检测设备方向
监听 deviceorientation
window.addEventListener("deviceorientation", handleOrientation, true);
event中包含以下几个值
| 属性 | 描述 |
|---|---|
| type | 事件的类型。 |
| bubbles | 事件是否正常起泡 |
| cancelable | 该活动是否可以取消? |
| alpha | 设备绕Z轴的当前方向; 也就是说,设备围绕垂直于设备的线旋转多远。 |
| beta | 设备围绕X轴的当前方向; 也就是说,设备向前或向后倾斜多远。 |
| gamma | 设备绕Y轴的当前方向; 也就是说,设备向左或向右转动多远。 |
| absolute | 如果方向是作为设备坐标系和地球坐标系之间的差异提供的,则该值是该值; 如果设备无法检测到地球坐标系,则此值为false。 |
需要重点关注这四个返回值
手机轴线如图:

一、理解alpha
alpha 是设备绕Z轴的方向
它的取值范围在0到360度之间。当设备顶端指向正北方向时,该属性的取值为0。
即:围绕垂直手机屏幕的轴转动
如图:

二、理解beta
beta 是设备绕X轴的方向
它的取值范围在-180到180度之间。当设备与地球表面保持平行时,该属性的取值为0。
即:围绕平行音量键的轴转动
如图:

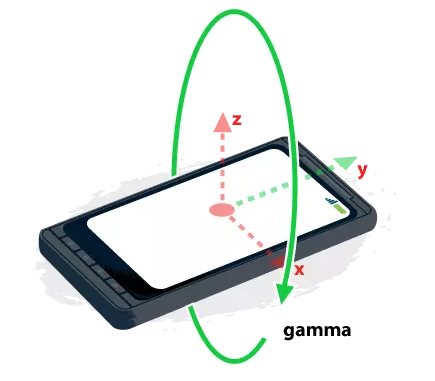
三、理解gamma
gamma 是设备绕Y轴的方向
它的取值范围在-90到90度之间。当该设备与地球表面保持平行时,该属性的取值为0。
即:围绕平行充电口的轴转动
如图:

四、理解absolute
absolute 是用来判断是否是地球坐标系。
如果当前设备坐标系与地球坐标系相对应,则返回true,
否则返回false;
返回值为true时候,可以进行使用其他坐标系作为基准
总结
alpha => 围绕垂直手机屏幕的轴转动
beta => 围绕平行音量键的轴转动
gamma => 围绕平行充电口的轴转动absolute => 返回是否与地球坐标系相对应
示例代码:
if (window.DeviceOrientationEvent) {
window.addEventListener("deviceorientation", function(event) {
// alpha: 围绕垂直手机屏幕的轴转动的旋转角度
var rotateDegrees = event.alpha;
// gamma: 围绕平行充电口的轴转动的旋转角度
var leftToRight = event.gamma;
// beta: 围绕平行音量键的轴转动的旋转角度
var frontToBack = event.beta;
handleOrientationEvent(frontToBack, leftToRight, rotateDegrees);
}, true);
}
var handleOrientationEvent = function(frontToBack, leftToRight, rotateDegrees) {
// 弹奏一曲夏威夷吉他
};
对于浏览器兼容性方面 可以在使用时候参照MDN的说明
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。