在小程序的点击事件中,我们经常使用这两个属性来传参,看起来效果一样,查了官方文档如下:
target:事件源组件对象
currentTarget:当前组件对象
什么意思?我刚开始就有点不懂,那就直接上代码:
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},
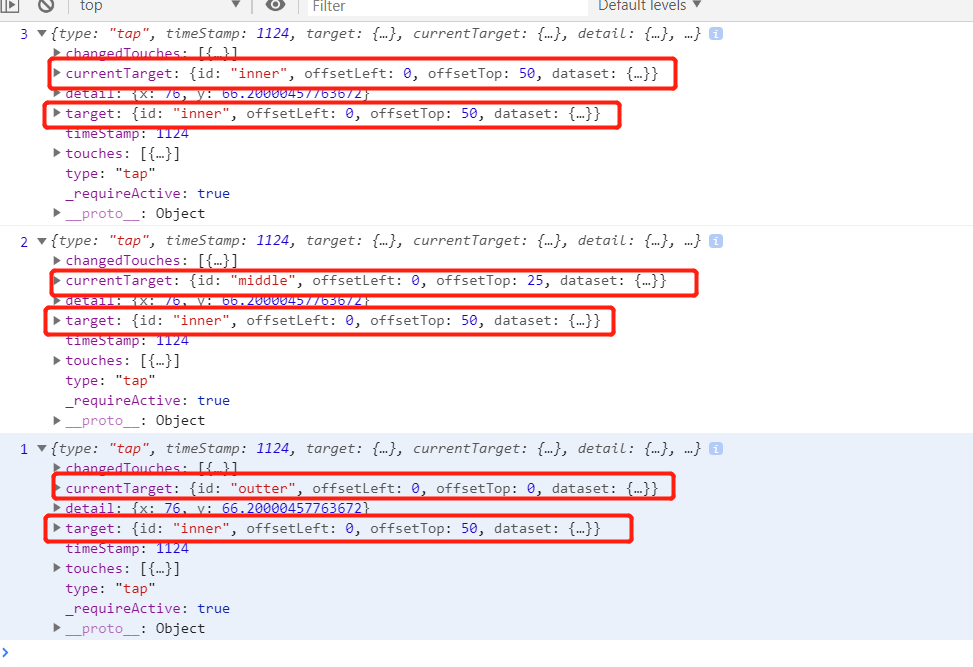
结果如下:

点击子元素inner,但由于事件冒泡父元素middle和outter都触发,从上图中我们可以看出区别:
父元素middle和outter,target的id都是等于inner(子元素的id);
middle的currentTarget的id是middle,outter的currentTarget的id是outter;
总结:
target:事件源组件对象(事件冒泡源头)
currentTarget:当前组件对象(就是当前对象)