当项目变得复杂庞大以后,如果所有页面都在一个模块里,就会出现首页加载慢的问题,因为首页就已经把整个项目加载进来了。所以,很有必要根据业务将不同的功能分模块,以便Angular2按需加载,提升用户体验。
下面的例子是将首页放到home模块里,访问/home时加载home模块内容,仅供学习懒加载,其实首页访问路径应该是/
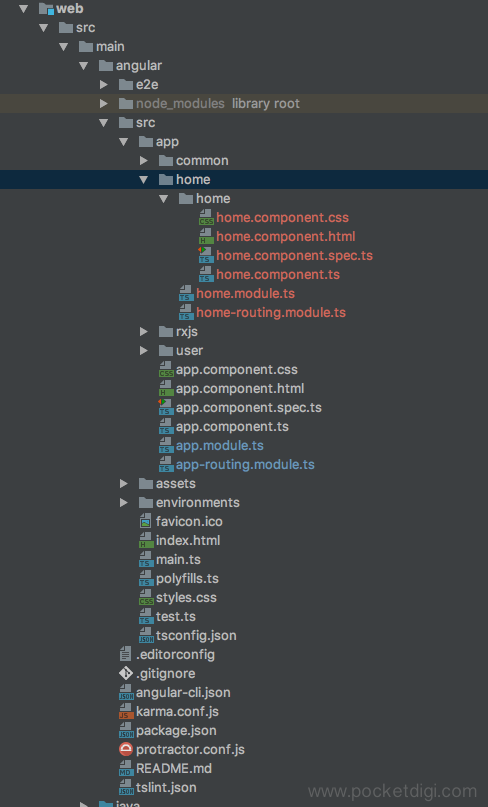
先看项目文件结构:

home模块放到src/app/home目录下,里面的home目录是home组件。
home模块有单独的定义和路由(home.module.ts,home-routing.module.ts)
创建HOME模块和HOME组件:
cd src/app/ mkdir home cd home ng g module home ng g component home
创建HOME模块的路由配置模块
创建 home-routing.module.ts:
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}
模块下的页面都可以单独在该模块自己的的路由配置模块上配置,而不用在app-routing.module.ts里配置,注意RouterModule.forChild(routes)
home.module.ts导入路由模块:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }
在app-routing.module.ts配置路由:
import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }
配置home路径,使用loadChildren加载home模块
完成后打开chrome的开发者工具,切到Network,看看不同的页面是不是加载了不同的文件。