本文实例为大家分享了js使用ul中li标签实现删除效果的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
list-style: none;
}
li {
background-color: #ddd;
margin-top: 2px;
}
li:hover {
background-color: #be3131;
}
li.hover {
background-color: green;
}
;
</style>
</head>
<body>
<ul id="uid">
<li>篮球</li>
<li>足球</li>
<li>羽毛球</li>
<li>篮球</li>
<li>足球</li>
<li>羽毛球</li>
<li>篮球</li>
<li>足球</li>
<li>羽毛球</li>
</ul>
<button onclick="doDel()">删除</button>
<script type="text/javascript">
//获取所有的li节点
var list = document.getElementById("uid").getElementsByTagName("li");
//给每一个li节点添加class属性
for(var i = 0; i < list.length; i++) {
list[i].onclick = function() {
if(this.className == "hover") {
this.className = "";
} else {
this.className = "hover";
}
}
}
//删除操作
function doDel() {
for(var i = 0; i < list.length; i++) {
if(list[i].className == "hover") {
list[i].parentNode.removeChild(list[i]);
i--;
}
}
}
</script>
</body>
</html>
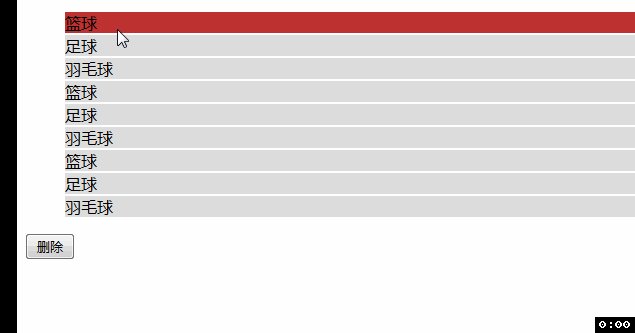
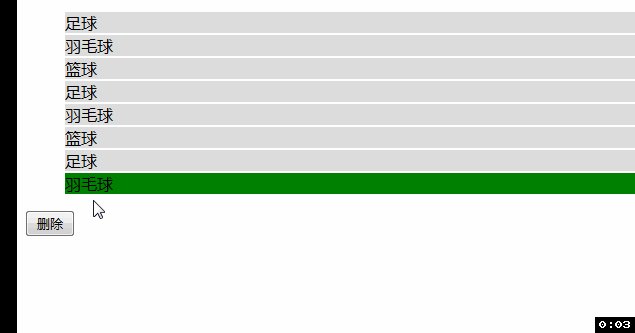
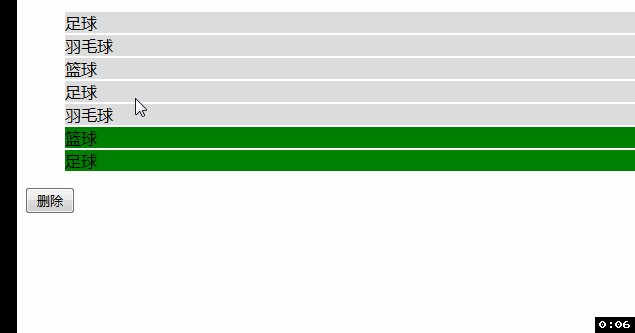
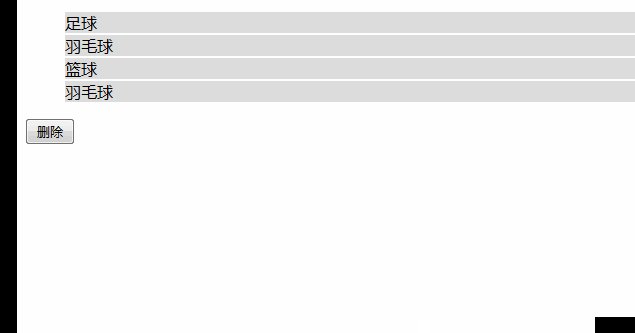
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。