代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="isIf">v-if</div>
<div v-show="ifShow">v-show</div>
<button @click="toggleShow()">点击按钮</button>
</div>
</body>
<script src="vueDist/vue.min.js"></script>
<script>
new Vue({
el:"#app",
data:{
isIf : true,
ifShow : true,
},
methods:{
toggleShow:function () {
this.ifShow = this.ifShow ? false : true;
this.isIf = this.isIf ? false : true;
}
}
})
</script>
</html>
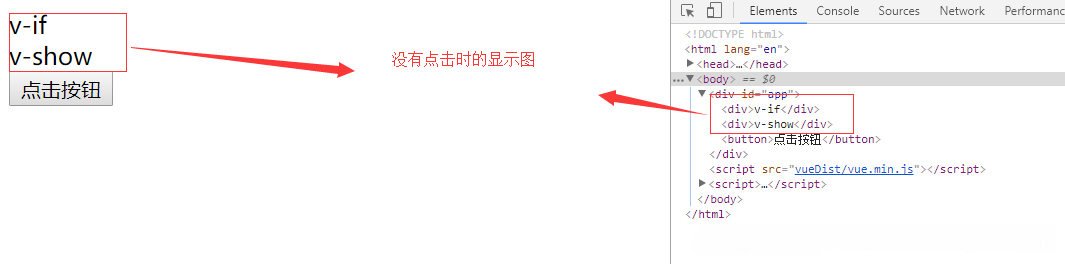
没点击前的图

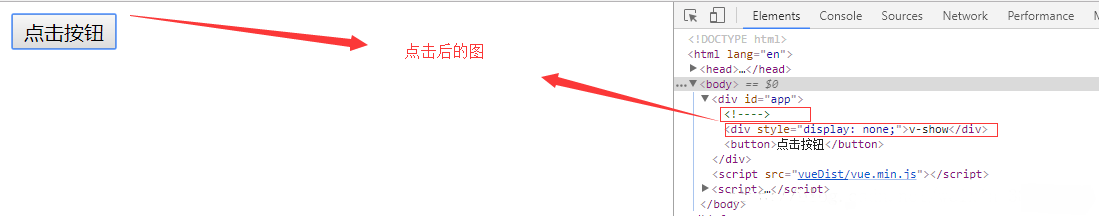
点击后的图

显示来看v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;而v-show 不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说, v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接