如下所示:


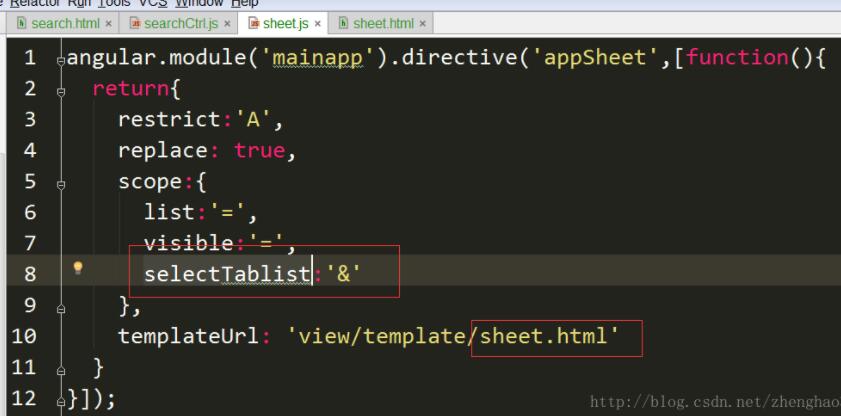
子级指令app-sheet中,使用sheet.html作为模版。
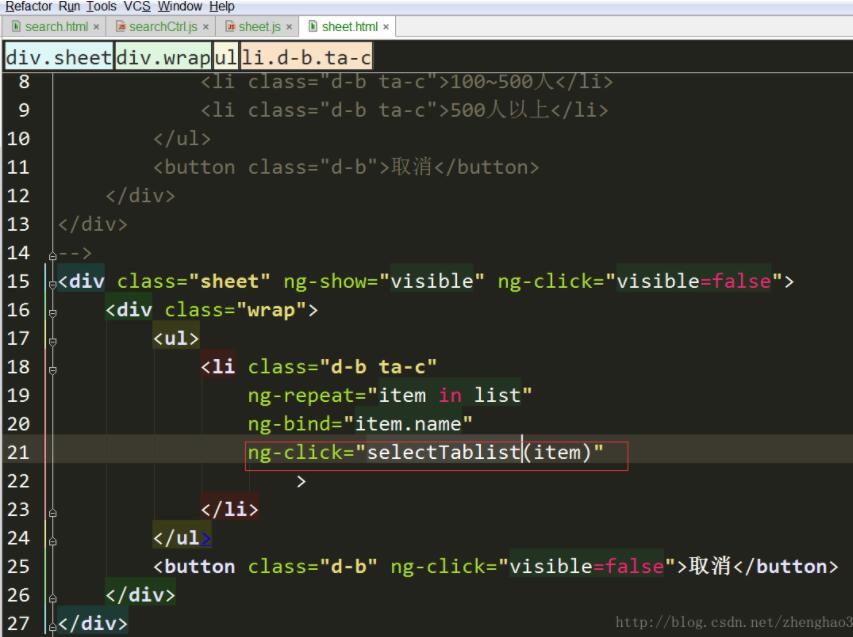
在sheet.html中有个点击click事件,selectTablist(item),这里的item就是在子级指令app-sheet中用户click选择的item。
在sheet.js中,通过scope:{selectTablist:'&'},和父级共享这个方法。


