先说结论
在自定义验证里面每一个判断都要有callback(),就是要保证callback()一定会执行到
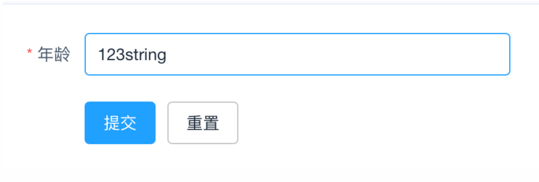
因为要验证数字,参考了官网参考代码如下,发现有如下图bug,当输入为以数字开头包含字符串的内容时,验证不会报错,因为业务逻辑也不相符,随改写代码
<el-form-item label="年龄" prop="age">
<el-input v-model.number="ruleForm2.age"></el-input>
</el-form-item>
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年龄不能为空'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('请输入数字值'));
} else {
if (value < 18) {
callback(new Error('必须年满18岁'));
} else {
callback();
}
}
}, 1000);
};

image.png

let checkNumber = (rule, value, callback) => {
if (!value) {
return callback(new Error('预存款不能为空'));
}
setTimeout(() => {
if (!Number.isInteger(Number(value))) {
callback(new Error('请输入数字值'));
}
/*
else {
callback()
}
*/
}, 100);
};
因为最开始直接删掉了else中所有内容,在执行 this.$refs[formName].validate((valid) => {}) 时候,内部代码一直不会执行,最后发现在自定义验证里面每一个判断都要有callback(),就是要保证callback()一定会执行到。
总结
以上所述是小编给大家介绍的vue.js element-ui validate中代码不执行问题解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!