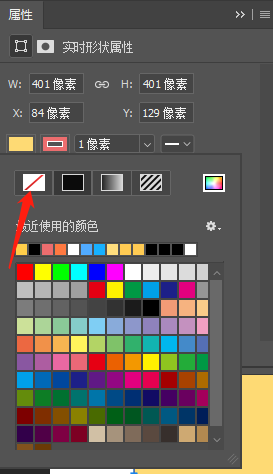
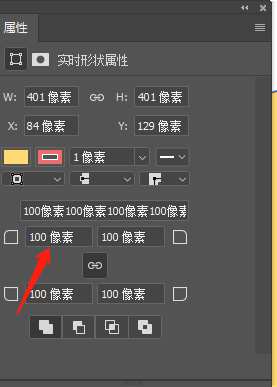
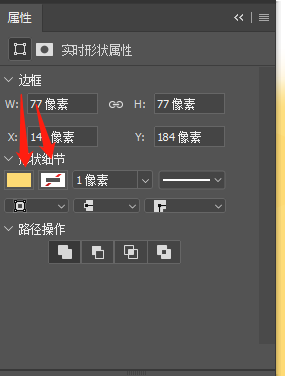
②菜单栏——窗口找到属性 点击 调出形状工具属性栏,将矩形的描边关掉,填充色值ffd974


