ImageView.ScaleType 是一个枚举类,它定义了不同的缩放方式,用于控制图片如何在 ImageView 中展示。
public enum ScaleType {
MATRIX (0),
FIT_XY (1),
FIT_START (2),
FIT_CENTER (3),
FIT_END (4),
CENTER (5),
CENTER_CROP (6),
CENTER_INSIDE (7);
ScaleType(int ni) {
nativeInt = ni;
}
final int nativeInt;
}
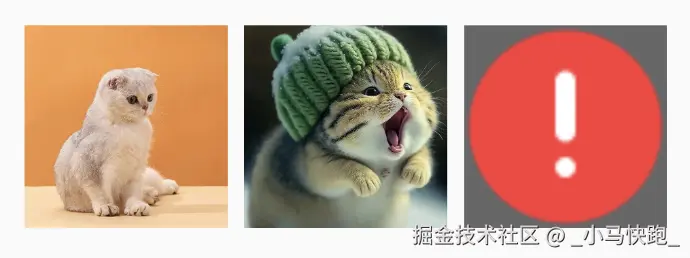
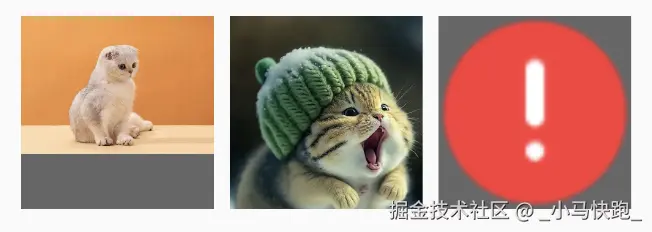
先看下源图:



图片1尺寸是1200x857,且宽 > 高;图片2尺寸967x1301,且宽<高;图片3尺寸60x60,且宽=高。 XML代码如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal"
android:gravity="center">
<ImageView
android:id="@+id/iv_1"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@color/gray_normal"
android:src="@drawable/icon_cat_w" />
<ImageView
android:id="@+id/iv_2"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@color/gray_normal"
android:layout_marginStart="10dp"
android:src="@drawable/icon_cat_h" />
<ImageView
android:id="@+id/iv_3"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginStart="10dp"
android:background="@color/gray_normal"
android:src="@drawable/chat_ask_message_error" />
</LinearLayout>
我的测试机上density = 3,而ImageView控件的目标宽高都是120dp,即宽高都是360x360。
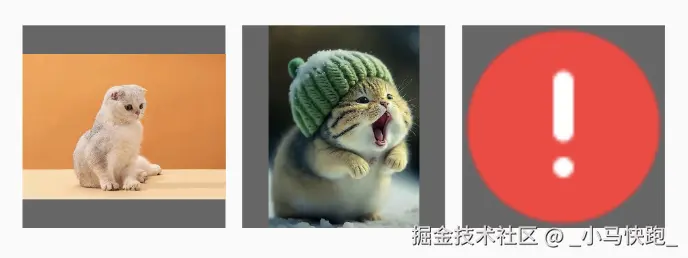
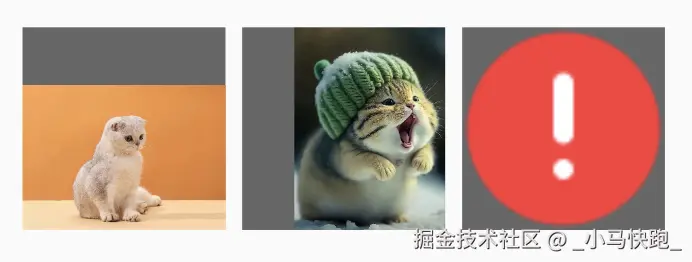
图片完全填充 ImageView,不保持原始宽高比,可能会导致图片拉伸或压缩变形。本质上使用 Matrix.ScaleToFit.FILL 来实现,上面代码中加上android:scaleType="fitXY",效果如下:

等比缩放图片,使其宽高都不超过 ImageView 的尺寸,然后左上角对齐。上面代码中加上android:scaleType="fitStart",效果如下:

等比缩放图片,使其宽高都不超过 ImageView 的尺寸,然后居中显示。上面代码中加上android:scaleType="fitCenter",效果如下:

等比缩放图片,使其宽高都不超过 ImageView 的尺寸,然后对齐到底部或右侧。上面代码中加上android:scaleType="fitEnd",效果如下:

不缩放图片,直接居中显示,如果图片大于 ImageView,超出的部分不会显示。上面代码中加上android:scaleType="center",效果如下:

等比放大图片,确保 ImageView 填满,超出的部分裁剪掉,居中对齐,适用于头像、封面图等,填满 ImageView 且保持图片比例。上面代码中加上android:scaleType="centerCrop",效果如下:

