本文实例讲述了微信小程序使用radio显示单选项功能。分享给大家供大家参考,具体如下:
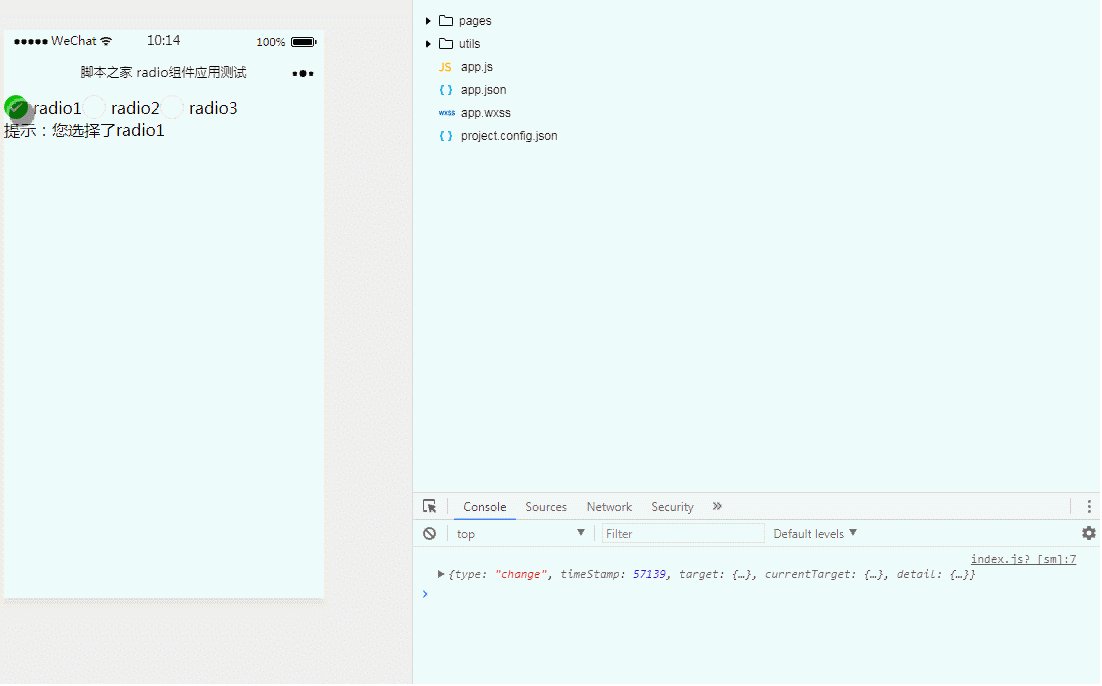
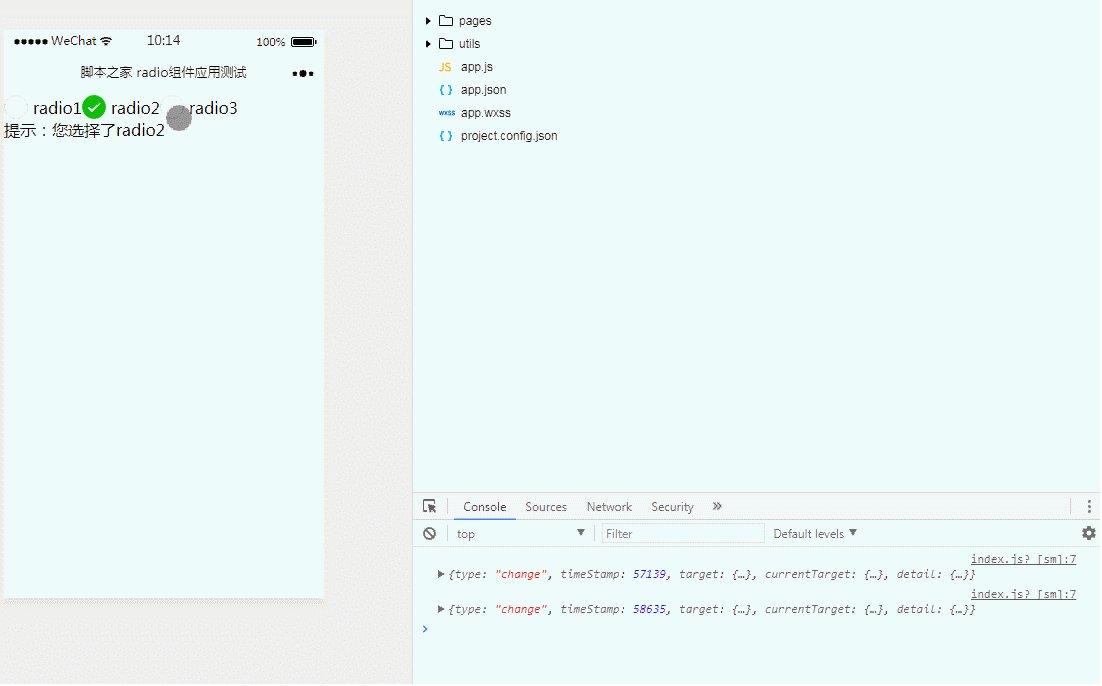
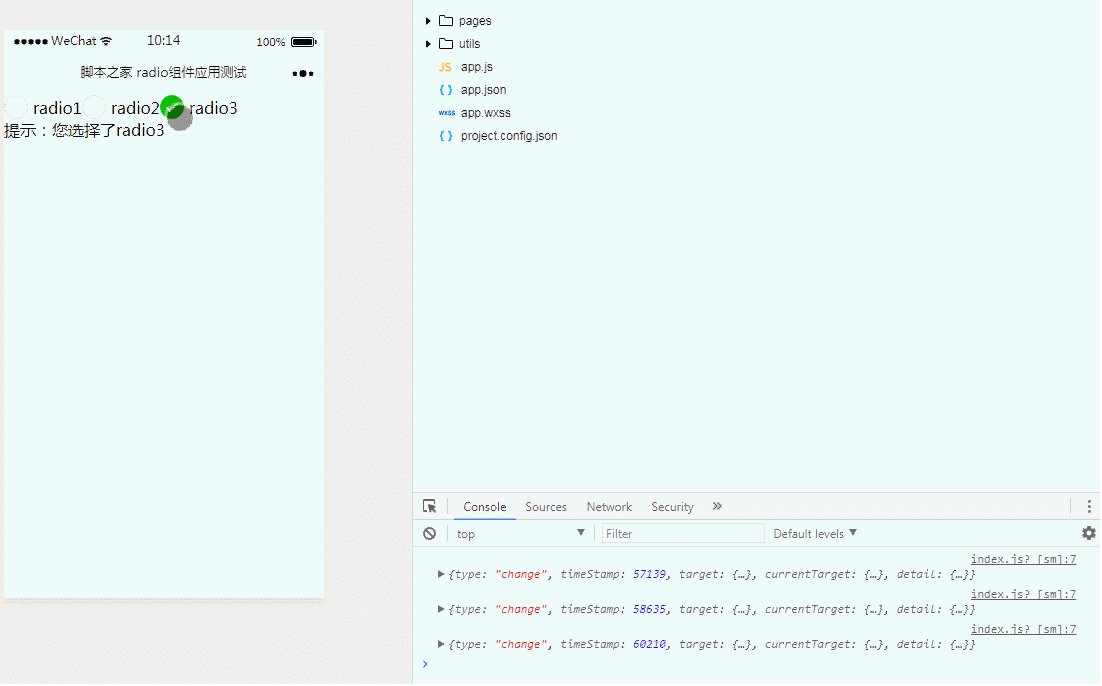
1、效果展示

2、关键代码
① index.wxml
<radio-group bindchange="radiogroupBindchange">
<radio value="radio1">radio1</radio>
<radio value="radio2">radio2</radio>
<radio value="radio3">radio3</radio>
</radio-group>
<view>提示:{{text}}</view>
② index.js
Page({
data:{
// text:"这是一个页面"
text:''
},
radiogroupBindchange:function(e){
console.log(e);
this.setData({
text:'您选择了'+e.detail.value
})
}
})
3、源代码点击此处本站下载。
关于radio组件的更多详细说明还可参考官网:https://mp.weixin.qq.comhttps://img.qb5200.com/download-x/debug/wxadochttps://img.qb5200.com/download-x/dev/component/radio.html
希望本文所述对大家微信小程序开发有所帮助。