当你在 Windows 系统中安装了 Git,但仍然提示 “安装后,请重新加载(或执行故障排除)。可以从商城安装其他源代码管理提供程序。”

通常是VS Code 无法自动识别时,因为 Git 的安装路径未被正确配置。本教程将指导你如何手动将 Git 的可执行文件路径(git.exe)添加到 VS Code 设置中,实现代码版本控制功能。(Trae和Cursor的配置过程也是类似)
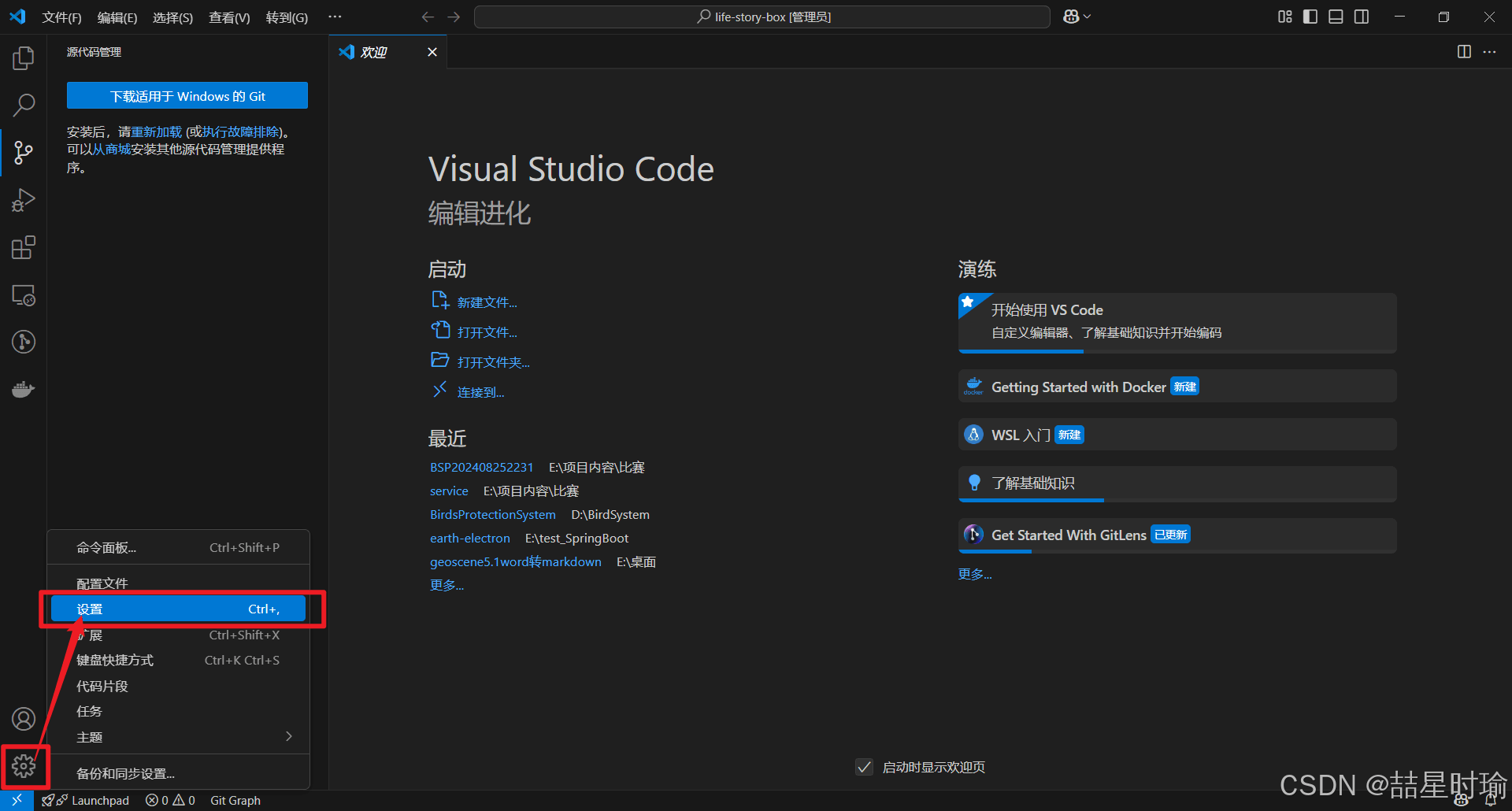
Ctrl + ,
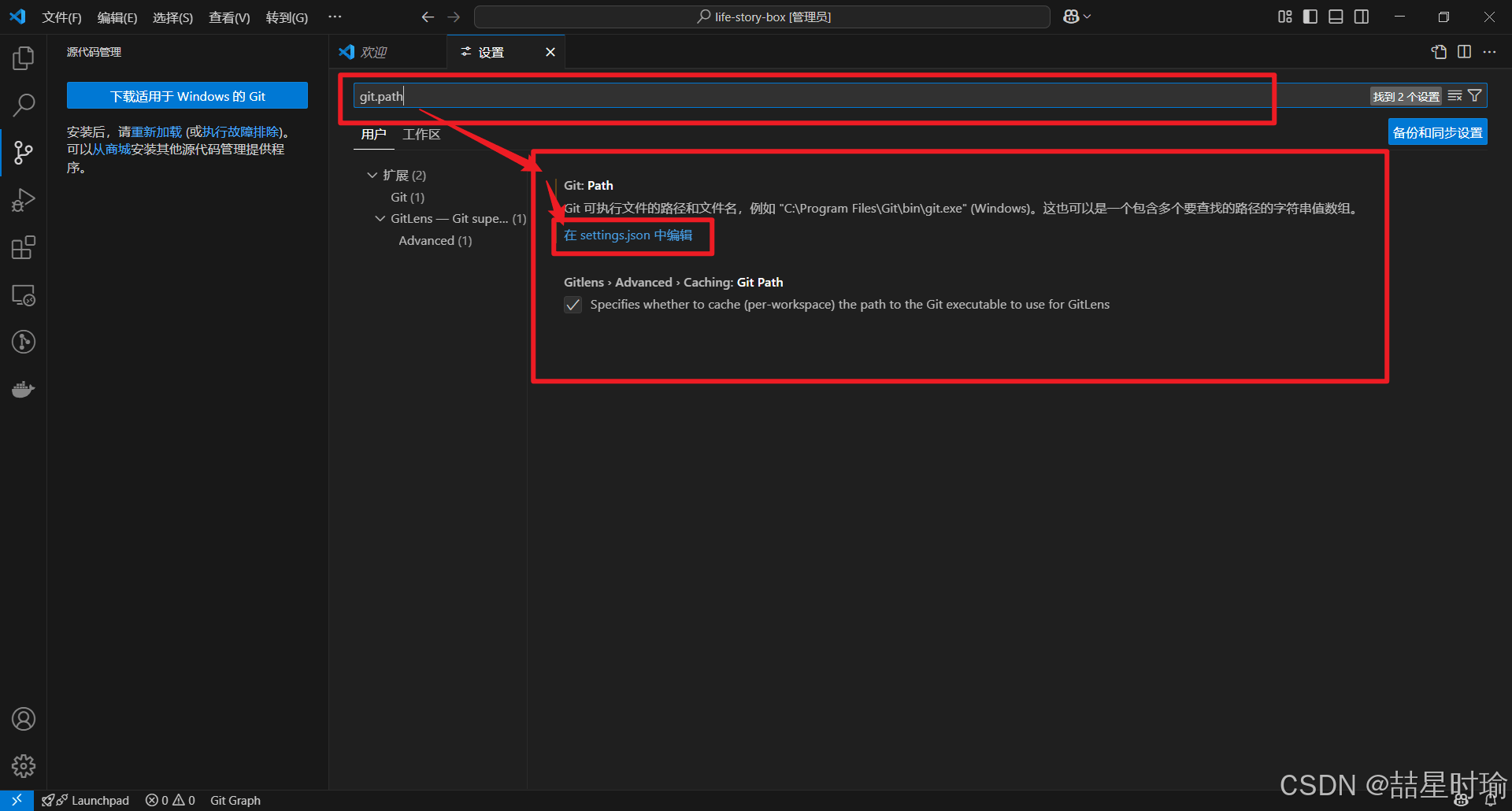
在设置页顶部的搜索框中输入 git.path,点击 Edit in settings.json(如图):

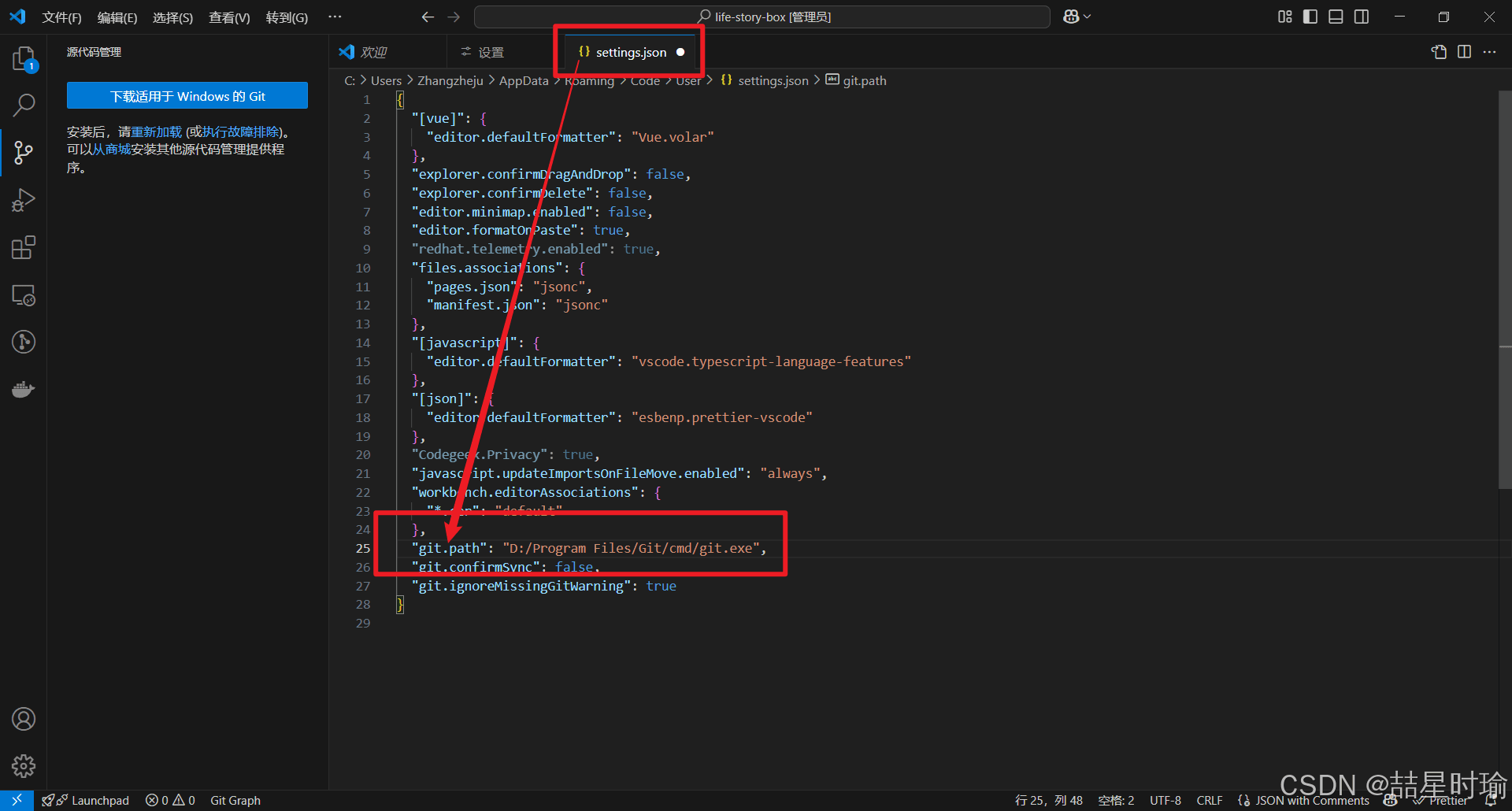