给矩形添加圆角

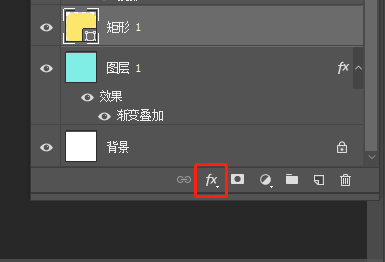
③找到图层下方的FX,点击一下选择渐变叠加

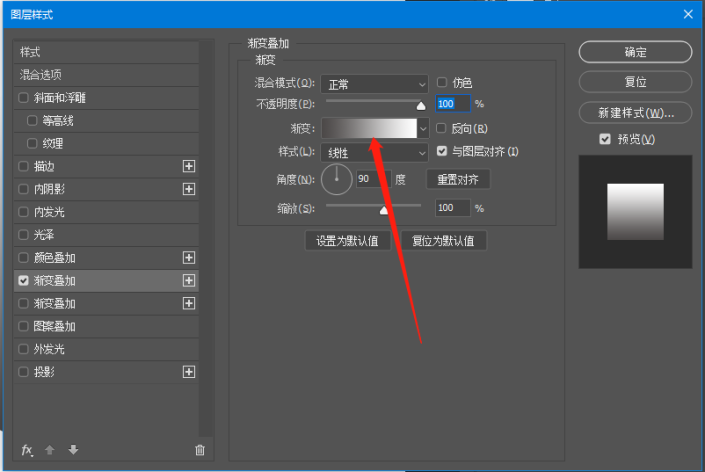
点击渐变色条改变颜色

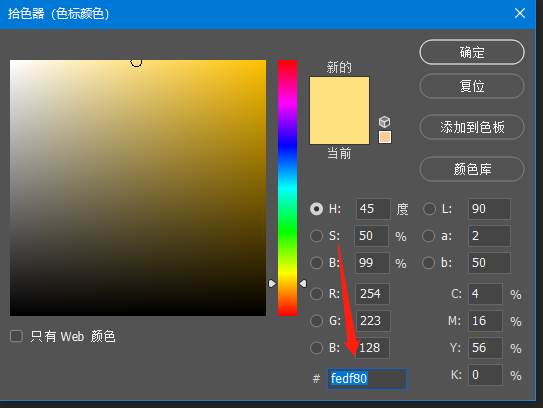
双击左边滑块更改颜色,将色值fedf80输入

双击右边的滑块同样的办法将色值fecd58输入,将渐变角度改为-25度
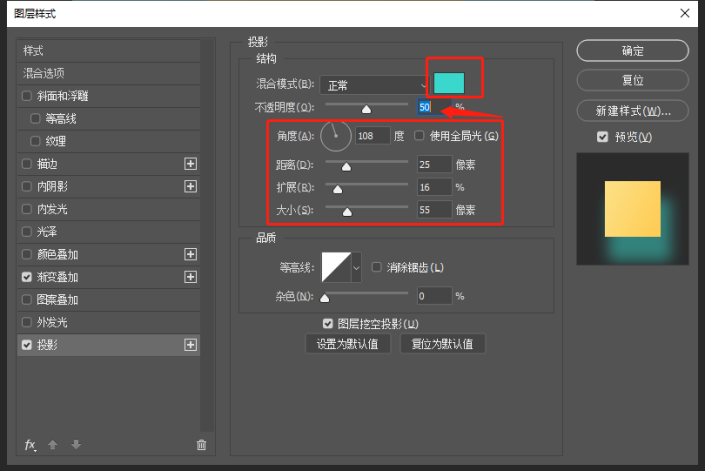
④点击投影,将角度、大小、距离,等数值进行更改,投影颜色改为青色

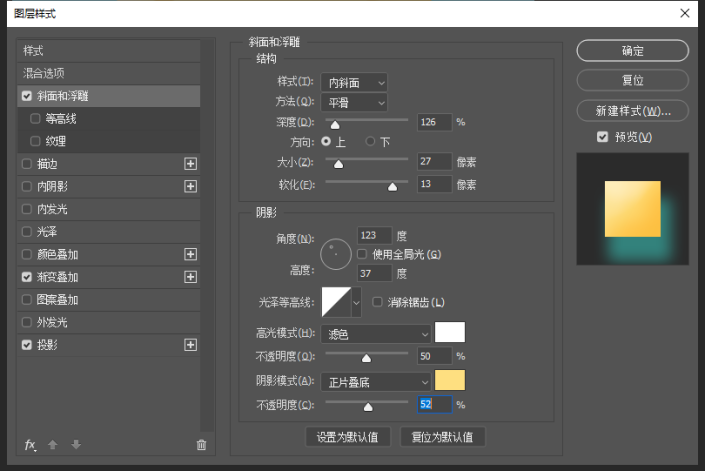
⑤点击斜面浮雕,将浮雕样式改为内斜面——阴影颜色点击色块输入色值fedf80进行更改——其他数值参考图片

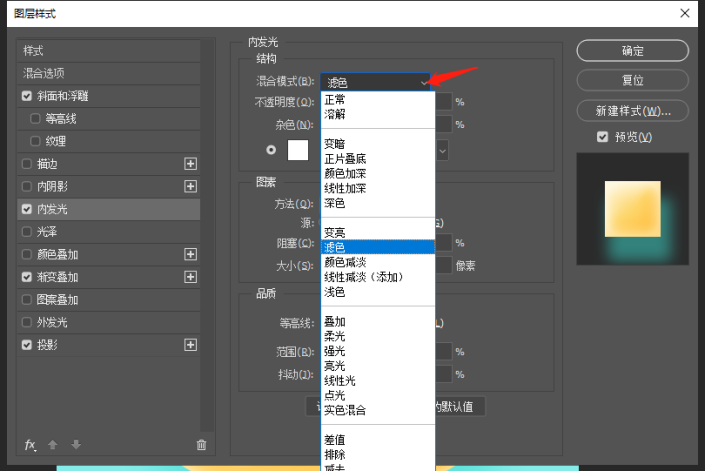
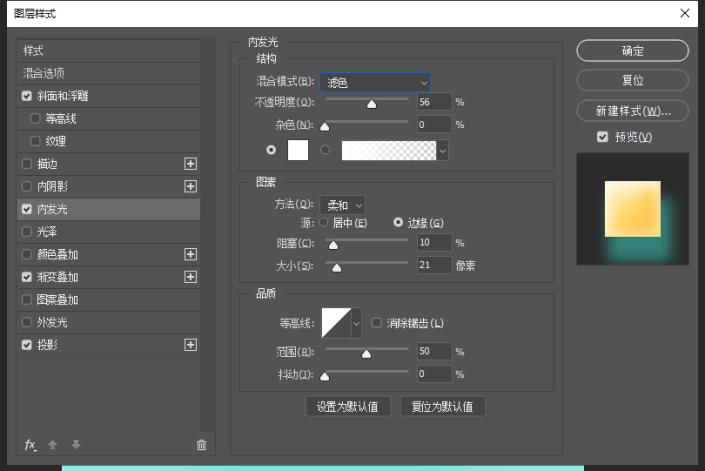
⑥点击内发光——混合模式改为滤色,
其他数值参考图片


