项目使用的Angular版本是V6.0.3

安装Swiper
npm install swiper --save
或者
yarn add swiper --save
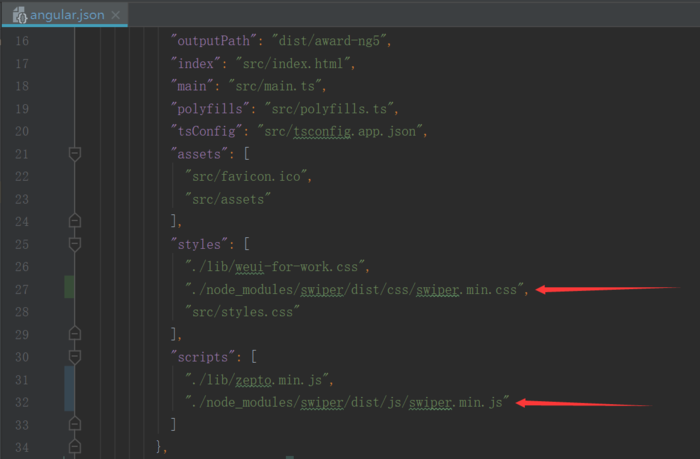
在angular.json文件添加swiper.js和swiper.css

angular.json
安装模组定义档
npm install @types/swiper --save
或者
yarn add @types/swiper --save
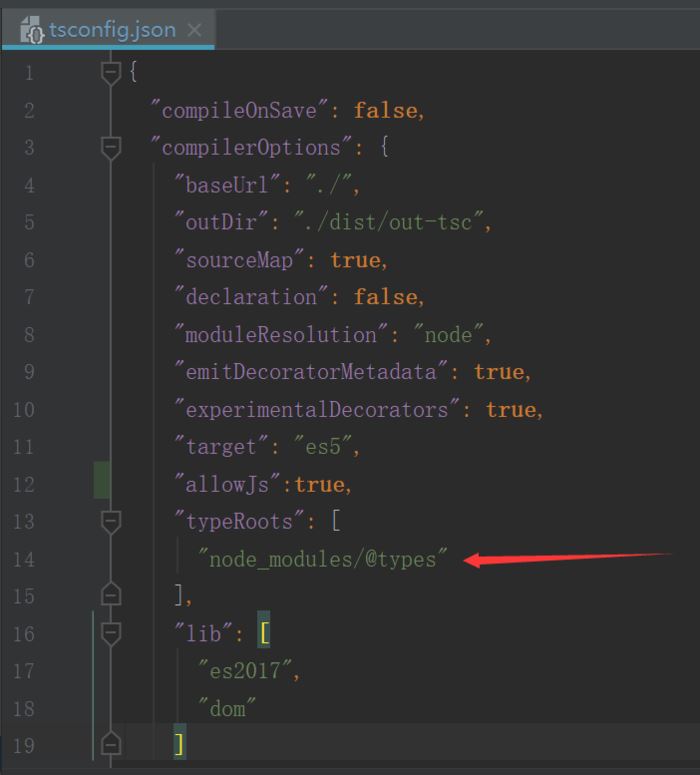
配置tsconfig文件

tsconfig.json

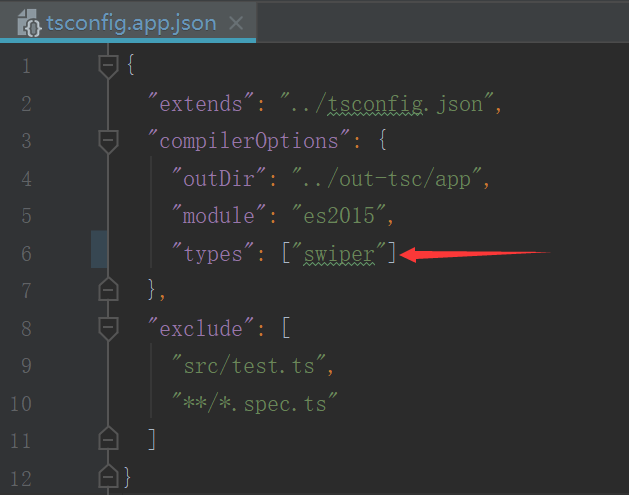
tsconfig.app.json
按照上面的配置完成后,angular里就可以用swiper。下面是一个小demo。
test.component.html
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" *ngFor="let data of slides">
<img [src]="data" alt="" width="100%">
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
test.component.ts
import {
AfterViewInit,
Component,
OnInit
} from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html'
})
export class TestComponent implements AfterViewInit {
testSwiper: Swiper;
slides = [
'https://via.placeholder.com/300x200/FF5733/ffffff',
'https://via.placeholder.com/300x200/C70039/ffffff',
'https://via.placeholder.com/300x200/900C3F/ffffff'
];
constructor() {}
ngAfterViewInit() {
this.testSwiper = new Swiper('.swiper-container', {
direction: 'horizontal',
loop: true,
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
});
}
}
运行结果
