序言:
刚结束公司的三个月试用期,意味着我即将正式步入社会成为广大从事IT行业的一员。作为一个编程小白,无论从技术层面还是知识层面都是比较薄弱的,想要成为一个优秀的程序员不断的学习与探索是不可避免的。我相信一切的付出与收获是成正比的!Fighting!
这几天在做公司的实际项目的时候,需要实现选中Bootstrap table中的任意一行数据点击编辑按钮弹出一个模态框以表单的形式对该行数据进行编辑。获取表格行的数据是比较方便的,具体可以查找Bootstrap table参考文档,具体地址可以直接在浏览器中搜索关键字“Bootstrap table”查找,也可以访问以下地址:http://bootstrap-table.wenzhixin.net.cn/zh-cnhttps://img.qb5200.com/download-x/documentation/。表内的数据是获得了,那关键是怎样将表内数据传递到模态框中的表单呢?我们知道table内的数据是从后台传过来的,那模态框内表单数据不是也可以从后台直接拿!好了知道数据要从哪里来了,那现在我们需要解决的问题是怎样确定是表格中的哪条数据传到表单。表格中的每条数据都是有唯一标识的,可能是一个字段也可能是多个字段组成一个唯一的标识,我们就把它/它们当做是这行数据的Key,我们在控制器中将这个Key作为参数传到后台查找这个Key对应的数据,这样要传递的数据也找到了。那就只剩将后台数据传输到前台了,想到后台与前台的传值那我们就需要用到Ajax了,原生的Ajax是比较复杂的,这里我们就使用jQuery封装好的Ajax,使用比较方便。数据是能传递到前台了,那数据怎样赋值给每个标签呢,毕竟数据不是智能的,不能自己对号入座。接下来就是比较好玩的东西了,自己写一个jQuery方法判断前台标签的类型依次将标签中的name值赋值JSON对象对应的属性名字。JSON对象可以看做是一个键值对数组,只要获得键的名字,该键的值也能获得,这样前台的数据也能依次呈现出来。
后面我用一个小例子来模拟后台JSON数据填充Form表单的过程,方便大家能更好的了解这个过程。以上描述与想法都是本人个人认知,写博客也是为了记录自己的学习收获与心得,存在错误或者偏差希望能得到各位前辈纠正和指导。
预备:
接下来我们演示的例子将会用到ASP.NET MVC 、jQuery、Ajax、Bootbox、HTML等相关的知识,还不懂的小伙伴需要提前做一下功课。现在网上的学习资源很丰富,稍微花点时间还是能学到很多东西。ASP.NET MVC相关的知识可以在博客园中很多前辈的博客中学习。Bootbox相关的可以直接去官方网站查看参考文档,具体地址可以直接在浏览器中搜索关键字“Bootbox”查找,也可以访问以下地址:http://bootboxjs.comhttps://img.qb5200.com/download-x/documentation.html。其他相关的知识可以在浏览器中搜索关键字“w3school”查找,也可以直接访问以下地址:http://www.w3school.com.cn/。
项目介绍:
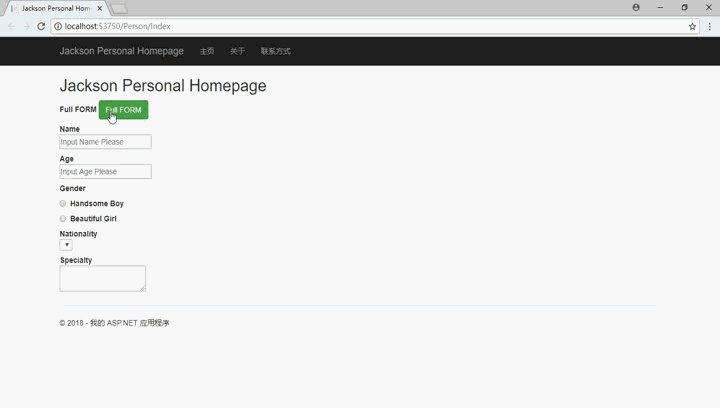
通过控制器创建一个Index视图,写入下列HTML代码,这里我创建了一个分部视图,不创建直接写在同一个页面也是一样的效果。为了更加直观的显示数据传递时的页面变化我就不将分部视图外的“DIV”标签增加“hidden”属性。在正常的情况下,我们需要将原先页面分部视图中的Form表单隐藏掉,因为使用了Bootbox,在点击“Full FORM”按钮时会自动生成一个模态框,里面克隆了表单内的所有元素内容。
<h2>Jackson Personal Homepage</h2>
<div class="control-group">
<label class="control-label">Full FORM</label>
<btn id="btnGet" class="btn btn-success">Full FORM</btn>
</div>
<div>
@Html.Partial("_GetForm")
</div>
分部视图_GetForm.cshtml
<form class="form-horizontal" id="JsonForm"> <div class="control-group"> <!-- Name input--> <label class="control-label">Name</label> <div class="controls"> <input type="text" placeholder="Input Name Please" name="Name"> </div> </div> <div class="control-group"> <!-- Age input--> <label class="control-label">Age</label> <div class="controls"> <input type="text" placeholder="Input Age Please" name="Age"> </div> </div> <div class="control-group"> <label class="control-label">Gender</label> <div class="controls"> <!