一.格式化时间
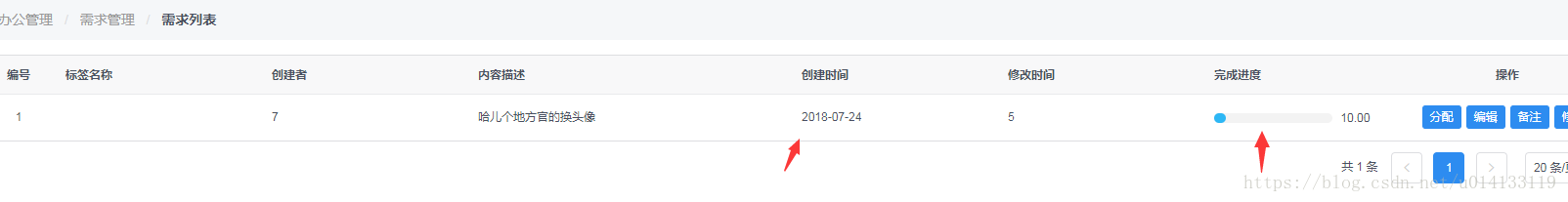
效果图:

实现上述界面代码如下:
data() {
return {
loading: false,
demandData: [],
demandcount: 0,//总条数
skip: 0, //分页
pageSize: this.LIMIT,
columns: [
{
title: '编号',
width: 60,
align: 'center',
type: 'index'
},
{
title: '标签名称',
key: 'd_title'
},
{
title: '创建者',
key: 'd_create_user'
},
{
title: '内容描述',
key: 'd_content',
width: "20%"
},
{
title: '创建时间',
key: 'd_create_time',
render: (h, params) => {
const row = params.row;
return h('div', [
h('span', {}, this.timeStamp(row.d_create_time)),
]);
}
},
{
title: '修改时间',
key: 'd_change_times'
},
{
title: '完成进度',
key: 'd_progress',
render: (h, params) => {
return h('div',[
h('Progress', {
props: {
type: 'Progress',
size: 'small',
percent:parseInt(params.row.d_progress)
}
}, params.row.d_progress+'%'),])
}
},
{
title: '操作',
key: 'operation',
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.log(params);
// this.$router.push({path: '/xxxx', query: {fc_id: params.row.fc_id}});
alert(1)
}
}
}, '分配'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.log(params);
alert(2)
}
}
}, '编辑'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.log(params);
// this.$router.push({path: '/xxxx', query: {fc_id: params.row.fc_id}});
alert(3)
}
}
}, '备注'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '0px'
},
on: {
click: () => {
console.log(params);
// this.$router.push({path: '/xxxx', query: {fc_id: params.row.fc_id}});
alert(4)
}
}
}, '修改')
]);
}
}
]
}
},
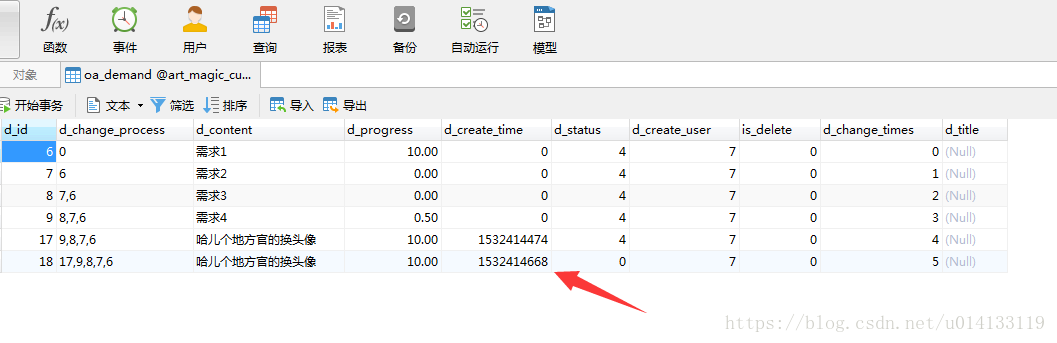
数据表:

显示时间具体代码:
{
title: '创建时间',
key: 'd_create_time',
render: (h, params) => {
const row = params.row;
return h('div', [
h('span', {}, this.timeStamp(row.d_create_time)),
]);
}
}
时间转化工具类:
//时间戳转时间
Vue.prototype.timeStamp = function (time) {
var date = new Date(time * 1000);
var Y = date.getFullYear() + '-';
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = date.getMinutes() + ':';
var s = date.getSeconds();
if(D < 10){
D = "0" + D;
}
return Y + M + D
}
//时间转时间戳
Vue.prototype.time = function (index) {
var strtime = index;
var date = new Date(strtime);
var time = Date.parse(date) / 1000;
return time
}
二.进度条:
{
title: '完成进度',
key: 'd_progress',
render: (h, params) => {
return h('div',[
h('Progress', {
props: {
type: 'Progress',
size: 'small',
percent:parseInt(params.row.d_progress)
}
}, params.row.d_progress+'%'),])
}
}
其他具体界面实现请查看:https://www.iviewui.com/components/table
总结
以上所述是小编给大家介绍的Vue render渲染时间戳转时间,时间转时间戳及渲染进度条效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!