layer弹出窗口在弹出时指定了area,弹出后,如果当前页面(iframe)大小比弹出的窗口小,那么就会出现无法操作弹出窗口的尴尬情况。
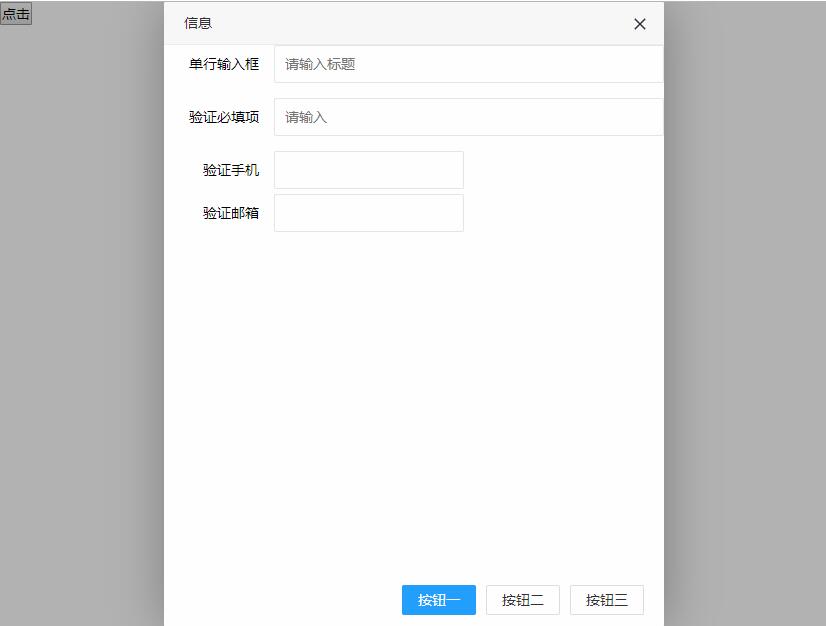
如图:

弹出窗口比当前页面大,这时,唯有放大整个页面才能看到完全的弹出窗口,才可以操作。
layui 为我们提供了 layer.style(); 方法来重新跳整窗口的大小 , 然后我们只需要写一个函数,得到当前document的宽度和高度, 判断弹出框是否大于document来调整窗口大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<button id="dianji">点击</button>
<form class="layui-form" action="" id="id">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</form>
<script src="layui/layui.all.js"></script>
<script type="text/javascript">
var layerIndex;
var layerInitWidth;
var layerInitHeight;
var $;
layui.use(['form', 'jquery'], function () {
var form = layui.form;
$ = layui.jquery;
$("#dianji").click(function () {
layer.open({
type: 1,
area: ['500px', '900px'],
content: $('#id'), //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
btn: ['按钮一', '按钮二', '按钮三']
, yes: function (index, layero) {
//按钮【按钮一】的回调
}
, btn2: function (index, layero) {
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
, btn3: function (index, layero) {
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
, cancel: function () {
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
},
success: function (layero, index) {
//获取当前弹出窗口的索引及初始大小
layerIndex = index;
layerInitWidth = $("#layui-layer" + layerIndex).width();
layerInitHeight = $("#layui-layer" + layerIndex).height();
resizeLayer(layerIndex, layerInitWidth, layerInitHeight);
form.render();
}
});
})
});
function resizeLayer(layerIndex, layerInitWidth, layerInitHeight) {
var windowWidth = $(document).width();
var windowHeight = $(document).height();
var minWidth = layerInitWidth > windowWidth ? windowWidth : layerInitWidth;
var minHeight = layerInitHeight > windowHeight ? windowHeight : layerInitHeight;
console.log("win:", windowWidth, windowHeight);
console.log("lay:", layerInitWidth, layerInitHeight);
console.log("min:", minWidth, minHeight);
layer.style(layerIndex, {
top: 0,
width: minWidth,
height: minHeight
});
}
</script>
</body>
</html>
效果图:

以上这篇解决layui弹出层layer的area过大被遮挡的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。