-- Multiple Radios --> <label class="radio"> <input type="radio" value="Man" name="Gender"> Handsome Boy </label> <label class="radio"> <input type="radio" value="Woman" name="Gender"> Beautiful Girl </label> </div> </div> <div class="control-group"> <!-- Select Basic --> <label class="control-label">Nationality</label> <div class="controls"> <select name="Nationality"> <option></option> </select> </div> </div> <div class="control-group"> <!-- Textarea --> <label class="control-label">Specialty</label> <div class="controls"> <div class="textarea"> <textarea type="text" name="Specialty"> </textarea> </div> </div> </div> </form>
我们需要传递一条JSON数据,所以我就在控制器中创建了一个person对象,将这个对象转成JSON格式来模拟,通过GetJson()这个方法传递给前台。
[HttpPost]
public JsonResult GetJson()
{
Person person = new Person() { Name = "Jackson", Age = 24, Gender = "Man", Nationality = "China", Specialty = "Attentive And Patient" };
return Json(person);
}
前台调用GetJson()方法,需要使用Ajax,所以我们在前台写一个按钮的点击事件触发这个方法,将数据传递过来,然后将数据传入自己写的Jquery方法,根据元素的类型判断依次为其赋对应的值,之后执行Bootbox的dialog方法,将表单及数据通过模态框方式显示。
<script>
$("#btnGet").click(function () {
$.ajax({
url: "GetJson",
type: "post",
dataType: "json",
success: function (data) {
$("#JsonForm").populateForm(data);
bootbox.dialog({
title: "This is Form :)",
message: $("#JsonForm").clone(),
buttons: {
confirm: {
label: 'Submit',
className: 'btn-success'
},
cancel: {
label: 'Quit',
className: 'btn-danger'
}
},
});
}
})
})
</script>
接下来是最关键的部分,是这个功能得以实现的核心,上述的代码中有一句“$("#JsonForm”).populateForm(data);”这里的populateForm()就是自己定义的一个Jquery方法,代码是参考了某位前辈的代码,只是做出稍微修改。如果分析的复杂一点完全可以封装成一个通用的Jquery方法以满足不同的条件复用。以下代码写在一个名字为"GetJsonForm.js"的javascript文件中。
$.fn.populateForm = function (data) {
return this.each(function () {
var formElem, name;
if (data === null) { this.reset(); return; }
for (var i = 0; i < this.length; i++) {
formElem = this.elements[i];
name = formElem.name;
switch (formElem.type) {
case "radio":
if (data[name] === "") {
formElem.checked = false;
} else if (formElem.value === data[name]) {
formElem.checked = true;
}
break;
case "select-one":
formElem[0].value = data[name];
if (data[name] === null) {
formElem[0].text = "--";
} else {
formElem[0].text = data[name];
}
break;
case "button": break;
default:
if (data[name] === null) {
formElem.value = "--";
} else {
formElem.value = data[name];
}
}
}
});
};
确保GetJsonForm.js以及Bootbox依赖的文件正确被引用(这里Bootbox引用的是“bootbox.min.js”,可以在起官网下载)。
以上项目就完成了...
