我个人常用的方法,一直在摸索更好的方法,如果各位大佬有什么建议,可以给我评论留言哦
1、import方法
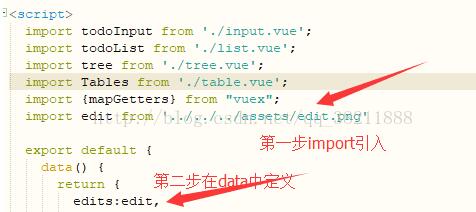
第一步:在.vue文件中import edit from 'path'(path是图片与.vue的相对路径)
第二步:在data对象中定义一个属性edits,值对应edit

第三步:在template中 给标签绑定属性

最后刷新界面看效果就可以了!
2、static方法
第一步:图片放在static文件夹,在data对象的一个里定义属性pro_img,属性值是图片与.vue的相对路径

第二步:在template中 给标签绑定属性

刷新看效果
解决vue组件css中背景图片路径报错问题
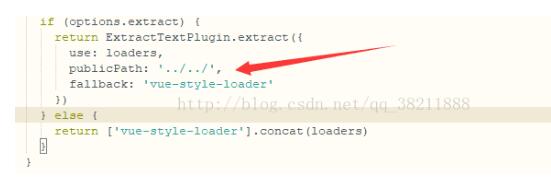
前提是你用了vue-cil,那么在build目录下找到utils.js中的ExtractTextPlugin.extract({}),里面添加下面这个属性就完美解决了publicPath: '../../'

解释
文件最终会打包压缩为js。当运行的时候,css中的相对路径指向已经发生变化指向了根目录,所以出现加载错误的问题。
下面是这个插件的解释。
extract-text-webpack-plugin
作用:该插件的主要是为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象。
插件参数:该插件有三个参数意义分别如下:
use: 指需要什么样的loader去编译文件,这里由于源文件是.css所以选择css-loader
fallback: 编译后用什么loader来提取css文件
publicfile: 用来覆盖项目路径,生成该css文件的文件路径
以上这篇vue-cli脚手架引入图片的几种方法总结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。