本文实例讲述了jQuery实现获取及设置CSS样式操作。分享给大家供大家参考,具体如下:
样式表实例:
.important{
font-weight:bold;
font-size:xx-large;
}
.blue{
color:blue;
}
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
});
</script>
<style type="text/css">
.important{
font-weight:bold;
font-size:xx-large;
}
.blue{
color:blue;
}
</style>
</head>
<body>
<h1>she is gone</h1>
<h2>no say anymore</h2>
<p>but i miss you</p>
<div>can you come back</div>
</br>
<button>addClass</button>
</body>
</html>
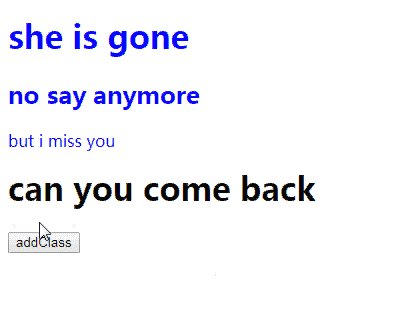
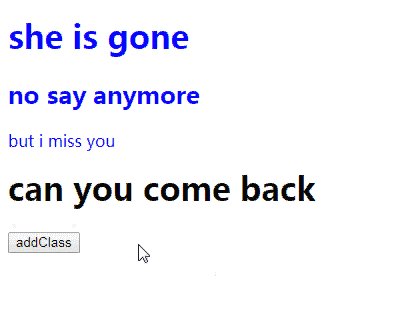
运行效果:

可以在addClass()方法中规定多个类:
$("button").click(function(){
$("#div1").addClass("important blue");
});
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
});
</script>
<style type="text/css">
.important{
font-weight:bold;
font-size:xx-large;
}
.blue{
color:blue;
}
</style>
</head>
<body>
<h1 class="blue">is she ?</h1>
<h2 class="blue">i do not know</h2>
<p class="blue">queit</p>
<br>
<button>removeClass</button>
</body>
</html>
运行结果:

<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
});
</script>
<style type="text/css">
.blue{
color:blue;
}
</style>
</head>
<body>
<h1>who are you</h1>
<h2> i five thank you</h2>
<p>goodbye</p>
<button>toggleClass</button>
</body>
</html>
运行结果:

返回CSS属性
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Background color = " + $("#p2").css("background-color"));
});
});
</script>
</head>
<body>
<h2>我心在南朝</h2>
<p id=p1 style="background-color:#ff0000">田野上</p>
<p id=p2 style="background-color:#00ff00">红花盛开</p>
<p id=p3 style="background-color:#0000ff">玲珑剔透</p>
<button>css()</button>
</body>
</html>
运行结果:

设置CSS属性
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>我心在南朝</h2>
<p style="background-color:#ff0000">田野上</p>
<p style="background-color:#00ff00">红彤彤的花儿</p>
<p style="background-color:#0000ff">玲珑剔透</p>
<p>我心在南朝</p>
<button>设置CSS属性</button>
</body>
</html>
运行结果:

设置多个CSS属性
jQuery——尺寸
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="Width of div: " + $("#div1").width() + "</br>";
txt+="Height of div: " + $("#div1").height() + "</br>";
txt+="innerWidth of div: " + $("#div1").innerWidth() + "</br>";
txt+="innerHeight of div: " + $("#div1").innerHeight() + "</br>"
txt+="Outer width: " + $("#div1").outerWidth() + "</br>"
txt+="Outter height: " + $("#div1").outerHeight() + "</br>";
txt+="Outer width: " + $("#div1").outerWidth(true) + "</br>"
txt+="Outter height: " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:150px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示div尺寸</button>
</body>
</html>
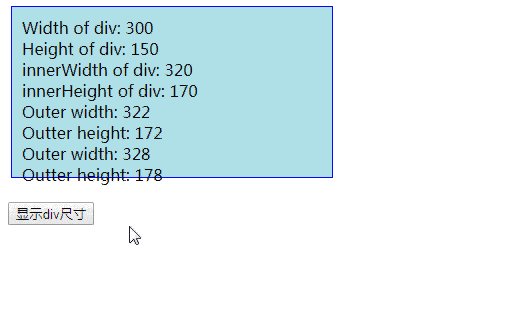
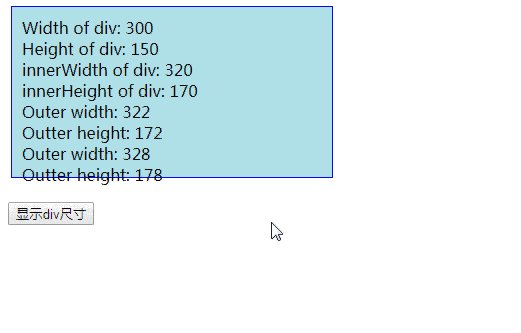
运行结果:

希望本文所述对大家jQuery程序设计有所帮助。