本文着重讲解了在vue中实现给每个页面顶部设置title,值得借鉴,相信能够帮助到您。我们一起来阅读吧
实现思路很简单:就是利用路由的导购守卫beforeEach在每次页面跳转前更改对应的title
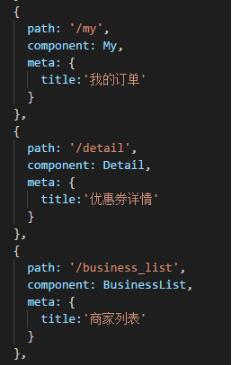
1.首先在route里面给每个路由加上meta属性

2.在main.js里面加上导航守卫
router.beforeEach((to,form,next) => {
window.document.title = to.meta.title == undefined?'默认标题':to.meta.title
next()
})
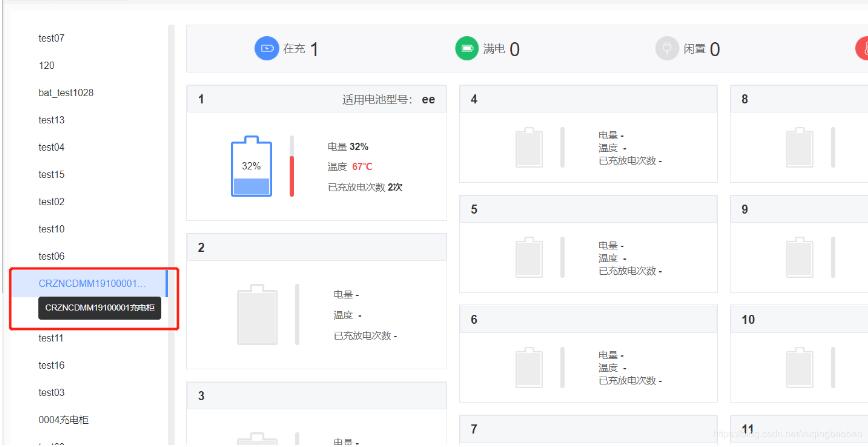
补充知识:vue element tab标签页文本溢出时,鼠标上去 Tooltip文字提示
重点:el-tooltip标签内加slot=“label”
<el-tooltip class="item-tabs" effect="dark" :content="item.stationName" placement="bottom-start" slot="label">
<span>{{item.stationName}}</span>
</el-tooltip>
<div class="left">
<el-tabs tab-position="left" class="flex tooltitle tabsClass" @tab-click="handleClick" >
<el-tab-pane v-for="(item,index) in chargingStatusTitle" :key="index">
<el-tooltip class="item-tabs" effect="dark" :content="item.stationName" placement="bottom-start" slot="label">
<span>{{item.stationName}}</span>
</el-tooltip>
<div class="content" >
</div>
</el-tab-pane>
</el-tabs >
</div>

以上这篇在vue中实现给每个页面顶部设置title就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。