等比缩小图片,确保整个图片显示在 ImageView 里。如果图片小于 ImageView,不会放大。上面代码中加上android:scaleType="fitStart",效果如下:

完全由开发者控制,允许精确地设置图片的缩放、旋转、平移等变换。ScaleType.MATRIX不会自动进行缩放或平移,开发者需要通过 Matrix 来手动调整。默认上面代码中加上android:scaleType="matrix",效果如下:

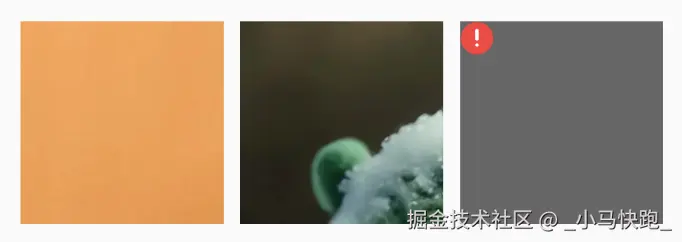
在某些情况下,你可能希望图片从顶部开始展示,裁剪掉底部溢出的部分。默认的 CENTER_CROP 会居中裁剪图片,但如果希望图片从顶部开始裁剪,可以使用 scaleType="matrix",然后通过 Matrix 来控制,代码如下:
imageView.post {
val drawable = imageView.drawable
drawable?.let {
val matrix = Matrix()
//计算缩放比例,确保宽度填充满 ImageView
val scale = imageView.width.toFloat() / it.intrinsicWidth
matrix.setScale(scale, scale)
//不平移,确保图片从顶部开始展示
matrix.postTranslate(0f, 0f)
//应用 Matrix 到 ImageView
imageView.imageMatrix = matrix
}
}
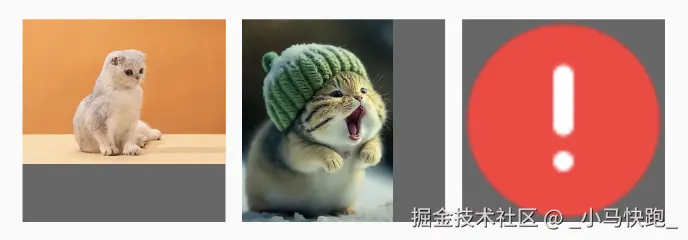
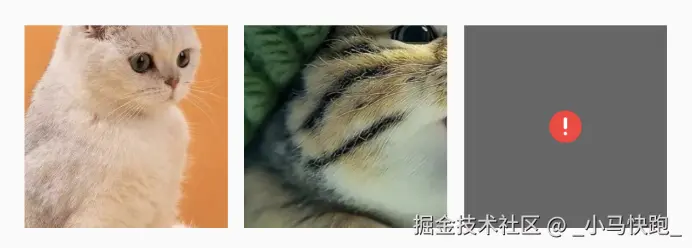
执行效果:

可以看到结果中,图片1 因为宽>高,所以会直接从上往下排完;而图片2 宽<高,所以从上往下排列后,底部被裁剪了;图片3 宽等于高,所以还是可以完全展示。
FIT_开头的4种(fitCenter、fitXY、fitStart、fitEnd),都可以对图片进行缩放;CENTER_开头的3种(center、centerCrop、centerInside),都可以居中显示;图片中心点与ImageView中心点重叠;fitCenter 和 centerInside 都可以居中展示,两者区别:centerInside 只缩小,不放大;fitCenter 可放大可缩小。MATRIX 是最灵活的 ScaleType,能够完全控制图片的缩放、平移和旋转,适合需要自定义展示的场景。| ScaleType | 缩放方式 | 是否填满 | ImageView是否裁剪 | 对齐方式 |
|---|---|---|---|---|
| MATRIX | 自定义 | 否 | 否 | 由 Matrix 决定 |
| FIT_XY | 拉伸填充 | 是(可能会变形) | 否 | 填充整个 ImageView |
| FIT_START | 等比缩放 | 否 | 否 | 顶部/左侧对齐 |
| FIT_CENTER | 等比缩放 | 否 | 否 | 居中对齐 |
| FIT_END | 等比缩放 | 否 | 否 | 底部/右侧对齐 |
| CENTER | 不缩放 | 否 | 可能裁剪 | 居中对齐 |
| CENTER_CROP | 等比放大 | 是 | 可能裁剪 | 居中对齐 |
| CENTER_INSIDE | 等比缩小 | 否 | 否 | 居中对齐 |
选择合适的 ScaleType,可以大大提高图片显示的效果和用户体验。理解并灵活应用这些选项,可以帮助我们更好地处理不同的图片展示需求。