总结分析:
需要着重分析一下"GetJsonForm.js"里的代码,从分析的过程中我们能更加详细的知道其实现原理,便于之后的扩展与完善,封装成一个满足各种条件的方法。当前项目取得是一个单一的JSON对象,但是很多情况下JSON数据可能会更加复杂,而且我们这里只试验了对表单中其中几种常用类型的标签赋值,功能是不完善的。其中select标签的赋值方式也不是很完善,只能满足于与该项目相似的项目,完善还是需要花更多的时间。
以上是我在做项目时的获得的所有心得,可能不是很完善也存在很多错误,欢迎各位纠正。
ps:在做项目的时候遇到一个问题,就是Bootbox文档里dialog方法中的"message"可以传html,当代码为:
$("JsonForm”).html();
时模态框加载页面但是只有select标签下的option值被赋值了,其他值就是不显示,将代码改为:
$("JsonForm”).clone();
时就全部显示正常了,这个问题仍然想不通...
百度云盘:链接:http://pan.baidu.com/s/1eL1ftDhN2_Hx9H99XmWlhQ 密码:iuss
感兴趣的小伙伴可以自行下载(IDE:visual studio 2017)
执行的结果

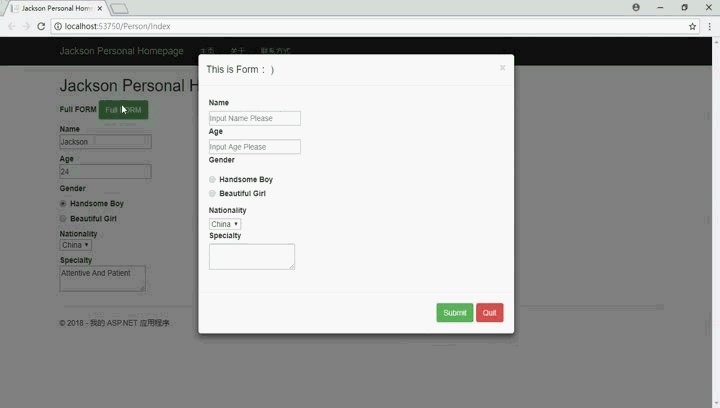
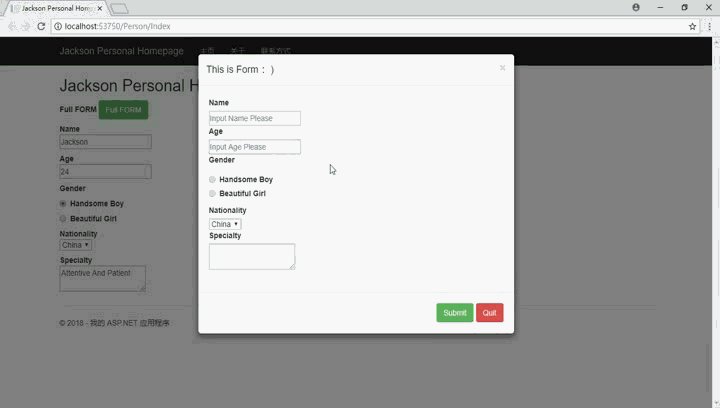
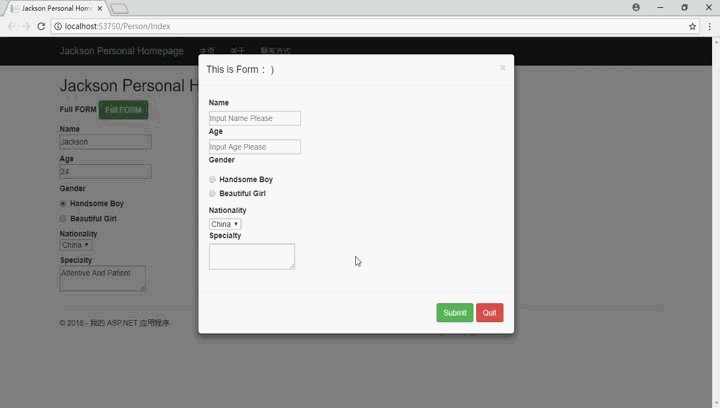
【代码为”$("JsonForm”).clone();”时的结果】

【代码为”$("JsonForm”).html();”时的结果】
总结
以上所述是小编给大家介绍的Bootbox将后台JSON数据填充Form表单的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!