在vue.js定义模板时,可以定义多个模板,然后在components组件中调用模板,显示在界面上,注意components后面是一个对象,而不是数组。下面利用实例说明,操作如下:

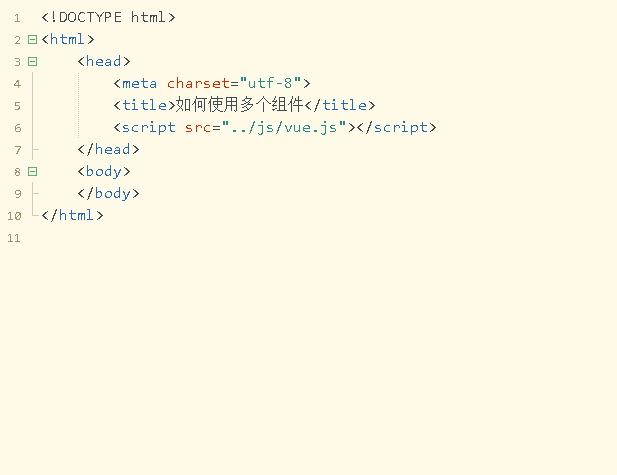
第一步,在HBuilderX设计工具中,在指定的文件目录下新建一个静态页面,并引入vue.js核心文件,如下图所示:

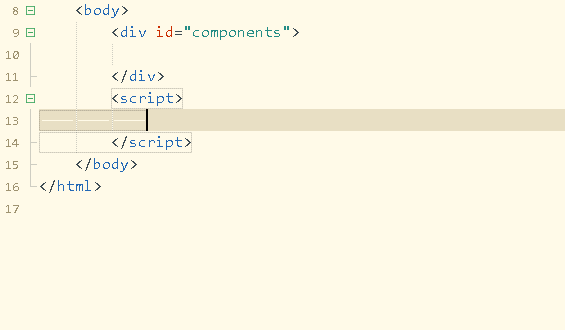
第二步,在<body></body>标签内,插入一个div标签,并设置对应的ID属性,如下图所示:

第三步,接着在div标签中插入一个script标签,定义三个模板User、Student和Teacher,如下图所示:

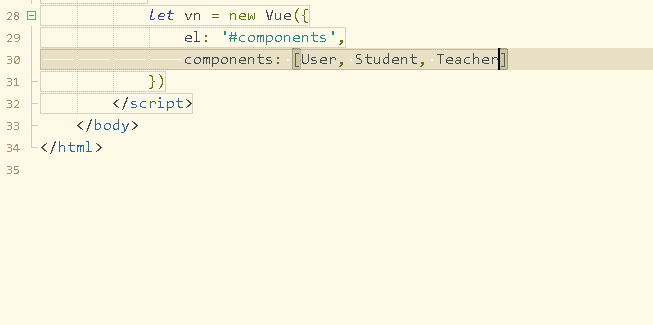
第四步,使用vue.js对象实例化,添加一个el挂载节点,再添加一个components,如下图所示:

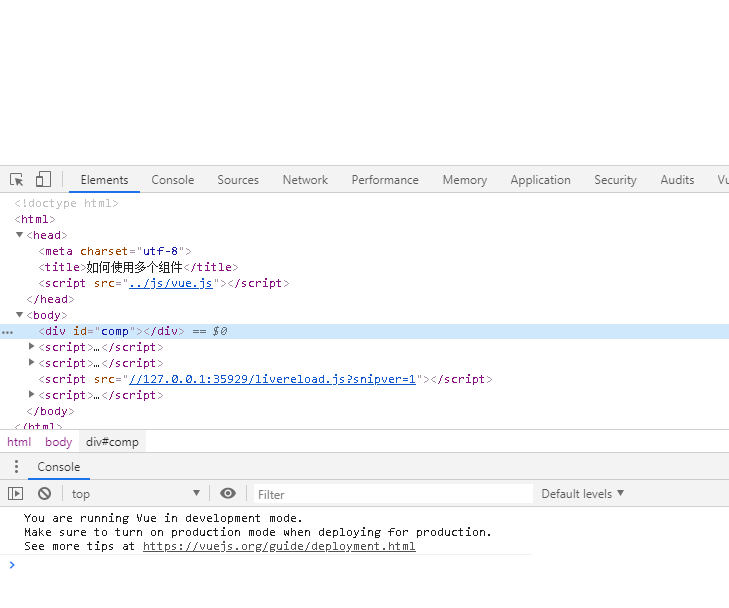
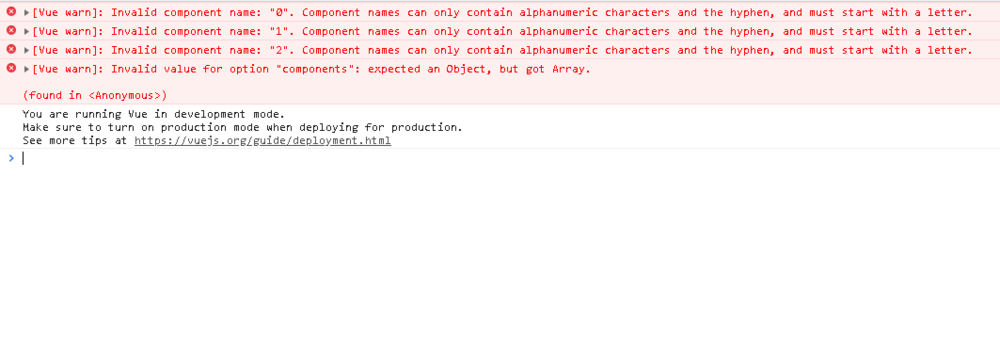
第五步,保存代码并打开浏览器控制台,结果出现了报错,components后面不能是数组,如下图所示:

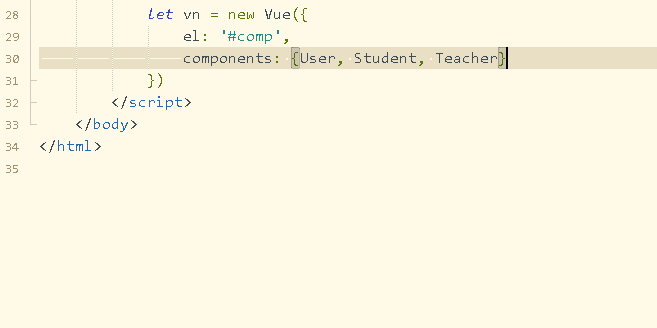
第六步,返回到HBuilderX工具,修改components后面的对象,使用大括号,如下图所示:

总结:以上就是关于用Vue.js方法创建模板并使用多个模板合成的全部知识点,感谢大家的阅读和对的支持。