在打开的 settings.json 文件的 git.path 处输入您下载的 git.exe 地址,并保存。
注意输入的 Windows 路径需使用正斜杠 / 如图:

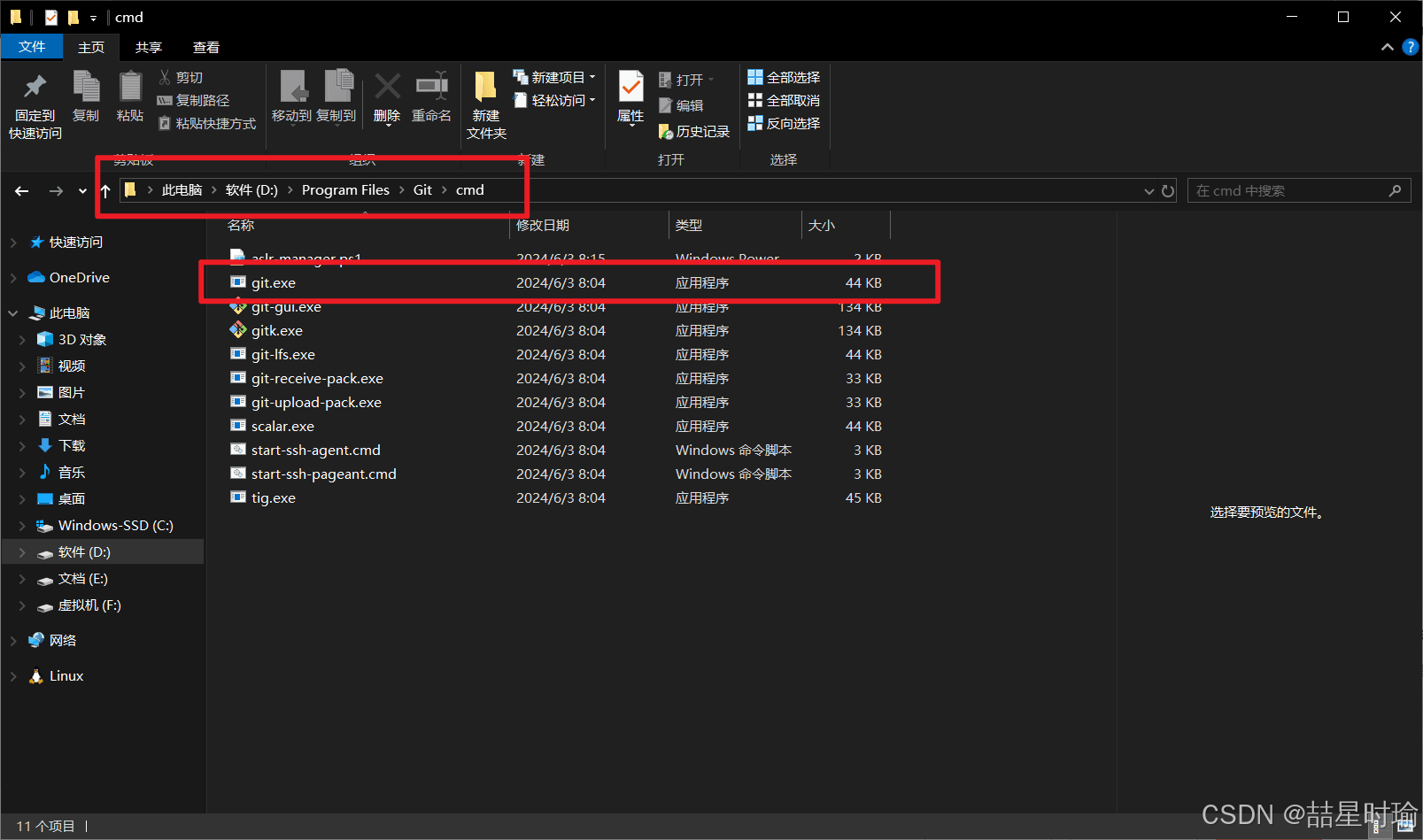
找不到 git.exe 的可以参考一本人的情况:
本人的 git 安装在D盘中,找到 git 安装路径下的 cmd 中的 git.exe 将路径填入上图处。


为何需要配置 git.path? VS Code 默认会尝试从系统环境变量 PATH 中查找 Git。如果 Git 安装时未勾选 Add to PATH,则需手动指定路径。
其他配置选项可在 settings.json 中添加:
"git.enabled": true, // 启用 Git 功能 "git.autofetch": true, // 自动拉取远程变更 "git.confirmSync": false // 关闭同步确认提示