我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解。
1、先看vue项目打包(我这里使用的是vscode开发工具)
这里是我的项目结构:

打包之前需要修改如下配置文件:
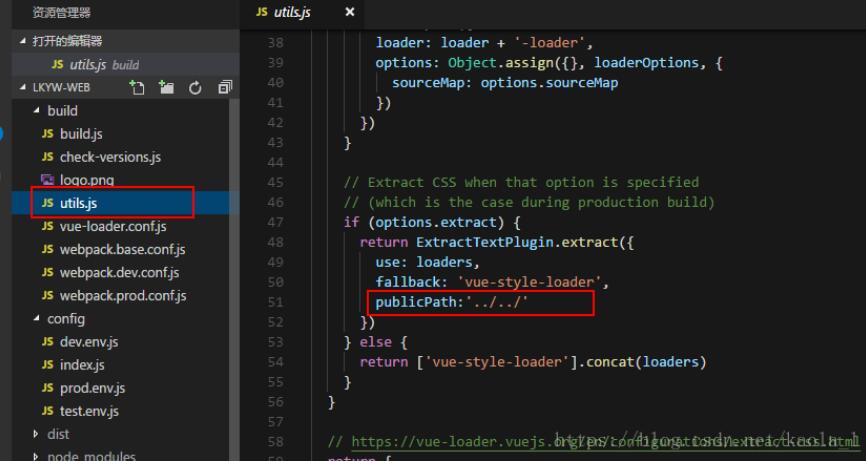
配置文件一:build>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)

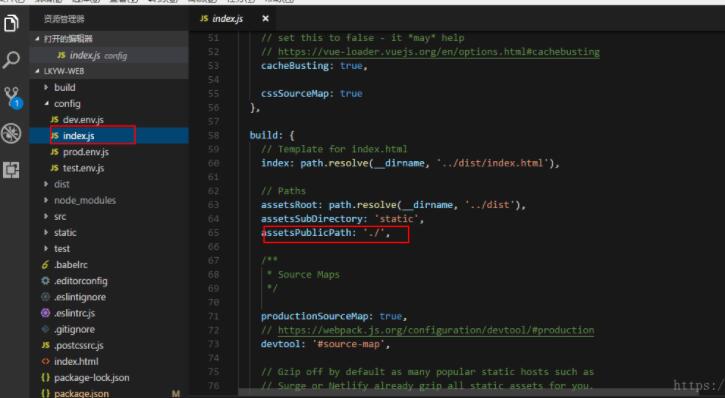
配置文件二:config>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)

上面两步修改完成之后就可以进行打包了
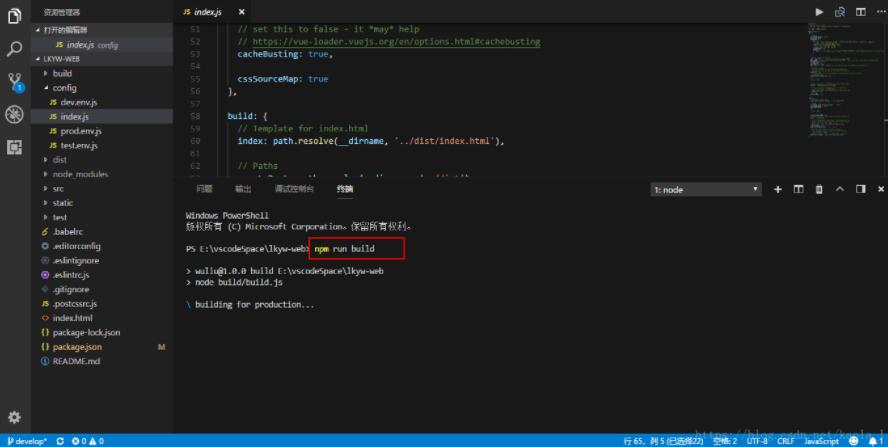
在控制台终端输入npm run build

坐等打包
打包完成之后项目中会生成一个dist文件夹,直接访问里面的index.html就ok了

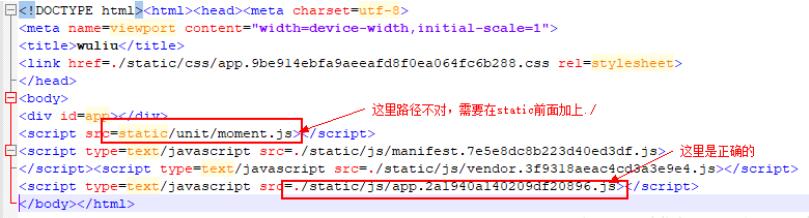
我这里有点特殊的地方,需要修改下index.html文件,是因为自己加的一个moment.js

ok,到这里打包的事情完成了,下面就放到服务器上去了
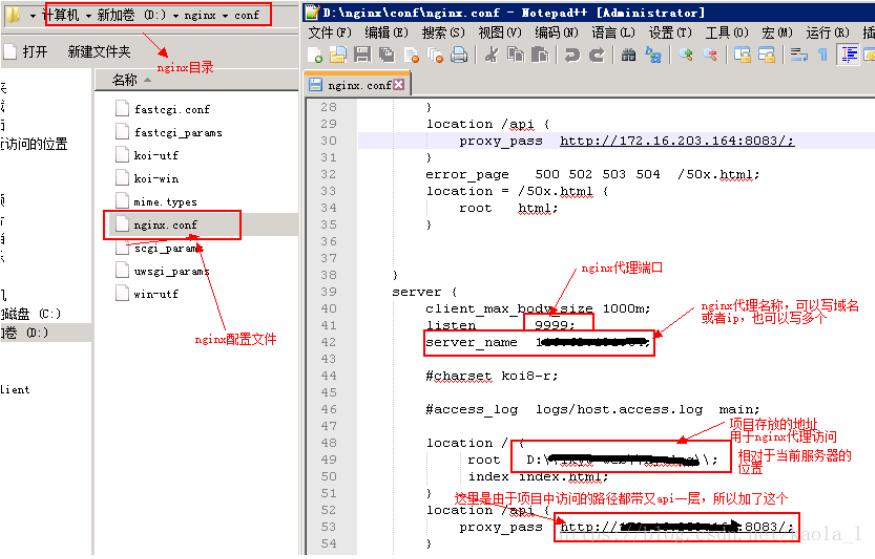
我这里使用的windows版本的nginx做演示,linux的不做讲解了,还有nginx的下载安装也不做讲解,直接看配置:

配置完成后,去启动你的nginx,然后访问就ok了!
以上这篇vue项目打包部署_nginx代理访问方法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。