最近有粉丝问我能不能出个案例:地图上的地区文字,或其他标示类的图层,因为区块面积相对太小,想放在地图之外,通过labelLine连接到对应的区块上。今天就分享一个类似简单的案例,铺设散点形式铺设label,部分地区用线连接,地图以广州地图为例:

如果需要地图geojson或js文件的话,可以到我的个人 github 上自取:https://github.com/zhangqian00/echarts3-mapFile
1、初始化地图:
 2、
2、
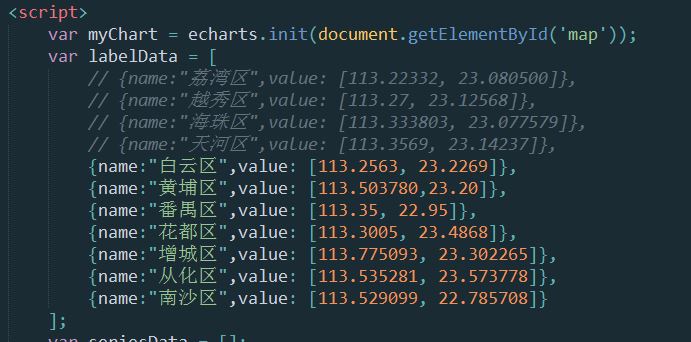
声明label数据:

配置需要铺设的label,value值为坐标点,注释的四个区,需要用连线连接到地图外面,在后面会有单独配置,所以在此label数据里就不必需要了。
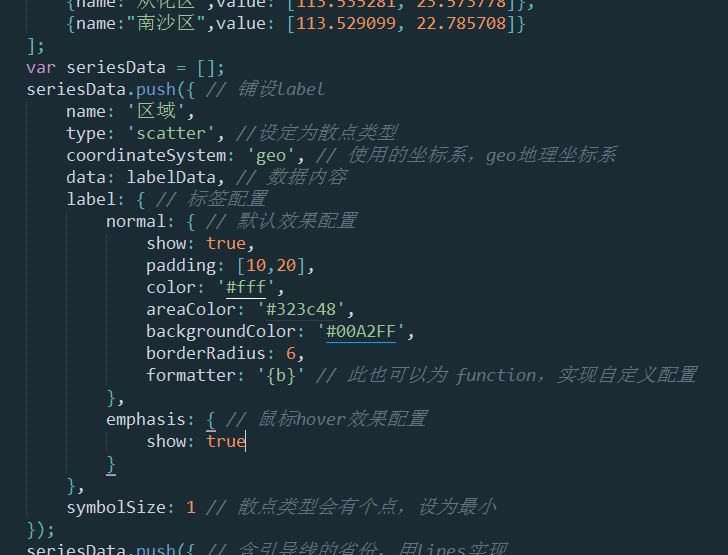
3、配置图层:

将labelData按散点类型,按value对应的坐标铺设到对应的位置上。
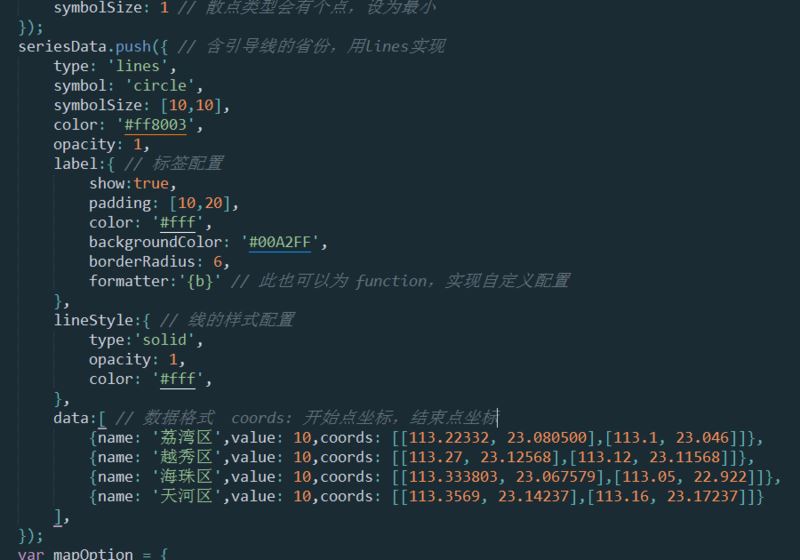
4、配置使用引导线的label图层

此处是四个需要使用引导线的区域label配置,因为连线是两个点之间连线,所以data中的coords是两个点的开始点坐标和结束点坐标,具体解释可参考echarts官方配置文档。
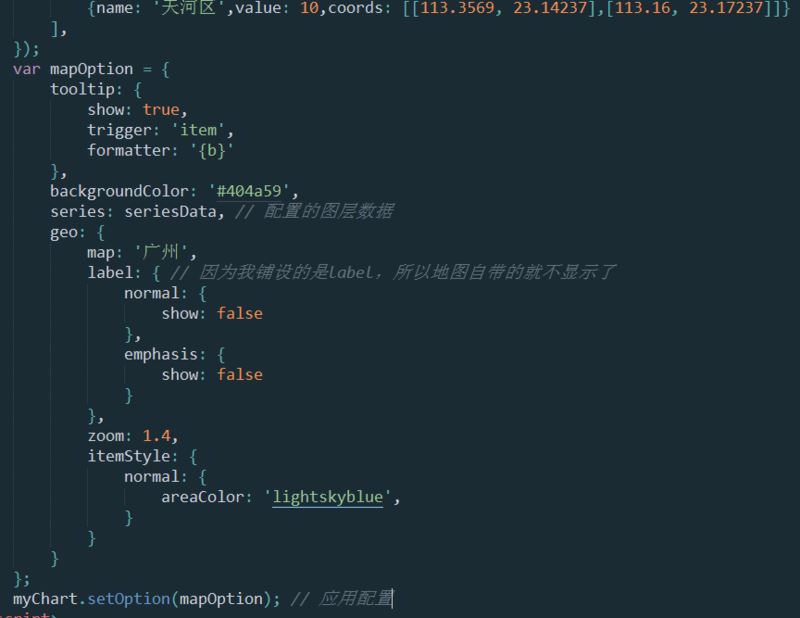
5、最后,应用配置

本案例使用的echarts版本为3.x版本。
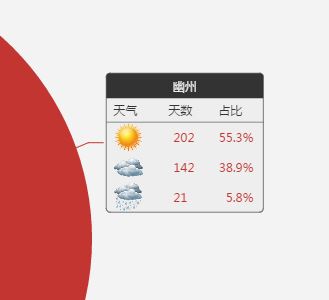
此案例目的只是启发,做到举一反三,并不是只能铺设个label文字,内容完全可以自定义,也可以是别的一些内容例如:


只是这些需要更多的配置而已(formatter),具体参考官方案例,和配置文档。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。