[注]:popstate 事件
a.当活动历史记录条目更改时,将触发popstate事件。
b.如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,popstate事件的state属性包含历史条目的状态对象的副本。
c.需要注意的是调用history.pushState()或history.replaceState()不会触发popstate事件。
d.只有在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back())
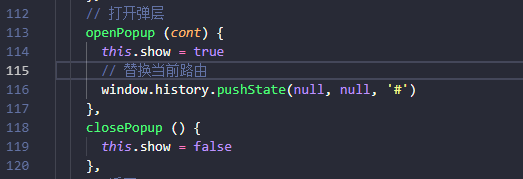
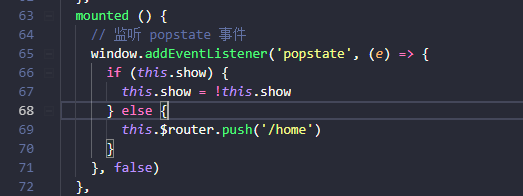
具体代码:
1.弹窗事件中调用

2. mounted 生命周期 监听popstate 事件

3.beforeDestroy 生命周期 移除popstate 事件

总结
以上所述是小编给大家介绍的vue 弹窗时 监听手机返回键关闭弹窗功能(页面不跳转),希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!