本文实例为大家分享了小程序实现发表评论功能的具体代码,供大家参考,具体内容如下

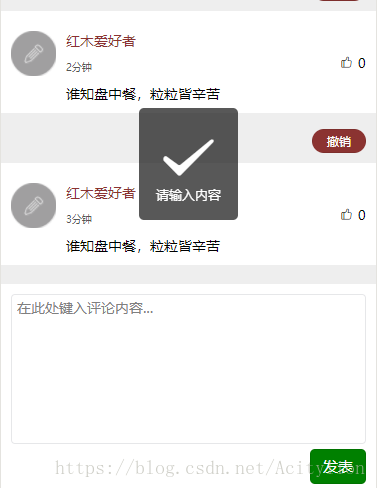
1.点击发表按钮 判断内容是否为空 如果为空提示请输入内容

2.如果内容不为空 将评论框里输入的内容的值传入评论列表
<view wx:for="{{release}}" class='shoppcall comment' data-id="{{item.id }}">
<button class='revoke' bindtap='binddelete' data-id='{{index}}'>撤销</button>
<view class='publish'>
<image src='https://storage.confolsc.com/storage/image/9f37e8a1fadc7ee20964dd6de7edeb4dbb4b03a1?size=130,130&t=1&redirect=1'></image>
<view class='publish_list'>
<text class='publish_list_item'>{{item.name}}</text>
<view class='like'>
<text class='publish_time'>{{item.time}}</text>
<view class='like_num_list' bindtap='bindlike' data-id='{{index}}'>
<text class='iconfont icon-dianzan2' style='{{item.likes.iszan?"color:red":"color:black"}}'></text>
<text class='like_num'>{{item.likes.num}}</text>
</view>
</view>
<text class='redtree_text'>{{item.textareaValue}}</text>
</view>
</view>
</view>
<view wx:if='{{release.length == 0}}'>
暂无评论
</view>
</view>
// 点击发表评论
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
if ( e.detail.value.input == '') {
wx.showToast({
title: '请输入内容',
})
} else {
var that = this;
var textarea_item = {};
var textareaValue= e.detail.value.input;
var release = this.data.release;
var id = release.length
textarea_item.textareaValue = textareaValue;
release.push(textarea_item);// 将评论内容添加到评论列表
this.setData({
release: release,
releaseFocus: true, //隐藏输入框
releaseValue : '' //清空输入框内容
})
console.log(release)
}
},
发表完内容清空内容隐藏输入框
