最近用vue-cli+vue-router+webpack建立项目,其中的遇到的三个问题,整理如下:
vue-cli+ webpack 建立的项目,cnpm run build 打包项目之后,需要放在http服务器上才可以运行,
例如 :nginx
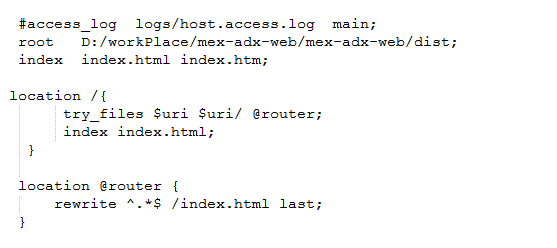
vue单页面的启动页面是index.html,路由的路径实际是不存在的,所以会出现刷新页面404的问题,需要设置所有找不到的路径直接映射到index.html
1 刷新页面404

配置启动文件的index页面的路径root: D:/workPlace/mex-adx-web/mex-adx-webhttps://img.qb5200.com/download-x/dist
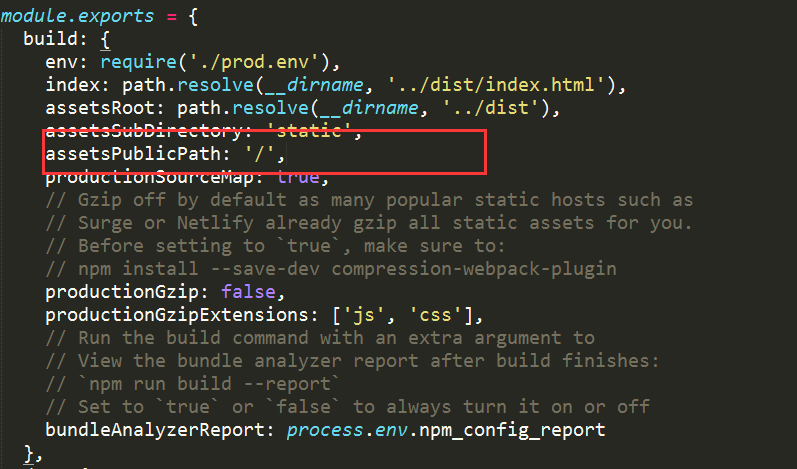
2 二级页面刷新报错:
打包的项目静态资源的路径需要设置为绝对路径。如果是相对路径会出错
config-index.js

3 :项目运行没有问题,但是打包之后运行文件报错
Unexpected token:`。。。
需要单独配置babel,将配置放到文件.babelrc中:

以上这篇vue+webpack 打包文件 404 页面空白的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。