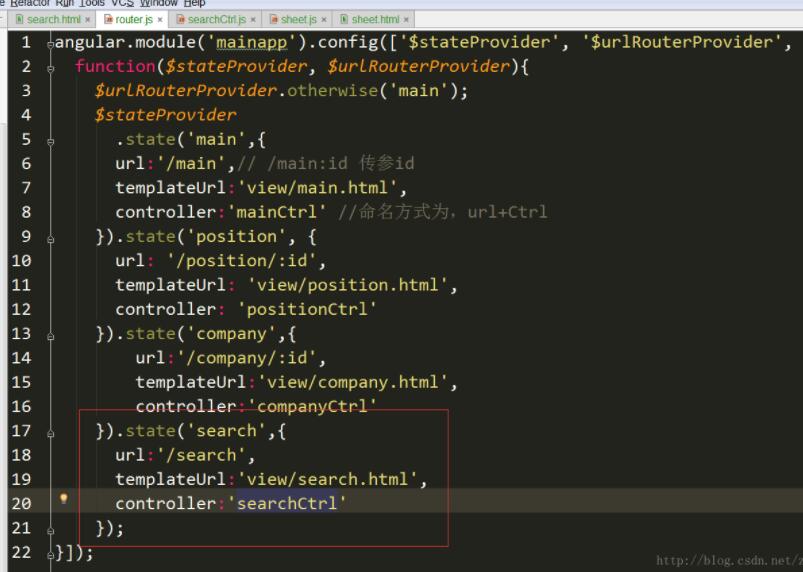
在整个顶层的路由中,search.html和searchCtrl是互相绑定的。
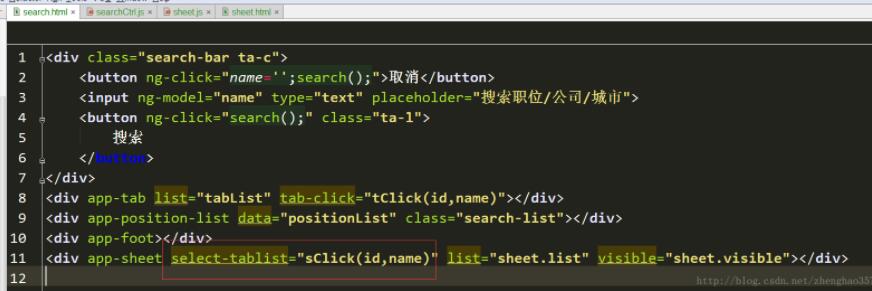
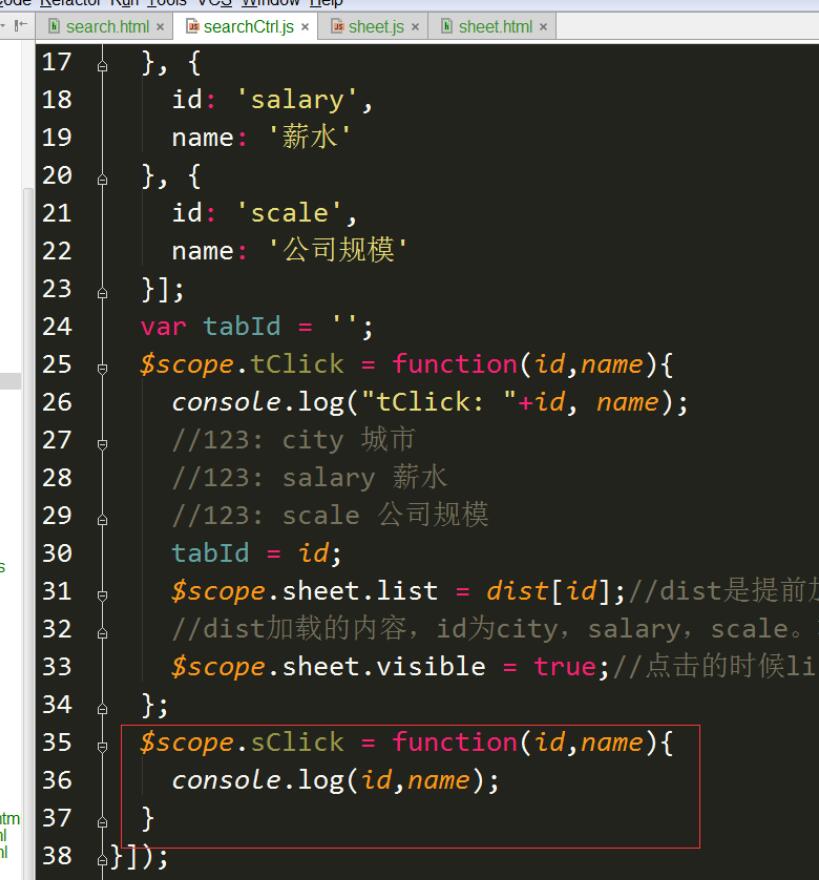
而在search.html中,使用app-sheet指令的时候,通过select-tablist=”sClick(id,name)”,表明父级子级共享的selectTablist方法,是由父级的searchCtrl中的sClick(id,name)传入的。



子级里面点击的“c1 北京”的内容就可以通过父级的searchCtrl中的sClick方法打印出来
这样,父级的searchCtrl就获得了app-sheet指令里面的值。
以上这篇angular中子控制器向父控制器传值的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。