本篇是内部培训交流会的摘要总结。
培训PPT和示例代码已托管至我的github仓库:
一. 结构拆分
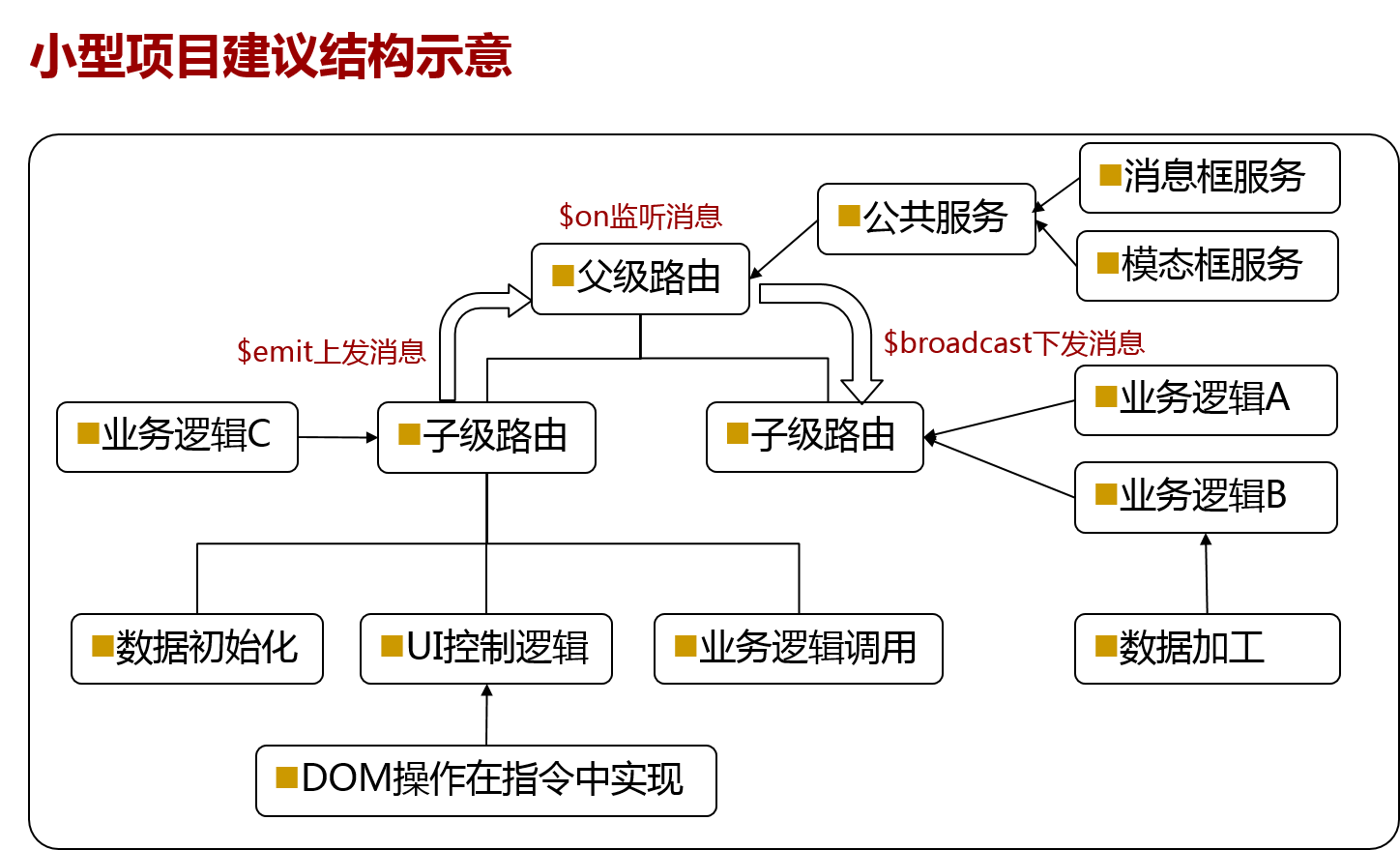
小型项目
通过子路由实现拆分分层,父级控制器控制共享模块,提供公共能力,子级分管自己的模块,父子级之间通过消息机制进行通讯。

中型项目
通过组合视图实现模块划分,组合视图共享同一个路由地址,分管不同的模块,组合视图之间需要通过父级控制器(或组合视图的根控制器)来实现通讯。

大型项目
通过视图组件指令,业务模块指令来进行更细粒度的模块拆分,模块通信依然建议通过消息机制来进行。

二.基本代码优化
1.业务逻辑代码
封装Service,通过依赖注入在Controller中或指令中使用。
2.数据加工代码
建议使用表达性更强的通用工具库underscore.js或lodash.js提升效率,精简代码。
3.DOM操作
建议学习和习惯Angular数据驱动的主导思想,通过数据来启用或消除DOM操作,具体的执行需要通过自定义指令进行实现。
总结
以上所述是小编给大家介绍的angularjs1.X 重构controller 的方法小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!