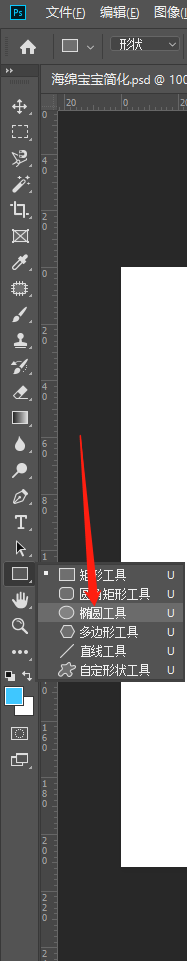
⑦找到形状工具 长按 选择椭圆工具

按住shift在画面中拖拽——画出正圆,
圆的描边关掉——颜色改为黄色色值fedf80

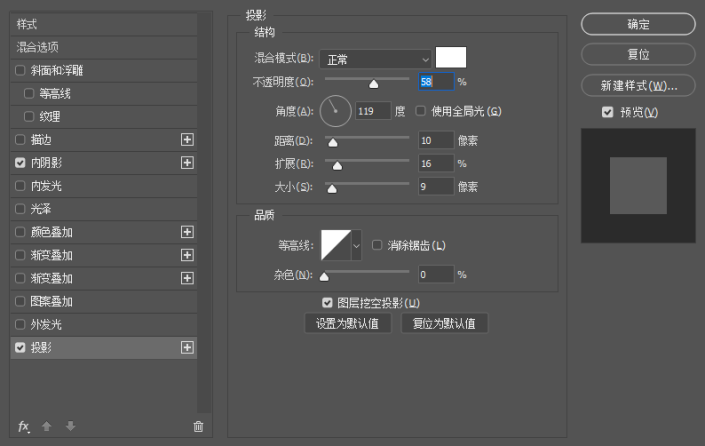
⑧找到FX 选择投影,其他数值参考图片

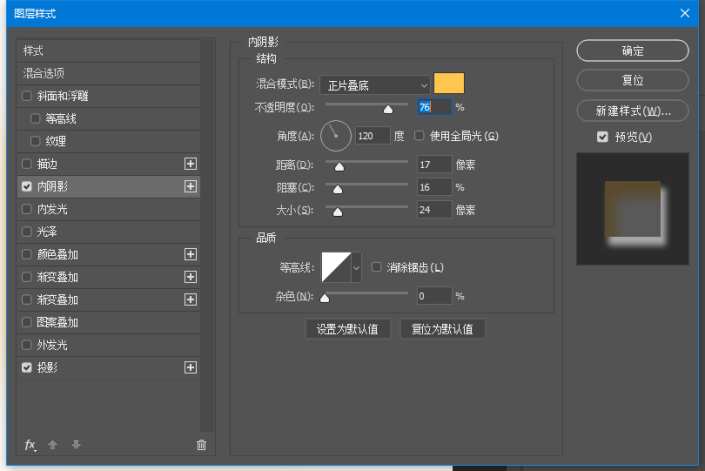
点击内阴影,点击色块 颜色改为fecd58 其他数值参考图片

⑨按住alt键 鼠标变成黑白双箭头 拉动圆 拷贝一份,CTRL+T 调出定界框 按住shift拉动对角线位置,将拷贝的圆缩放到适当大小,重复复制几个圆

⑩将五官拖入画面中 摆放到适当的位置,我们的海绵宝宝就做出来了

04|保存
源文件:Ctrl+S,PSD格式,方便以后修改保存图片:Ctrl+Alt+shift+ S,存储为web所用格式,选择图片JPEG格式
完成: