1.全局安装vue-cli
cnpm i vue-cli -g

2.监测安装版本
vue -V
大写V : version
3.指定目录下新建项目
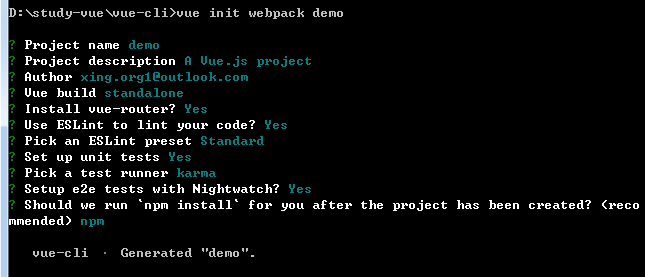
vue init webpack [项目名]


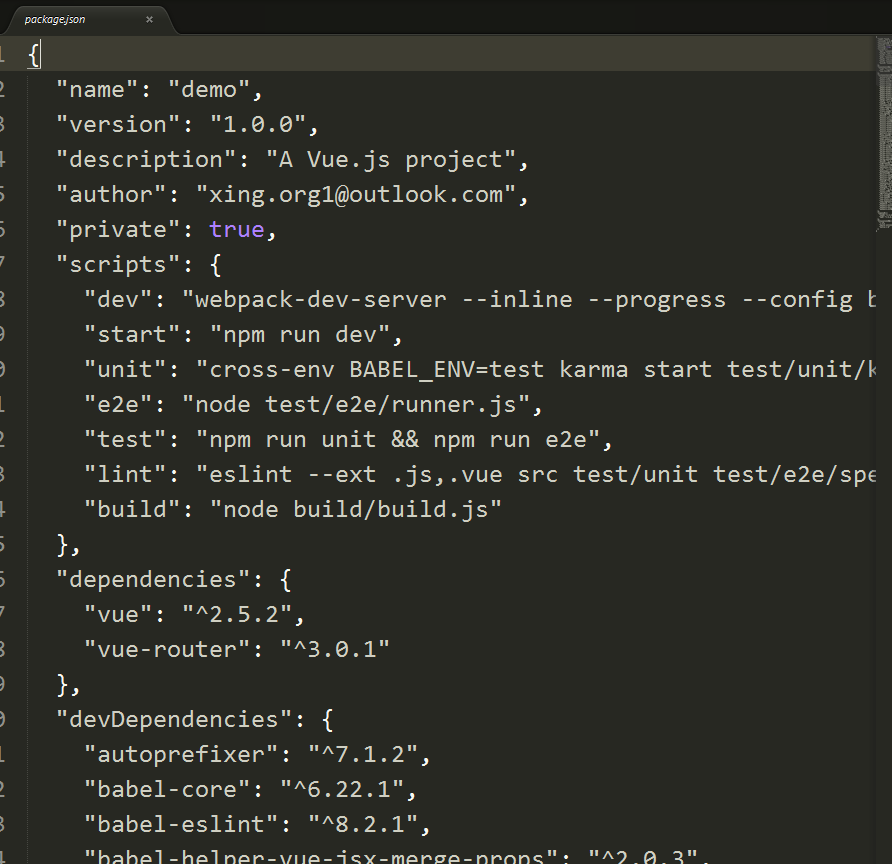
按自己的意愿配置、选择对应信息。最后配置完成检查package.json是否如此

4.进入到项目
cd demo

5.安装全部依赖(或者在init是选择自动安装)
cnpm i
6.安装你需要但是默认没被安装的(比如axios)
cnpm i --S vuex axios

(上图忘了cd到对应目录,自己安装一定要先cd到对应目录,不然在文件夹同级又多建一个package.json和node_modules)

备注: --S 大写,将安装到dependencies内

6.安装成功执行运行
cnpm run dev

这里,默认配置的端口为8080(后期可以自己改),现在可以在浏览器打开http://localhost:8080,如下图说明成功